お知らせ
このページで紹介している機能はこれまで Nishiki Pro 製品版のみ利用可能でしたが「よりテーマの機能や便利さを知ってもらい、ワードプレスを使ったブログやウェブサイト運営を楽しみながら継続できるきっかけにして欲しい」という思いから、お試し版でも利用可能といたしました。
もし、お試し版をご使用いただき、気に入っていただけましたら、継続的なアップデートやサポートのサービスが利用できる「製品版」のご利用を検討ください。
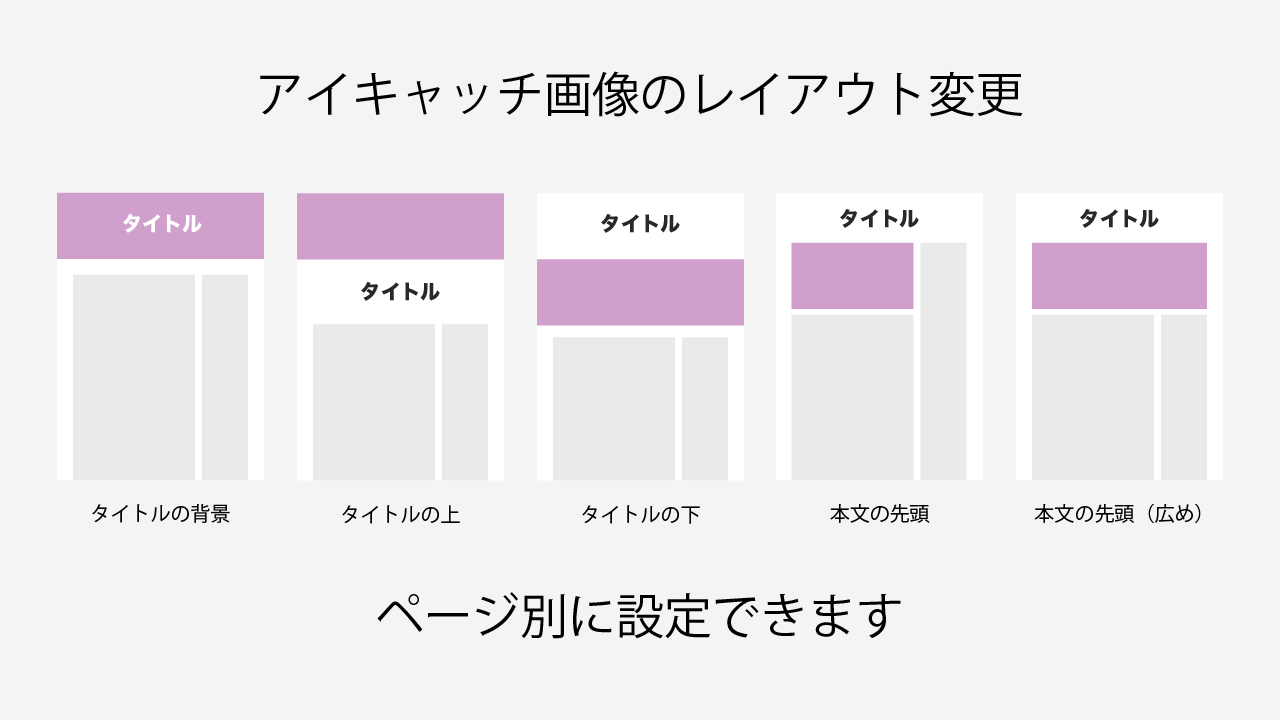
Nishiki Pro テーマでは、投稿/固定ページのアイキャッチ画像を表示レイアウトを変更できます。
レイアウトのパターン
- タイトルの背景(デフォルト)
- タイトルの上
- タイトルの下
- 本文の先頭
- 本文の先頭(広め)

カスタマイザーから設定できます
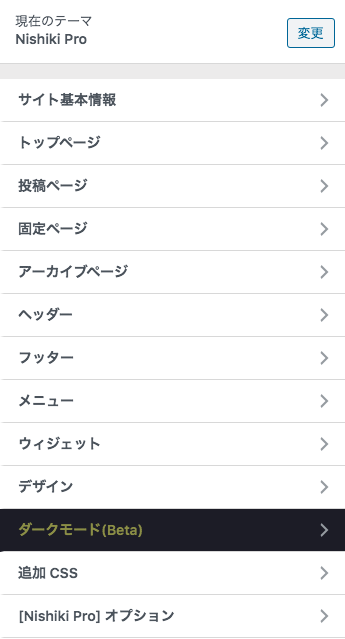
ワードプレスの管理画面から「外観」→「カスタマイズ」を選択して「投稿ページ」または「固定ページ」のパネルを開きます。

