Nishiki Pro で、1 ページのみ(シングルページ)の構成で「グローバルナビのメニューをクリックすると、ページ内の特定のコンテンツまでスルスルっとスクロールするウェブサイト」を作りたい時に使える方法です。
シングルページとは、例えば、下の動画のようなウェブサイトですね。
前提あります
Nishiki Pro では、特定の px 数でグローバルナビのメニューがドロワーメニューに切り替わります(px 数は変更できます)。
通常は、下の動画のようにメニューをクリック(タップ)してもドロワーメニューは閉じません。
ですが、下の動画のように、メニューをページ内リンクとして使用している場合は、クリック(タップ)した際にドロワーメニューを閉じたくなりませんか?
というわけで、以下に方法を紹介します。
設定方法
ワードプレスの管理画面から「外観」→「メニュー」を選択します。
メニューの位置を「グローバル」に設定して読み込んでください。

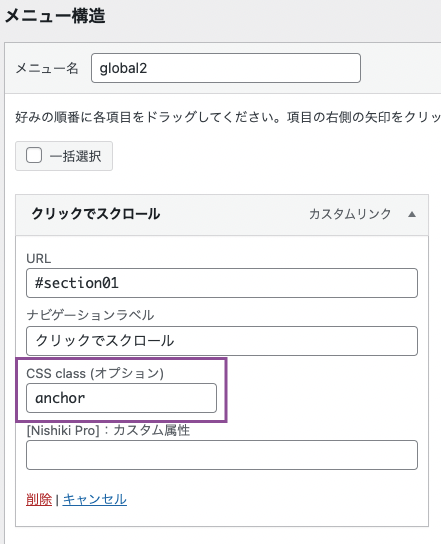
次に、メニュー構造の中からページ内リンクを設定しているメニューを展開し「CSS class (オプション)」の欄に「anchor」と入力してください。これで完成です。複数の CSS class と組み合わせたい場合は「aaa anchor」など、スペースを空けて指定ください。

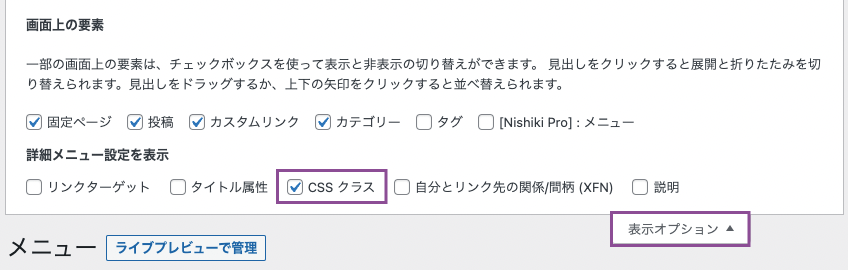
「CSS class(オプション)」の入力欄が表示されていない場合は、下の画像のように「表示オプション」の中にある「CSS クラス」にチェックを入れてください。

WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


