本ページはプロモーションが含まれています。
このページでは「ウェブサイトって SSL 対応が必要なのかな・・・周りがどんどん対応してるからちょっと焦っているけど、正直よくわかっていない」という方を対象にして書いてあります。もし、お持ちのウェブサイトがまだ HTTP でしかアクセスできないようでしたら、ぜひとも SSL 対応をご検討ください。
ウェブサイトが SSL 対応されてるかどうか、わからないんだけど?
まず、ウェブサイトが SSL 対応されているかどうかを簡単に確認してみましょう。
現在表示されているウェブサイト(お持ちのウェブサイトでも OK です)に「https://」を付けたURLでアクセスしてください。
以下に Google Chrome(以下 Chrome)のブラウザを使って例を挙げました。
SSL 対応されていない例
例えば、下の画像のようにアドレスバーに「保護されていない通信」と表示されてる場合は、SSL 対応されていないウェブサイトです。

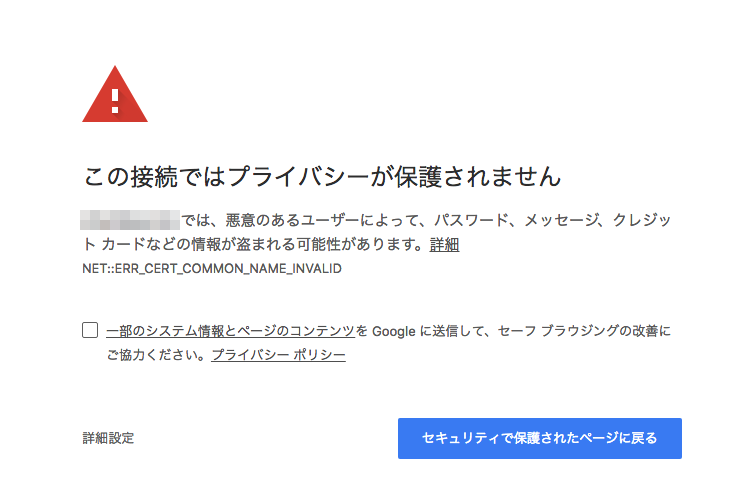
また、下の画像のように「この接続ではプライバシーが保護されません」と表示された場合も同様に、SSL 対応されていないウェブサイトです。

次は、SSL 対応されている例を見てみましょう。
SSL 対応されている例
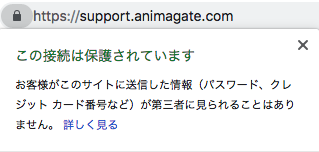
「サポトピア」のように、正しく SSL 対応されている場合は、下の画像のように「アドレスバーの横に鍵マーク」が表示され、鍵マークを選択すると「この接続は保護されています」とメッセージが表示されます。

SSL 対応することで「安全で信頼性が高いウェブサイト」を作ることができる
メッセージを読むとわかると思いますが、つまり SSL 対応をすることで「このウェブサイトで買い物をする際や、お問い合わせフォームなどを使って情報を送信する際にも、第三者に見られることがない『通信が保護されているウェブサイト』です」という一つの証明方法となります。
もっとシンプルに表現すると、HTTP でアクセスするウェブサイトよりも「安全で信頼性が高いウェブサイト」でもある、ということですね。
情報を送信しないタイプのウェブサイトだし、SSL 対応しなくていいんじゃないの?
「自分のウェブサイトでは商品を販売していないし、お問い合わせも受け付けていない。情報を送信しないタイプのウェブサイトだから、SSL 対応は必要ないのでは?」とお考えの方もいらっしゃると思います。
下の画像を見てください。これは、SSL 対応していないウェブサイトのアドレスバーです。

