このページでは、Nishiki Pro テーマやワードプレスで読み込んでいる CSS / JavaScript / jQuery などのファイルを minify(最小化)したり、読み込み順を変更したり、不要なファイルの読み込みを制御する「テーマ最適化」機能について解説しています。
「テーマ最適化」の設定方法
ワードプレスの管理画面から「Nishiki Pro」→「一般設定」を選択します。

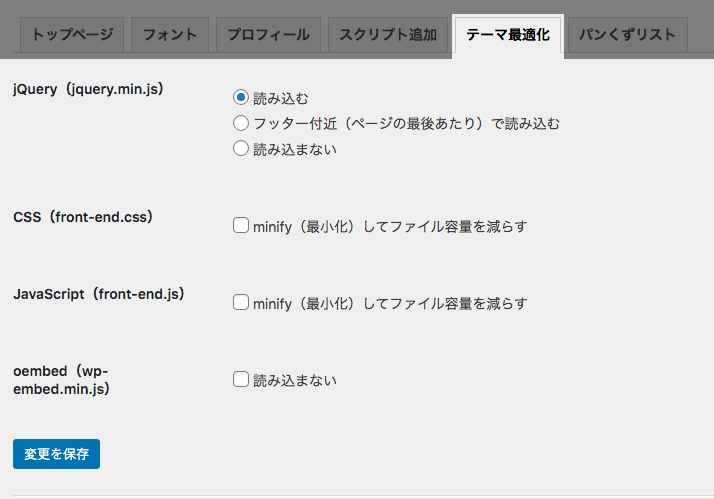
次に、下の画像のように「テーマ最適化」のタブを選択すると、設定項目が表示されます。

Nishiki Pro テーマで読み込んでいる CSS / JavaScript / jQuery などの読み込みを最適化できます。
これは Nishiki Pro テーマに限ったことではありませんが、ウェブサイトの数だけ運用事情は様々ですよね。
例えば、ウェブサイトに機能を追加するためプラグインを入れていたり、独自のカスタマイズを施している方もいると思います。
CSS / JavaScript の minify(最小化)は最低限やっておこう
もし、このテーマ最適化の設定が運用しているウェブサイトでどう作用するのか不明な場合は、CSS と JavaScript の minify(最小化)の 2 つの項目をチェックする程度にとどめておきましょう。
ページ表示高速化の一環として読み込むファイルの容量を減らしているだけですので、他のプラグインなどと干渉することはほぼないはずです。
jQuery の読み込みについて
ちなみにですが、Nishiki Pro テーマがフロント(閲覧側)で読み込んでいる JavaScript(front-end.js)は jQuery を使用していません。
もし、フロント(閲覧側)で jQuery を使ったスクリプトを他に読み込んでいない場合は、読み込まなくてもいいと思います。
「不要なファイルを読み込まない」ことで、さらにページの表示高速化が見込めます。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


