本ページはプロモーションが含まれています。
このページでは、ウェブサイトを公開する際に「エックスサーバー」を使用している方を対象として、ウェブサイトをSSL対応する方法について書かれています。
もし「そもそもSSL対応する必要があるかどうか検討したい」という方は、以下のページをご参考ください。
まだSSL対応をされていない方は、可能な限り早めの対応をおすすめします。
Xserver(エックスサーバー)でウェブサイトを無料で独自SSL対応する方法
今回は「独自ドメインに対して無料でSSL対応する方法」ついて解説しています。
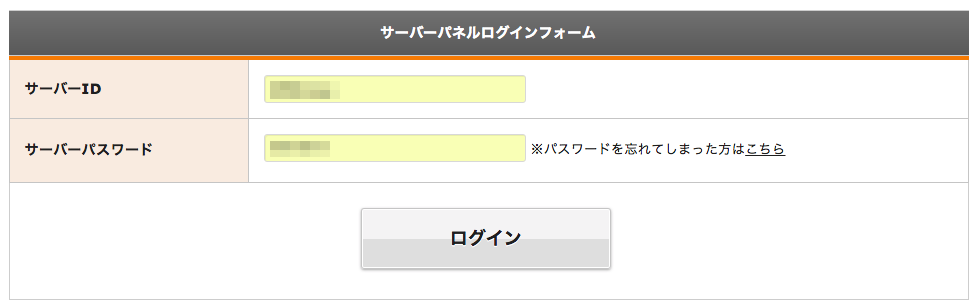
まずは、エックスサーバーの「サーバーパネル」にアクセスして「サーバーID」と「サーバーパスワード」を入力してログインしましょう。

ログイン後は、ウェブサイトの状況によって操作方法が変わります。
- 新しくウェブサイトを作ってSSL対応する場合
- 既存のウェブサイトをSSL対応する場合
状況にあわせて読み進めてください。
新しくウェブサイトを作ってSSL対応する場合
「エックスサーバーでこれからウェブサイトを作ってSSL対応しよう」とお考えの方は、それほど手間もかからずに対応できるかもしれません。
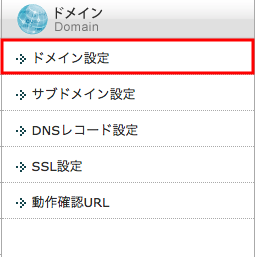
まず、ウェブサイトを公開するための「ドメインの設定」をしましょう。サーバーパネル内にある「ドメイン設定」を選択します。

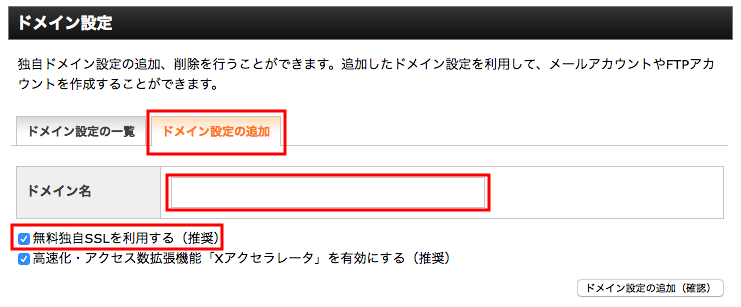
次に「ドメイン追加」のタブを選択して、ドメイン名を入力します。このとき「無料独自SSLを利用する(推奨)」にチェックを入れておきます(デフォルトでチェックは入っていると思います)。

この状態で「ドメイン設定の追加(確認)」ボタンを押して、ドメイン設定を完了します。設定が反映されるまでしばらく待つと、ドメインがSSL対応されます。
試しに「https://(ドメイン名)」でアクセスしてみましょう。下の画像のように、アドレスバーに鍵マークが表示されていれば、正しくSSL対応できています。これで設定完了です。

サブドメインで新しくウェブサイトを作ってSSL対応する場合
すでにドメインをお持ちで「新しくサブドメインを作ってウェブサイトを公開してSSL対応しよう」とお考えの方もいらっしゃると思います。今回は、僕が持っているドメイン「0225.info」のサブドメインで「game.0225.info」を例にして解説します。
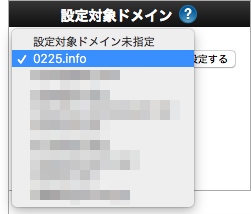
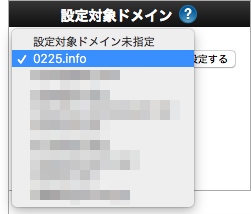
まず、サーバーパネルで「設定対象ドメイン」を選択して「設定する」ボタンを押します。

