「再利用コンテンツ」機能について
Nishiki Pro テーマ には、どこにでもコンテンツ追加できる「再利用コンテンツ(旧:コンテンツ作成)」機能があります。
「コンテンツを追加できる」なんて言われてもよくわからない・・・という方のために、具体的にどんなことができるのか以下に解説しました。
「こんなことができるんだなぁ〜」と、何となくでもご理解いただけますと嬉しいです。
まずはコンテンツの表示設定をしよう
再利用コンテンツはとても強力な設計になっており、ページごとに細かい表示設定ができるようになっています。
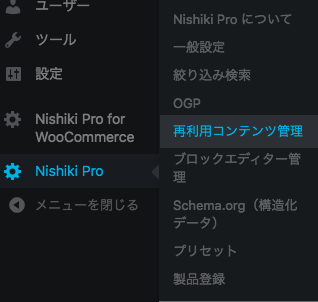
まずは、ワードプレスの管理画面から「Nishiki Pro」→「再利用コンテンツ管理」を選択しましょう。

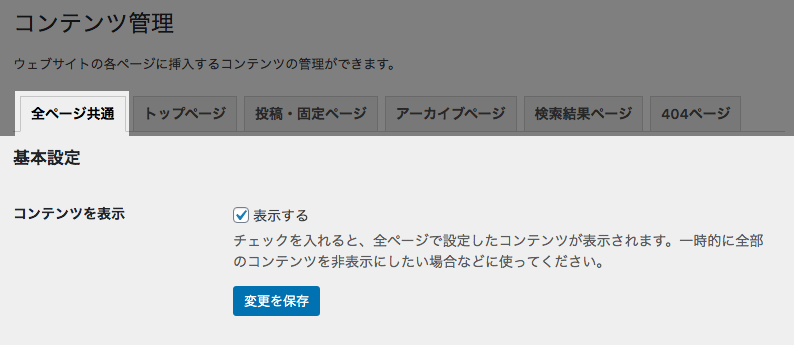
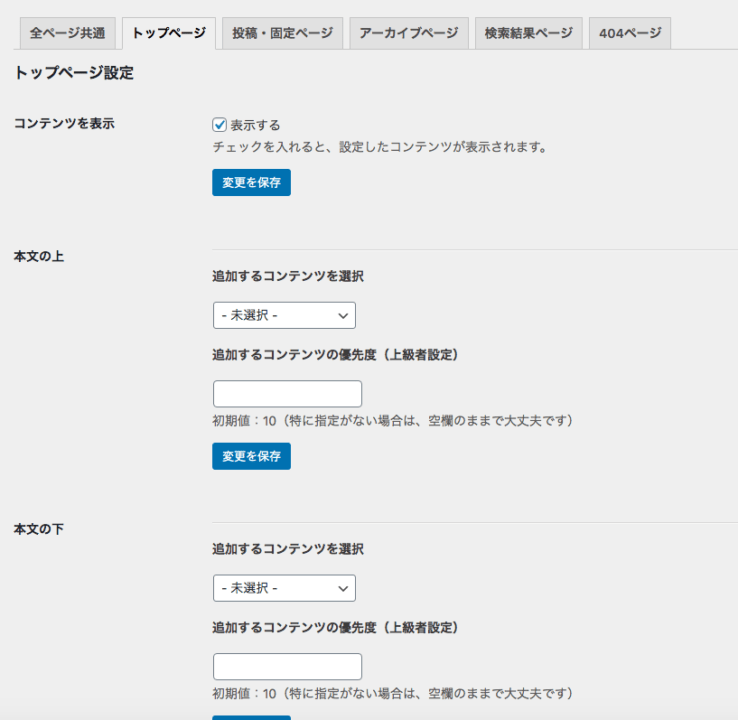
下の画像のように「全ページ共通」のタブを選択し「コンテンツを表示」の項目の「表示する」にチェックを入れてください。

