ワードプレステーマ Nishiki Pro で「検索ボタンやメニューボタンなどのデザインをちょっと丸くしたい」という要望がある場合、コードを書かずに設定できます。
以下に設定方法を解説していますので、ご参考ください。
Nishiki Pro テーマで「ボタンのデザイン」を変更する方法
ワードプレスの管理画面から「外観」→「カスタマイズ」を選択します。

パネルの一覧から「デザイン」を選択します。

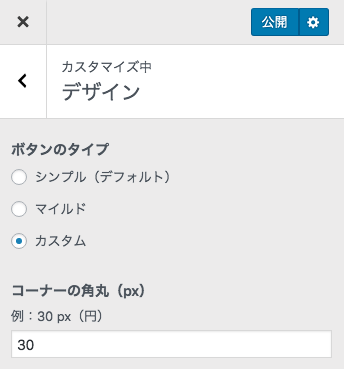
デザインのパネル内にある「ボタンのタイプ」の項目から設定できます。3つの中から選んでください。

シンプル
デフォルトは「シンプル」に設定されています。

マイルド
ちょっとだけ丸くしたい場合は「マイルド」を選択してください。

カスタム
お好みで調整したい場合は「カスタム」を選択してください。
「コーナーの角丸」の入力欄が表示されます。

例えば「カスタム」を選択して 30 px に設定すると、丸くなります。

ウェブサイト全体に柔らかい・かわいらしいイメージをもたせたい場合などに使えると思います。
適用範囲があるよ
この機能は以下の範囲に一括で適用されます。
ヘッダー
- 検索ボタン
- メニューボタン
- 閉じるボタン
フッター
- ボタン(カスタマイザーで設定可)
サイドバー
- タグクラウド
トップページ
- ボタン(メインビジュアル)
セクション
- ボタン(カスタマイザーで設定可)
フォーム
- コメント送信ボタン
その他
- ソーシャルアイコン
ほかにも「ここも適用して欲しい!」など要望がありましたら ユーザーコミュニティ までお寄せください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


