WordPress テーマ Nishiki Pro または Nishiki の投稿ページと固定ページには「アイキャッチ画像」を設定することができます。
もし「アイキャッチ画像の設定方法がわからない!」という場合は、以下のページを参考にして設定してください。
アイキャッチ画像をページに表示してみよう
設定したアイキャッチ画像は、下の画像のようにタイトルの背景として表示されます。

私個人的には、ページの内容に合った画像やきれいな画像を表示するだけでページの印象が変わったり、オシャレになると思いますので、ぜひとも設定をおすすめします。
というわけで、以下に設定方法を書きましたので、ご参考ください。
アイキャッチ画像を表示する方法
WordPress の管理画面から→「外観」→「カスタマイズ」を選択します。

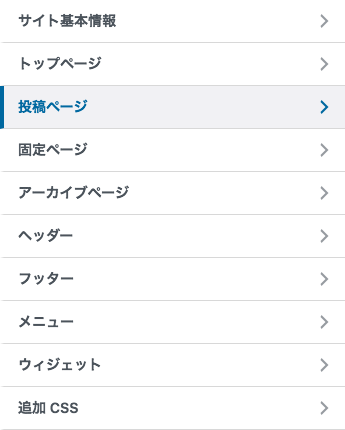
カスタマイズ項目の中から「投稿ページ」または「固定ページ」のパネルを開きます。今回は例として「投稿ページ」のパネルを開きます。

「アイキャッチを表示」の項目があるので、チェックを入れます。

これで設定は完了です。アイキャッチ画像が設定されていれば、タイトルの背景に画像が表示されます。
アイキャッチ画像を表示すると実際どうなるのか?デモサイトを見てみよう
記事ページにアイキャッチを設定した ブログ用デモサイト がありますので、ご参考ください。「おお〜、やってみよう!」と気持ちが動いた方は、ぜひ設定してみましょう。
アイキャッチ画像が表示されない!という場合は「背景カラー」の設定を確認しよう
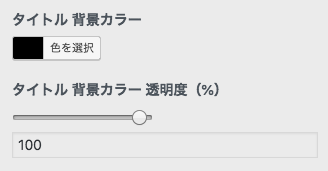
投稿ページ、固定ページ、アーカイブページのタイトルには背景カラーと透明度を設定する箇所があります。もし「設定したアイキャッチ画像が表示されない!」という場合は、アイキャッチ画像は「背景カラーの下に敷かれて」表示されますので、設定を見直してください。

特に「透明度」を変更すると「ああ〜、そういうことか」とご理解いただけるのではないかと思います。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など



