ワードプレステーマ Nishiki Pro でサイドバーを表示しているウェブサイトは、一度「本文とサイドバーとの間隔(マージン または スペース)」をご確認ください。
マージンって、どこのことを指しているの?
「本文?サイドバー?マージン?わからないな・・・」という方もいらっしゃると思いますので、例を挙げて解説します。
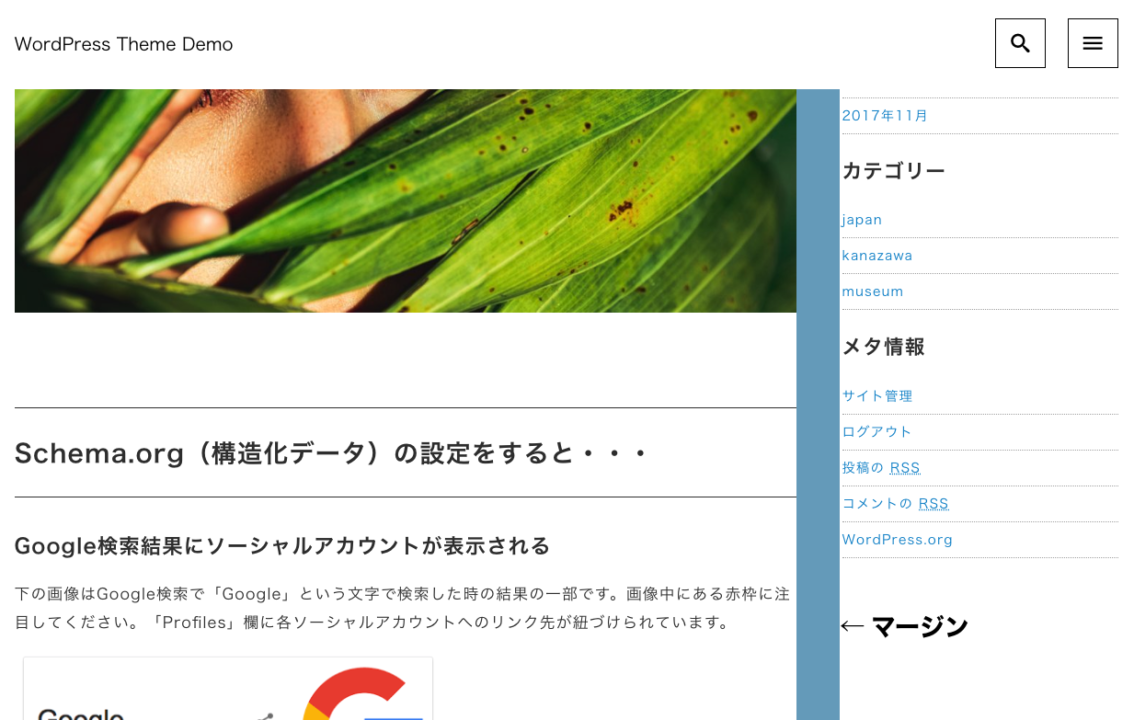
下の画像は、本文を左、サイドバーを右に配置したウェブサイトの一部を切り取ったものです。

続いて、本文とサイドバーがどこを指しているのかを、下の画像で色分けしました。

これで「本文」と「サイドバー」の配置関係がなんとなくわかったと思います。マージンは、本文とサイドバーの間のスペースのことを指します。
下の画像を見てください。

というわけで、私個人的には「マージンは広く持たせたいな〜」派ですが、このマージンの設定をコードを書かなくても変更できます。以下に操作方法を書きましたので、ご参考ください。
投稿ページ・固定ページの本文とサイドバーの間隔(マージン)を変更する方法
操作はとてもシンプルです。
まず、ワードプレスの管理画面から→「外観」→「カスタマイズ」を選択します。

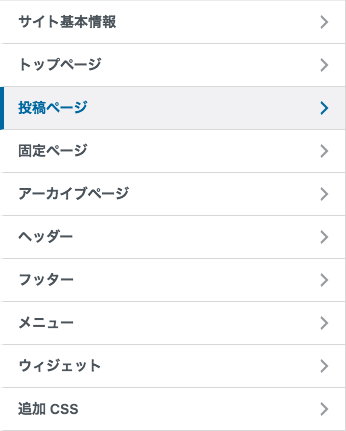
カスタマイズするパネルを選ぶ
今回は投稿ページの本文とサイドバーとのマージンを変更します。下の画像のように、カスタマイズできるパネルの一覧から「投稿ページ」を選択します。

サイドバーのマージンの数字を変更する
次に、投稿ページのカスタマイズ項目内にある「サイドバーのマージン」の数値を変更しましょう。
ドラッグ&ドロップでも変更できますし、矢印の左右のキー(←や→)でも変更が可能です。

投稿ページ・固定ページそれぞれでマージンを設定できるよ
マージンは投稿ページ・固定ページとそれぞれ設定できます。ですので「投稿ページと固定ページそれぞれで、マージンを変えたい」という場合でも使えます。
もし「なんだか本文とサイドバーの間隔が詰まっている(または 空きすぎている)ように見えるな〜。変えたい」という場合がありましたら「いつでも調節できるよ」と覚えていただけますと幸いです。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