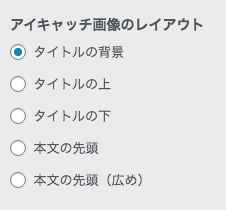
パネル内の設定項目に「アイキャッチ画像のレイアウト」がありますので、選んでください。ここで設定したレイアウトがデフォルト設定になります。

投稿/固定ページそれぞれ個別に設定できます
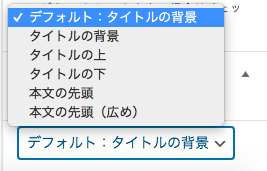
投稿/固定ページの編集画面の中にも「アイキャッチ画像のレイアウト」の項目があります。

設定するアイキャッチ画像によって、ページごとにレイアウトを変えたい場合もあると思います。お好みのレイアウトを選んでください。

アイキャッチ画像の内容に合わせて上手にレイアウト変更しよう
基本的には、カスタマイザーで投稿/固定ページそれぞれのデフォルトのレイアウトを設定すれば OK だと思います。
ただ、ページによってアイキャッチ画像の内容は全然違ってくると思います。
例えば、以下のような場合はレイアウトを変えることで、訴求力にも影響すると考えます。
- アイキャッチ画像の中に文字があるので、タイトルと重ねるとわけがわからなくなる。重ねたくない
- アイキャッチ画像は画面いっぱいに広げなくてもいい
- タイトルよりアイキャッチ画像を先に表示して見てもらいたい
などなど。
この辺は、アイキャッチ画像の内容に合わせてレイアウトを変更するのがおすすめです。
AMP ページにも適用されます
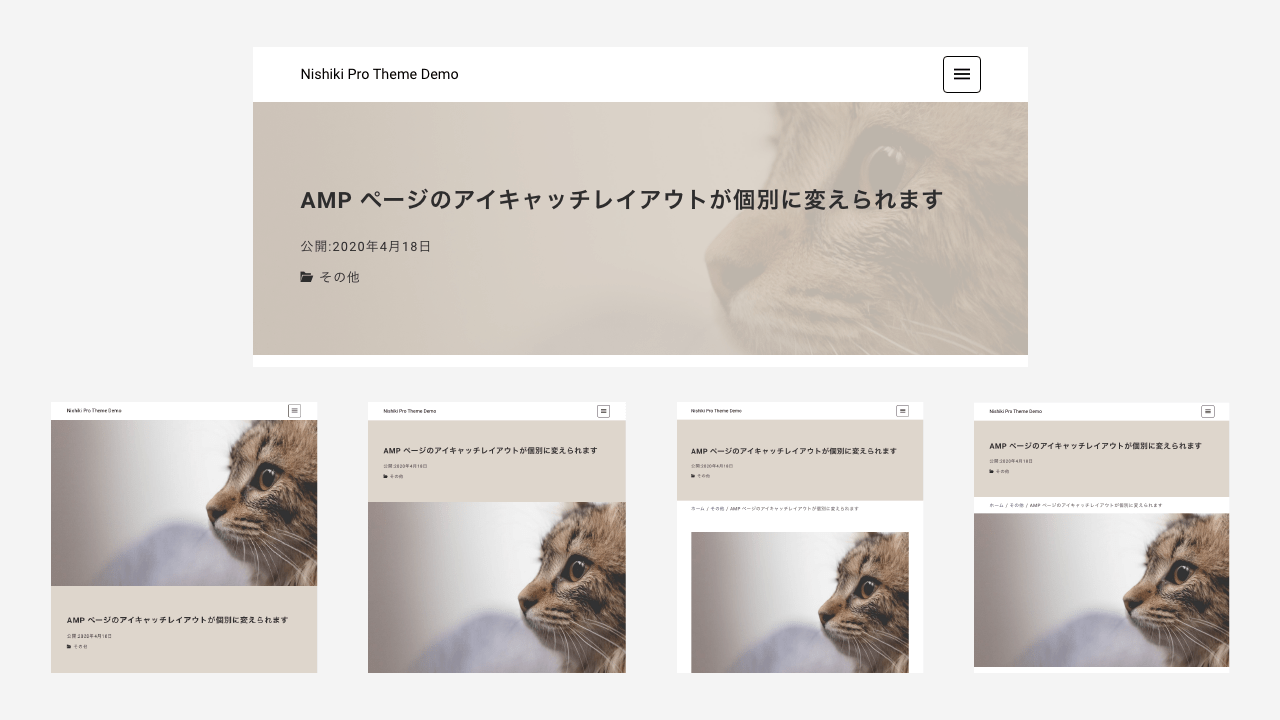
下の画像のように、AMP ページにもアイキャッチ画像のレイアウトが適用されます。

WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


