Google が提供する PageSpeed Insights を使ってウェブサイトのパフォーマンス改善の目安にする方もいると思います。
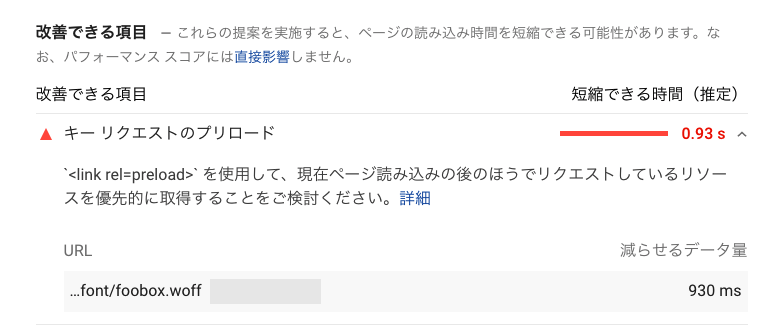
今回は、下の画像のように「改善できる項目」に「キー リクエストのプリロード」が出てた場合に、この表示を消す(改善する)カスタマイズ方法の一例を紹介します。

と書かれてても、気になっちゃう人は気になっちゃう
ここからの情報は、PHP でコードが書けたり、ワードプレスのカスタマイズ知識や技術をある程度持っている上級者向けの内容として公開しています。
カスタマイズ用のプラグインを作ったり、子テーマを作って functions.php 内にコードを追記するなどで実装してください。
このようなカスタマイズがスラスラできるようになると、ワードプレスを扱う技術力も向上し、自信にもつながります。
もし駆け出しや初心者の方でも「やってみようかなぁ・・・」と、やる気がある方は、ぜひ挑戦してみてください!
サンプルコード
さっそくですがサンプルコードです。
下のコードは FooBox (無料版)という、ギャラリー表示に便利なプラグインを使った場合を想定しています。
使用しているプラグインや、プリロード対象となっているファイルに合わせてコードをカスタマイズしましょう。
if( ! function_exists( 'nishiki_pro_custom_preload' ) ) {
function nishiki_pro_custom_preload() {
// is_plugin_active を使えるようにするため読み込んでおく
include_once( ABSPATH . 'wp-admin/includes/plugin.php' );
// プラグインが有効かどうかをチェック
if( is_plugin_active( 'foobox-image-lightbox/foobox-free.php' ) ){
$url = WP_PLUGIN_URL . '/foobox-image-lightbox/free/css/font/foobox.woff';
printf( '<link rel="preload" href="%s" as="font" type="font/woff" crossorigin>' . "\n", esc_url( $url ) );
}
}
add_action( 'wp_head', 'nishiki_pro_custom_preload', 10 );
}
コード中の大事なところにコメントを書いておいたのですが、プラグインが有効かどうかをチェックして wp_head にフックしているだけですね。
コードがわかる方にとっては超簡単です。
preload の書き方は rel="preload" によるコンテンツの先読み を読むとわかりやすいです。
ちなみに上のコードでは、preload で woff を指定していますが、type 属性に font/woff または font/woff2 どちらを指定しても特に問題はなかったのですが、正式にはどっちなんでしょうかね。どっちも正しい、とかもありそうなのですが、何かわかり次第追記します。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