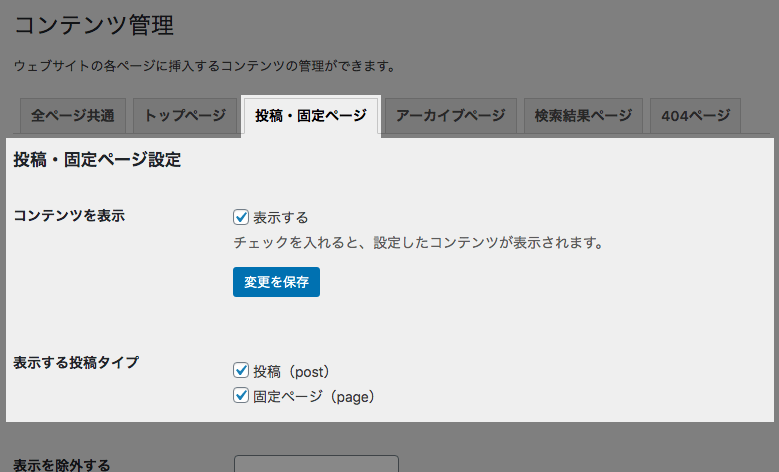
次に、表示したいページのタブを選びましょう。下の画像では「投稿・固定ページ」を例にしています。この画面でも「コンテンツを表示」項目の「表示する」にチェックを入れましょう。

続けて、投稿タイプ別に表示・非表示の選択ができます。「表示する投稿タイプ」の中から、表示したい投稿タイプにチェックを入れてください。
以上の操作でコンテンツが表示されます。
コンテンツを作成しよう
Nishiki Pro テーマを有効化すると、WordPress の管理画面に「再利用コンテンツ」機能が追加されます。