仮にウェブサイト上で商品を販売したり、お問い合わせを受け付けていない場合でも「保護されていない通信」と表示されてしまう状態は、ウェブサイトを閲覧する方にとって心理的な不安要素を与えてしまうことになりますね。
「なんか『保護されていない通信』って表示されてるんだけど・・・このページ閉じようか」など、ウェブサイト離脱の一因にもなります。
Google ウェブマスター向け公式ブログ Chrome のセキュリティにとって大きな一歩: HTTP ページに「保護されていません」と表示されるようになります の発表にもある通り、Chrome では HTTPS でアクセスできるように SSL 対応へのアナウンスが随時行われています。
Chrome じゃないブラウザを使えばいいんじゃないの?
上記の例は Chrome でウェブサイトを閲覧した例ですが「じゃあ、Internet Explorer や Edge やFirefox など、他のブラウザを使って見てもらえばいいんじゃないの?」と考える方がたまにいらっしゃいます(「ウェブサイトをどういう目的で公開しているのか」を整理し切れていない可能性があります)。
何のために、誰のために公開しているウェブサイトなのかを考えよう
そもそも「ウェブサイトを不特定多数の方に閲覧してもらう」ことを目的に公開しているのならば、予算や作業にかかるリソース確保の必要はあるとは思いますが「可能な限りより多くの方に閲覧してもらえるよう、ウェブサイトの環境を整える」対応が必要だと思いますが、いかがでしょうか。
自分のウェブサイトがどのブラウザからアクセスされているのかを知ろう
ではここで「自分のウェブサイトが一体どんなブラウザで閲覧されているのか」をアクセス解析ツール「Google Analytics」で確認してみましょう。
ウェブサイトで扱う話題、更新頻度、デザインなど、様々な要因で閲覧されるブラウザは日々変動すると思いますが、Chrome を使ってウェブサイトを閲覧するユーザー数は無視できないレベルではないかと想像します。
例えば、下の画像のように「サポトピア」では Chrome からのアクセス数が1番多いです。

「ウェブサイトを閲覧する方がどんなブラウザを使っているのか」をまず把握して、Chrome を使うユーザー数が多いのであれば、SSL 対応をぜひ検討しましょう。
SSL 対応の有無は、Google 検索順位にも影響します
巷のウェブサイトにアクセスする際に「https」から始まる URL をよく見かけることはありませんか。
数年前に Google が公式ブログで以下のように発表したことを契機に、巷のウェブサイトはどんどん SSL 対応が進んでいます。
Google ではさらにもう一歩踏み込んで、数か月前の Google I/O では、「HTTPS everywhere」をウェブで提唱しました。
ユーザーがもっと安全にサイトを閲覧できるよう、すべてのサイト所有者の皆様に HTTP から HTTPS への切り替えをおすすめしたいと考えています。
ウェブサイトを作って公開するのであれば「より多くの方に見てもらいたい、知ってもらいたい」と思うのが通常ではないでしょうか。ですので、現在お持ちのウェブサイトはもちろん、新しく立ち上げるウェブサイトも含めて、全てのウェブサイトを HTTPS でアクセスできるように SSL 対応することを強くおすすめします。
また、SSL 対応することで「ああ、このウェブサイトはしっかり SSL 対応やっているんだな」という良い印象を持たれます。印象って大事ですよね。ウェブサイトの印象を決定づける要素の一つとして「SSL 対応されているかどうか」は重要なポイントであることを意識しましょう。
SSL 対応ってどうやるの?お金がかかるの?
SSL 対応の重要性もなんとなくご理解いただいたところで「じゃあ、具体的にどうやって SSL 対応をするの?」という疑問が出てくると思います。
まず、SSL 対応する前に、ウェブサイトを公開しているサーバー(レンタルサーバー)が SSL 対応できるかどうかを最低限確認しておきましょう。
もし SSL 対応できないサーバーの場合は、サーバーの移転(乗り換え)をおすすめします。また、SSL 対応できるサーバーの場合(巷のレンタルサーバーはほとんど対応できるはずです)は、サーバーによって対応方法や料金が異なりますので、各レンタルサーバー会社で案内されている方法で対応してください。
ちなみにサポトピアではエックスサーバー(Xserver)を使用していますが、エックスサーバーで無料で SSL 対応する方法を以下のページで紹介しています。ぜひご参考ください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など



