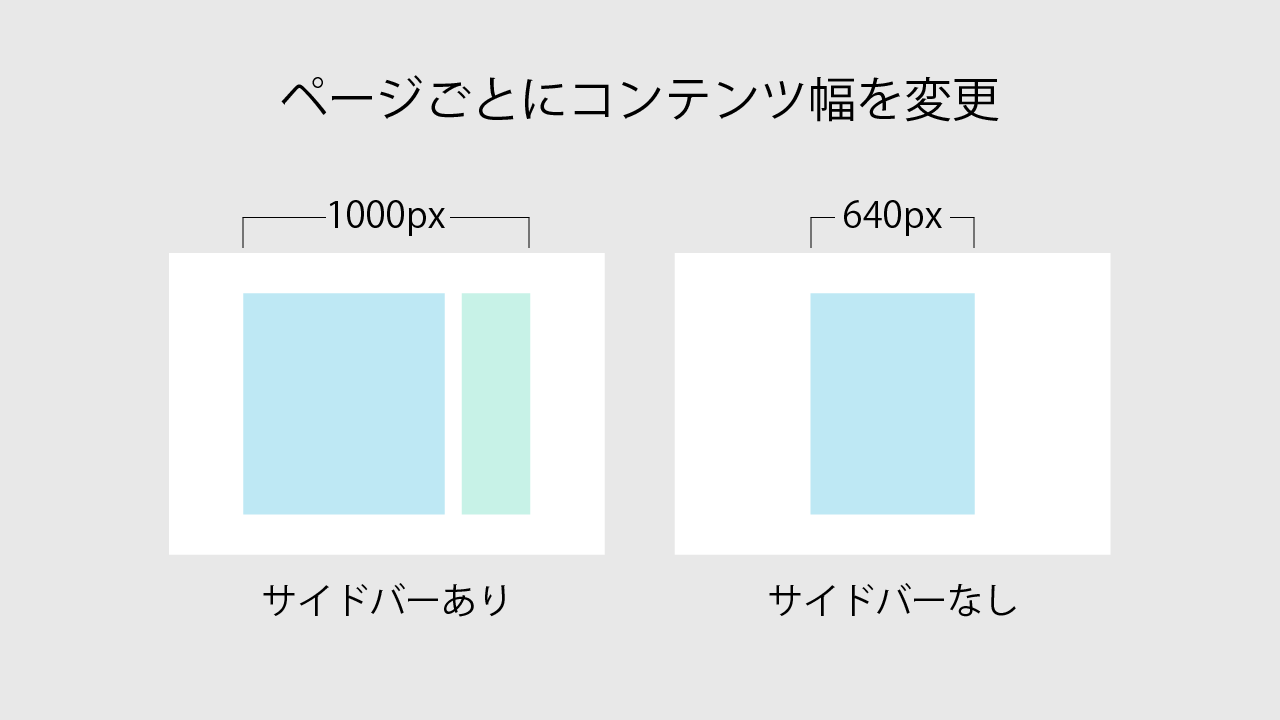
Nishiki Pro テーマには、コンテンツ幅をページごとに変更できる機能があります。

以下に設定方法を解説していますので、ご参考ください。
はじめに設定すること
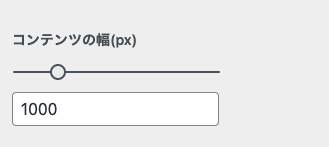
まずはじめに、基本となるコンテンツ幅をカスタマイザーで設定してください。設定箇所はワードプレスの管理画面より「外観」→「カスタマイズ」→「サイト基本情報」内の「コンテンツの幅」です。

ここで、どれくらいのコンテンツ幅がいいのか、ポイントを挙げましたので、ご参考ください。
例えば、普段は 1 カラムでページを作ることが多い場合、コンテンツ幅は狭めでいいと思います。数値を小さくしましょう。
逆に、サイドバーを表示するページを作ることが多い場合は、コンテンツ幅は広めでいいと思います。数値を大きくしましょう。デフォルトの 1000px や、さらに幅を広くしてもいいかもです。
ページごとにコンテンツ幅を変えてみよう
基本となるコンテンツ幅を設定した後は、投稿ページ、固定ページ、カスタム投稿ページそれぞれのコンテンツ幅を変えてみましょう。
無理に変える必要はありませんが、テンプレートを活用することによって、コンテンツ幅をページごとに変えたくなる場合は往々にしてある思います。
- ああ、このページはサイドバー入れようかな
- このページはサイドバーいらないな
- このページは LP(ランディングページ)にしよう など
上記のように、ページによって作るコンテンツの性質を変えたい場合は、テンプレートを活用するとキレイに作れます。

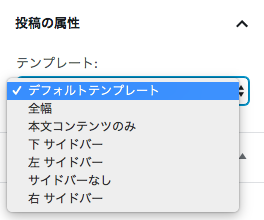
テンプレートを使い分けよう
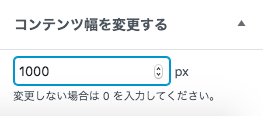
そしてテンプレートを活用した上で、このページの本題であるコンテンツ幅を変更してください。


サイドバーを左右に表示するテンプレートを使う場合は大きめで、サイドバーを必要としない 1 カラムのページにする場合は小さめに数値を設定するといいと思います。
ページごとにコンテンツ幅を変更したくない場合
特にコンテンツ幅を変更したくない、基本設定のままで OK な場合は「0」を入力してください。

かなり便利な機能だと思いますので、ぜひ使ってみてください!
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