コンテンツを新規作成
再利用コンテンツの一覧ページから「新規追加」ボタンを押します。

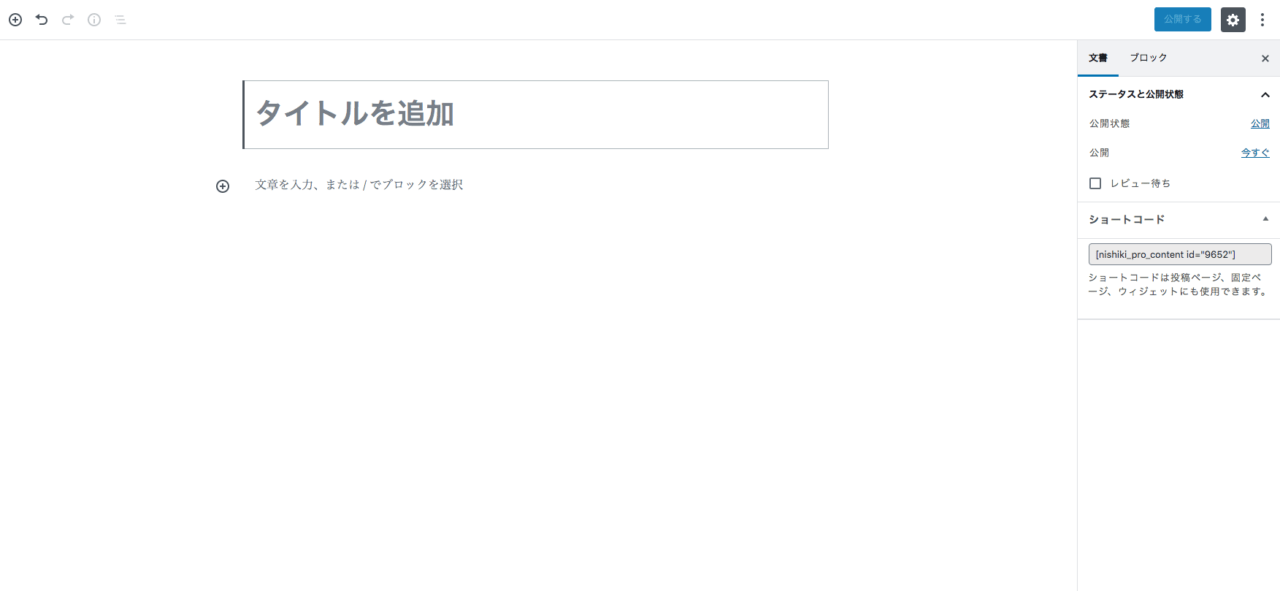
下の画像のようにコンテンツ編集画面が表示されますので、操作してみましょう。

どんなコンテンツを作成するのか考えよう
次に、コンテンツを作りましょう。
例えば、特定のページに Nishiki Pro テーマの販売ページへ案内するコンテンツを入れたいとします。
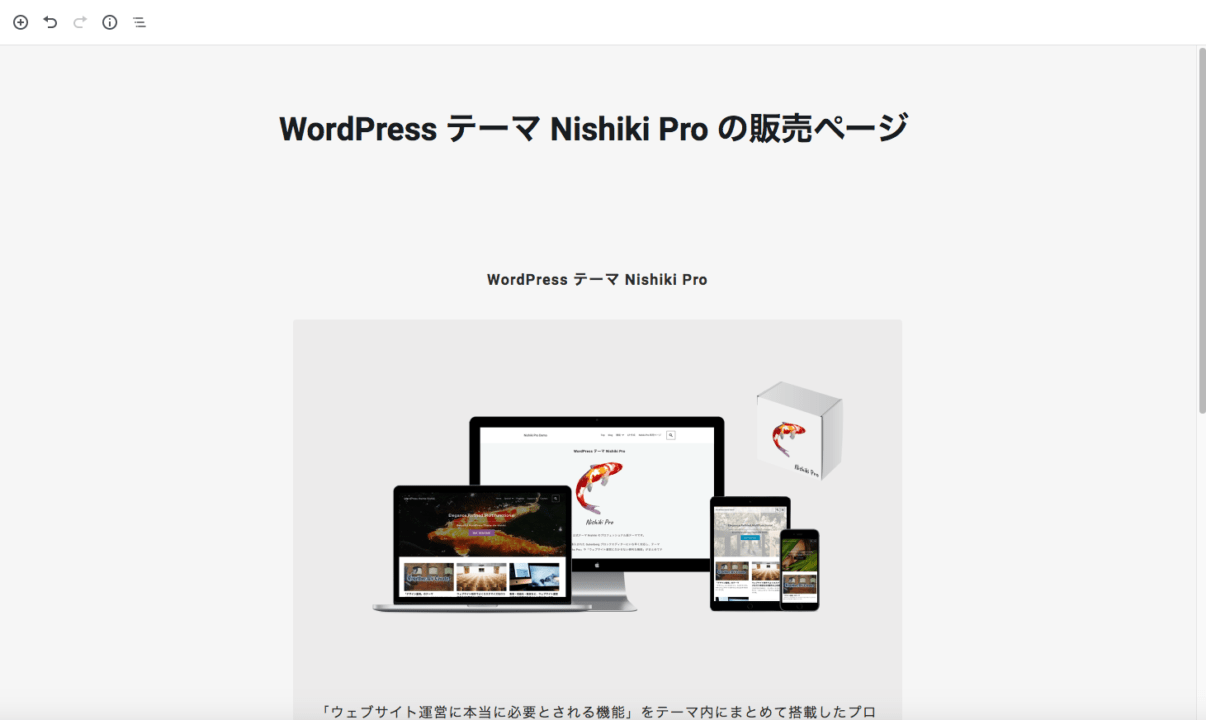
下の画像のようにブロックエディターで普段記事やページを作るように作成してください。(作成したコンテンツは「公開」ボタンを押すことを忘れないようにしてください)。

コンテンツを作成すると、下の画像のように登録されます。

以上で準備完了です。
どんなコンテンツを作成すればいいの?という場合は
そもそも、ウェブサイトで「何をしたいのか」にもよりますが、以下にいくつか例に挙げましたのでご参考ください。
- お問い合わせページへ誘導するボタン(お問い合わせ件数を増やしたい方)
- 製品購入ページへ誘導するボタンや製品(販売件数を増やしたい方)
- 広告(ウェブサイトに広告を表示して収益化したい方)
- Twitter,Facebook,Instagramなどソーシャルメディアのフォローボタン(ファンを増やしたい方)
コンテンツを作成したら、次はウェブサイトの特定のページに追加してみましょう。
特定のページの特定の箇所にコンテンツを追加する
WordPress の管理画面から「Nishiki Pro」→「再利用コンテンツ管理」を選択します。
「再利用コンテンツ管理」画面では、各ページごとに作成したコンテンツをどう追加するのか設定することができます。

