Nishiki Pro テーマには、投稿ページ・固定ページ内の見出しを一覧で表示する「目次」機能があります。
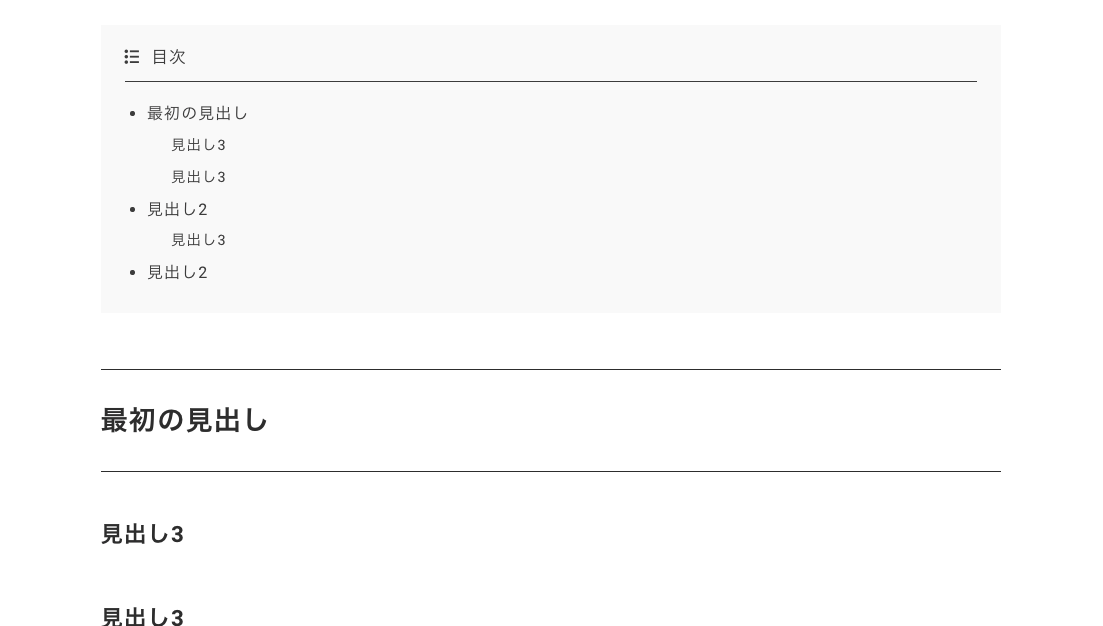
目次サンプル
最初の見出し「h2」の上に目次が自動で表示されます。