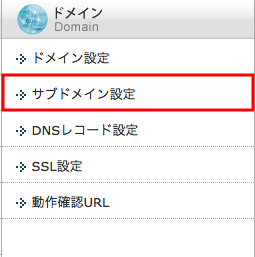
次に「サブドメイン設定」を選択します。

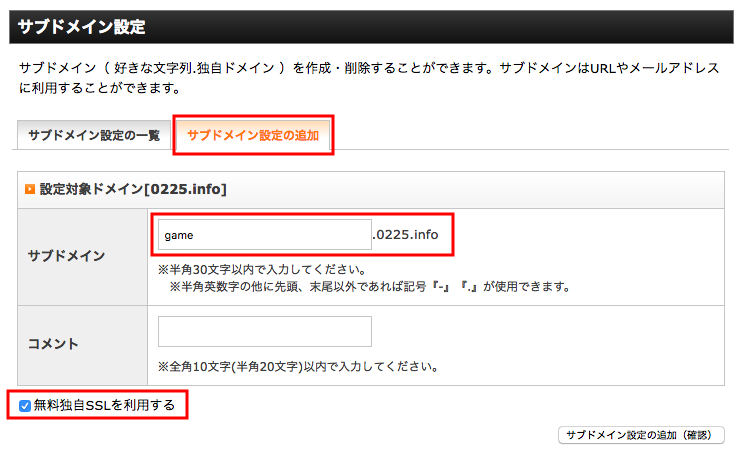
「サブドメイン設定の追加」タブを選択して、サブドメイン名を入力して「無料独自SSLを利用する」にチェックを入れておきます(デフォルトでチェックが入っていると思います)。

この状態で「サブドメイン設定の追加(確認)」ボタンを押して、設定を完了させてください。しばらく待つと、サブドメインがSSL対応されます。
ということで、エックスサーバーを使って独自ドメイン(サブドメインも含む)で新しくウェブサイトを作る場合は「ドメイン設定の画面で、ついでにSSL対応できる」と覚えておいてもいいのではないでしょうか。
既存のウェブサイトをSSL対応する場合
既存のウェブサイトをSSL対応する場合は、ウェブサイトの状況によってそれなりに作業が必要になるかもしれません。
まず、エックスサーバーのサーバーパネルから設定対象のドメインを選択します。

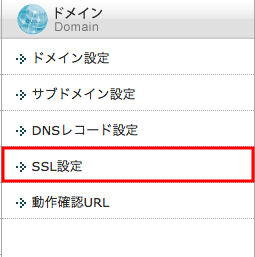
次に、サーバーパネルのドメインの項目内にある「SSL設定」を選択します。

今回は、僕が持っているドメイン「0225.info」のサブドメイン「test.0225.info」を例にします。下の画像のように「独自SSL設定の追加」のタブを選択して、SSL対応したいドメインを選択します。

この状態で「独自SSL設定を追加する(確定)」ボタンを押して設定を完了させてください。
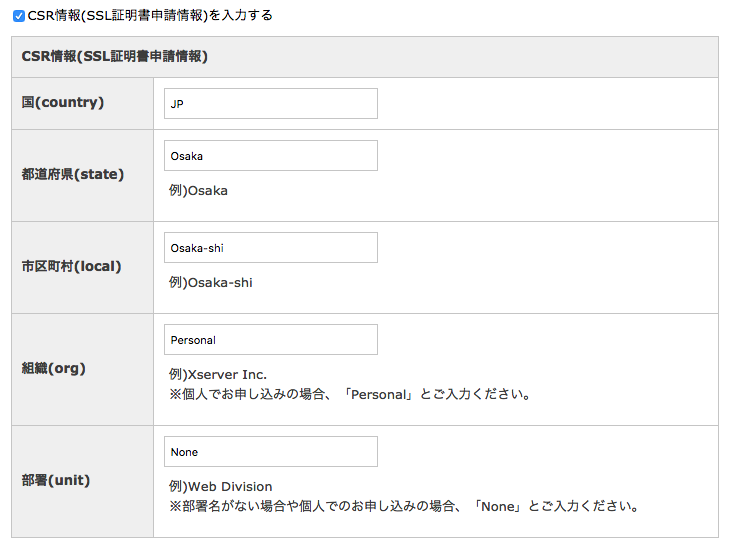
CSR情報について
上の画像にある「CSR情報(SSL証明書申請情報)を入力する」は、個別にSSL証明書の情報を設定する必要があれば入力してください。以下は入力例です。

例えば、会社内でSSL証明書の管理部署などを明示したい場合は入力しておくのもいいと思います。
特に必要ない場合は、チェックは入れなくてもOKです。
というわけで、しばらく待つと既存のウェブサイトがSSL対応されます。
ウェブサイトの画像などの読み込みをhttpsからに変更しよう
既存のウェブサイトをSSL対応する場合には、サーバー側での作業の他にも「ウェブサイト上に掲載している画像やJavaScriptなどをhttpsから読み込む」必要があります。SSL対応しているウェブサイト上で「http」から読み込まれる「混在しているコンテンツ」がある場合は、正しいSSL対応ではありませんので、十分にご注意ください。
WordPressで既存のウェブサイトをSSL対応する方法については、代表者ブログ Webサイトを「HTTP」から「HTTPS」へ切り替える際に行う一連の作業をまとめました で紹介していますので、ご参考ください。もしかして、少し内容が難しい・・・と思う方もいらっしゃるかもしれません。もしサポートが必要でしたら、カスタマイズサポートに作業をご依頼ください。
参考リンク
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など