追加できるページは以下の通りです。
- トップページ
- 投稿(カスタム投稿タイプも含む)ページ、固定ページ
- アーカイブ(カスタムタクソノミーも含む)ページ
- 検索結果ページ
- 404 ページ
また、上記に挙げたページそれぞれには、コンテンツを追加できる箇所があらかじめ決められています。
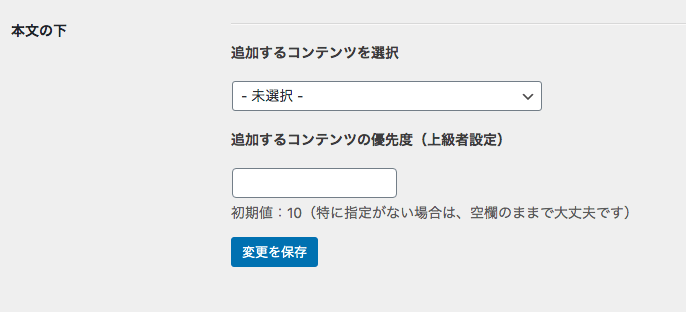
例えば、投稿ページの本文の下にコンテンツを追加したい場合は、以下のように設定すればOKです。
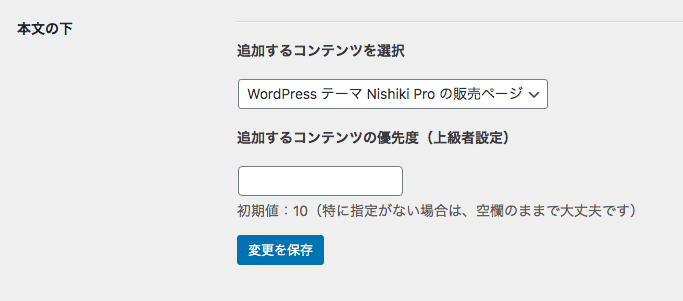
作成したコンテンツは「追加するコンテンツを選択」の中から選びましょう。
本文の上にコンテンツを追加する

作成したコンテンツを選択すればOK

コンテンツを選択して「変更を保存」ボタンを押せば設定完了です。
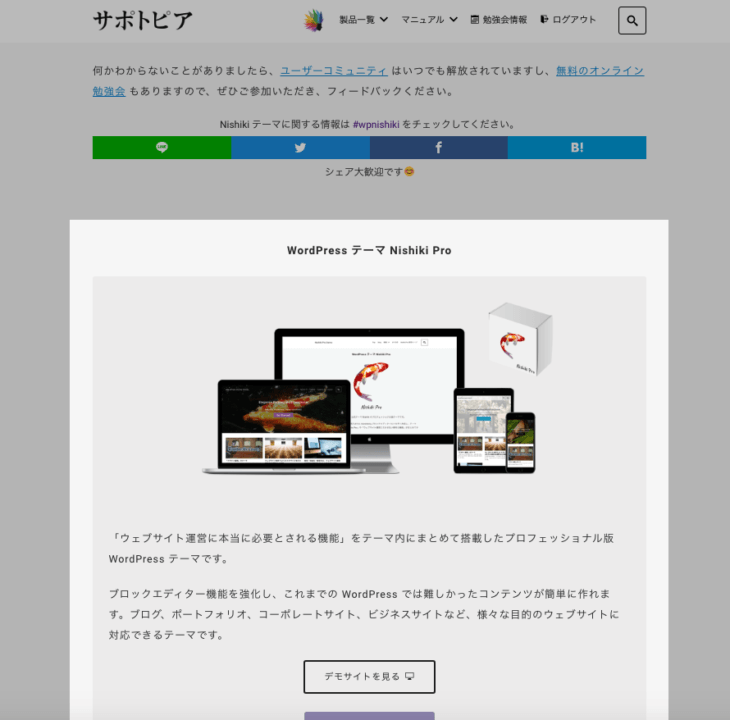
コンテンツを追加するとこうなる
下の画像の明るい部分が追加されたコンテンツです。