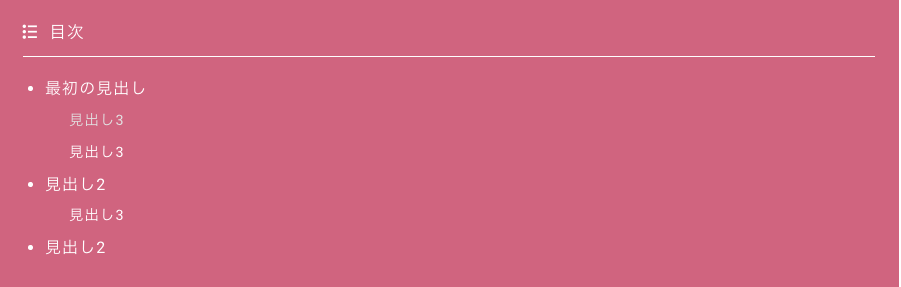
目次のカラーは変更できます。

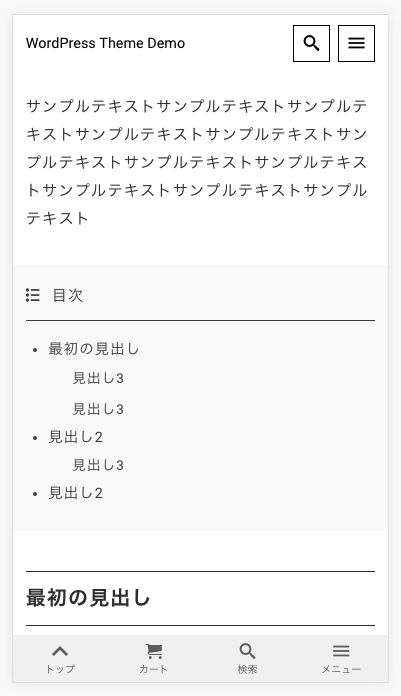
タブレット、スマートフォンなどモバイル端末では全幅で表示

目次の効果について
目次を表示すると以下のような効果が期待できます。
ページの概要が把握できる
「なるほど、このページにはこんなことが書かれているのか〜」と、目次でページの概要を把握してもらえます。
好きな見出しから読み始められる
「この見出し、気になるなぁ〜」など、ページ内の読みたい(気になる)見出しから読み始めてもらえます。
Google 検索結果に見出しへのリンクを表示
ウェブサイトに適切な見出しを設定すると Google 検索結果に反映されます。
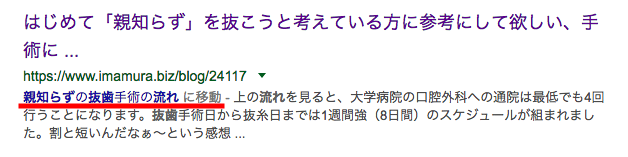
下の画像は僕の個人ブログの検索結果です。検索結果に見出しが表示されていますね。この見出しを選択すると、ページの見出しから読み始められます。見出しをきっかけにしてウェブサイトを訪れる方も少なくないでしょう。

ですので、よりウェブサイトのアクセスを増やしたいのであれば、このような細かい施策は有効です。加えて「人が見て興味を惹かれるような、わかりやすい見出し」をつけることを推奨します。
※ 検索キーワードによって表示されない場合もあります。
目次をカスタマイズする方法
目次をカスタマイズするには、WordPress の管理画面から「外観」→「カスタマイズ」→「[Nishiki Pro] オプション」→「目次」を選択してください。
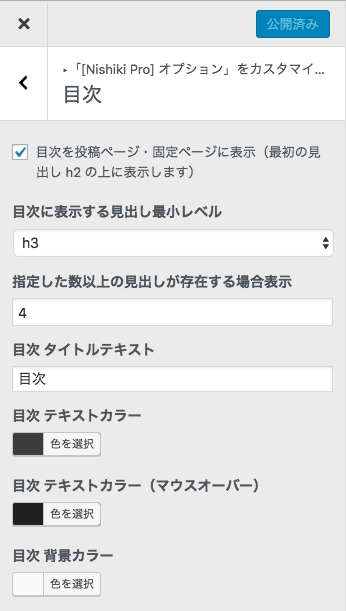
カスタマイザー画面

カスタマイズ項目一覧
| 項目 | 概要 | デフォルト値 |
|---|---|---|
| 目次を投稿ページ・固定ページに表示(最初の見出し h2 の上に表示します) | チェックすると表示 | チェック |
| 目次に表示する見出し最小レベル | どのレベルの見出しまで表示するかを選択(h2 〜 h6) | h3 |
| 指定した数以上の見出しが存在する場合表示 | 投稿ページ・固定ページ内に、指定した数の見出しが存在すれば表示 | 4 |
| テキストラベル | 目次 | |
| テキストカラー | 目次のテキストカラー | #444444 |
| テキストカラー(マウスオーバー) | 目次のテキストカラー(マウスオーバー時) | #222222 |
| 背景カラー | 目次の背景カラー | #fafafa |
おまけ:もっと目次を使ってもらえるよう「固定(追尾)目次」機能追加しました
この目次機能って、便利は便利なんですが・・・目次を何度も確認したくなることってありませんか。例えば、WordPress に限らず、巷でよくみかける目次の実装って「最初の見出しの上に目次という名の見出し一覧がズラッとあって、気になる見出しをクリックしてスクロールする」っていうものがほとんどです。
で「見出しをクリックしてスクロール」するところまではいいと思うんですが「もう一度目次を確認したい」ってことありませんか。僕はとてもあります。よく見かける実装のままだと、目次までスクロールして戻らなきゃならないですね。
なので、僕の個人ブログや会社の事業内容ページなどで実装している「目次を固定する」機能をさらに使いやすくした「固定(追尾)目次」機能をつけました。詳しくは以下のページをご参考ください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など