ここでは投稿ページを例として紹介しましたが、応用次第で色々なことができます。
設定できるページや箇所については、このページの後半にある機能一覧にまとめていますので「どのページで何ができるんだっけ」など、確認したい場合はご参考ください。
ページごとに個別のコンテンツを追加できます
「コンテンツ管理」機能を使えば、様々なページにコンテンツを追加できますが「特定のページのコンテンツは変えたいんだよな〜」と思うこともあるはずです。
そんな時は、各ページの編集画面で「個別設定」しましょう。
ページごとに個別設定しよう
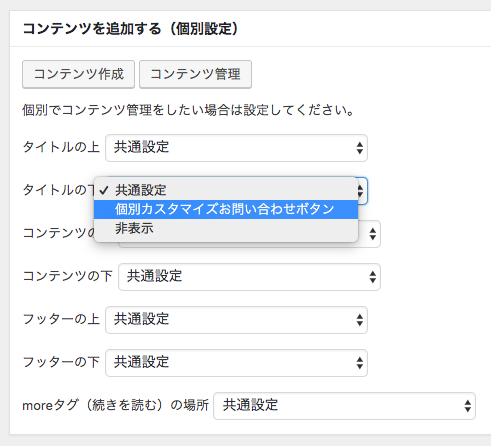
例えば、投稿ページの編集画面には、下の画像のように個別設定欄があります。

選択式でポチポチっとコンテンツを追加することができます。また「特定のページには表示したくないコンテンツがある」という場合は「非表示」に設定すればOKです。

アーカイブページの個別設定もできるよ
アーカイブページも個別設定ができます。例として、あるカテゴリーの編集画面を開くと、下の画像のように個別設定欄があります。こちらも投稿ページなどと同様に、選択式でアーカイブページ別にコンテンツの内容を変更することができます。

ショートコード対応で、本文中にもコンテンツを追加できます
作成したコンテンツには、個別に「ショートコード」が設定されています。

ショートコードを使えば、投稿ページなどの本文にも入れられます。
お好みでクラスを指定できるよ
以下のように class 属性を指定(スペース区切りで複数)できます。
[nishiki_pro_content id="xxxx" class="abc test"]これを応用して「投稿の本文に全幅のコンテンツを入れたい場合」は class 属性に alignfull を指定してください。
[nishiki_pro_content id="xxxx" class="alignfull"]カスタマイズができる方は、ウェブサイトのどこにでもコンテンツを追加できます
「ショートコードが使える」ということで、WordPress のテンプレートファイルを変更できたり、子テーマを作って運用されている中・上級者の方はピンと来たかもしれません。
フックを使ったり、テンプレートファイルに直接ショートコードを書けば、文字通り「ウェブサイト上のどこにでもコンテンツを追加」することができます。
ショートコードを出力するPHP(例)
Nishiki Pro テーマの場合
echo do_shortcode( '[nishiki_pro_content id="1234"]' );
機能一覧
再利用コンテンツ
WordPress の管理画面から「再利用コンテンツ」を選択してください。WordPress で記事やページを作成する感覚でコンテンツを作成できます。
コンテンツ管理方法
WordPress の管理画面から→「Nishiki Pro」→「再利用コンテンツ管理」を選択してください。
全ページ共通
| 項目 | 概要 | デフォルト値 |
|---|---|---|
| コンテンツを表示 | 全ページのコンテンツの表示・非表示の切り替えができます | 非表示 |
トップページ
| 項目 | 概要 | デフォルト値 |
| コンテンツを表示 | トップページのコンテンツの表示・非表示の切り替えができます | 非表示 |
| 表示する投稿タイプ | 表示したい投稿タイプにチェックを入れると表示します(投稿ページ・固定ページ・カスタム投稿タイプ対応) | 全て非表示 |
| 表示を除外する | コンテンツを表示したくない投稿IDを入力(カンマ区切りで複数指定可能) | なし |
| 本文の上 | 追加するコンテンツを選択(作成したコンテンツの一覧が表示されます) 追加するコンテンツの優先度(上級者設定 デフォルト:10) | なし |
| 本文の下 | 〃 | 〃 |
| フッターの上 | 〃 | 〃 |
| フッターの下 | 〃 | 〃 |
投稿・固定ページ
| 項目 | 概要 | デフォルト値 |
| コンテンツを表示 | 投稿・固定ページのコンテンツの表示・非表示の切り替えができます | 非表示 |
| 表示する投稿タイプ | 表示したい投稿タイプにチェックを入れると表示します(投稿ページ・固定ページ・カスタム投稿タイプ対応) | 全て非表示 |
| 表示を除外する | コンテンツを表示したくない投稿IDを入力(カンマ区切りで複数指定可能) | なし |
| ヘッダーの上 | 追加するコンテンツを選択(作成したコンテンツの一覧が表示されます) 追加するコンテンツの優先度(上級者設定 デフォルト:10) | なし |
| ヘッダーの下 | 〃 | 〃 |
| ページタイトル上 | 〃 | 〃 |
| ページタイトル下 | 〃 | 〃 |
| 本文の上 | 〃 | 〃 |
| 本文の下 | 〃 | 〃 |
| フッターの上 | 〃 | 〃 |
| フッターの下 | 〃 | 〃 |
| moreタグ(続きを読む)の場所 | 〃 | 〃 |
アーカイブページ
| 項目 | 概要 | デフォルト値 |
|---|---|---|
| コンテンツを表示 | アーカイブページのコンテンツの表示・非表示の切り替えができます | 非表示 |
| 表示するアーカイブページ | 表示したい投稿タイプにチェックを入れると表示します(カスタムタクソノミー対応) | 全て非表示 |
| 表示を除外する | コンテンツを表示したくないアーカイブページの ID を入力(カンマ区切りで複数指定可能) | なし |
| ヘッダーの上 | 追加するコンテンツを選択(作成したコンテンツの一覧が表示されます) 追加するコンテンツの優先度(上級者設定 デフォルト:10) | なし |
| ヘッダーの下 | 〃 | 〃 |
| ページタイトル上 | 〃 | 〃 |
| ページタイトル下 | 〃 | 〃 |
| 本文の上 | 〃 | 〃 |
| 本文の下 | 〃 | 〃 |
| フッターの上 | 〃 | 〃 |
| フッターの下 | 〃 | 〃 |
検索結果ページ
| 項目 | 概要 | デフォルト値 |
|---|---|---|
| コンテンツを表示 | 検索結果ページのコンテンツの表示・非表示の切り替えができます | 非表示 |
| ヘッダーの上 | 追加するコンテンツを選択(作成したコンテンツの一覧が表示されます) 追加するコンテンツの優先度(上級者設定 デフォルト:10) | なし |
| ヘッダーの下 | 〃 | 〃 |
| ページタイトル上 | 〃 | 〃 |
| ページタイトル下 | 〃 | 〃 |
| 本文の上 | 〃 | 〃 |
| 本文の下 | 〃 | 〃 |
| フッターの上 | 〃 | 〃 |
| フッターの下 | 〃 | 〃 |
404ページ
| 項目 | 概要 | デフォルト値 |
|---|---|---|
| コンテンツを表示 | 404ページのコンテンツの表示・非表示の切り替えができます | 非表示 |
| ヘッダーの上 | 追加するコンテンツを選択(作成したコンテンツの一覧が表示されます) 追加するコンテンツの優先度(上級者設定 デフォルト:10) | なし |
| ヘッダーの下 | 〃 | 〃 |
| ページタイトル上 | 〃 | 〃 |
| ページタイトル下 | 〃 | 〃 |
| 本文の上 | 〃 | 〃 |
| 本文の下 | 〃 | 〃 |
| フッターの上 | 〃 | 〃 |
| フッターの下 | 〃 | 〃 |
まとめ
以上で説明は終わりです。ウェブサイト上の「ここだ!」と思う箇所にお好みでコンテンツを追加して、お問い合わせ件数の増加、販売促進、収益化などに役立ててください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!

Nishiki / Nishiki Pro テーマに特化した情報を「にしきちゃん」がお伝えします😀
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- 導入事例
- あるある日常ネタ
など

