Nishiki Pro テーマのバージョン 1.0.292 から、ワードプレス本体のバージョン 6.0 に対応しました。動作確認済みです。
製品版を利用している方は、ワードプレスの管理画面から最新バージョンにアップデートしてください。
また、今回のリリースで以下の対応をしましたので、チェックください。
新機能
今回は特にありません(普段から随時新機能を続々と追加しています。詳しくは 公式 Twitter で情報発信しています。フォローぜひ・・・!)
変更点
「カラム」ブロック
ワードプレス本体側で「カラム」ブロックの仕様が変更されています。
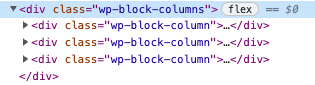
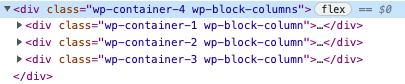
これは「カラム」ブロックに限ったことではないのですが、下のように出力される HTML が変更されています。「wp-container-x」が追加されていることがわかりますね。


あわせて CSS プロパティも変更されました。
これまで(バージョン 5.9.3)はカラム間のマージンは「margin-left」で指定されていましたが「gap」に変更されました。
さらに、影響が大きそうな変更として、600px - 781px 間の CSS プロパティがガラッと変更されています。
下のように、見た目でわかりやすい部分を動画にしました。
「フレーム」ブロック
ワードプレス本体側で、以下のような CSS セレクタとプロパティが追加されました。
html :where(.has-border-color), html :where([style*=border-width]) {
border-style: solid;
}この影響で「フレーム」ブロックの枠線を「なし」にしていた場合でも枠線が表示されていたので、Nishiki Pro 1.0.293 で対応しました。
ブロックのリカバリーを求められた場合は、以下のページを参考にして対応ください。
フィードバックお待ちしてます
「以前(ワードプレスの本体のバージョン 5.9.3)と違ってここが変わった!」などの情報をお持ちでしたら ユーザーコミュニティ まで投稿ください。
内容や必要に応じてテーマ側で対応いたします。
ご協力よろしくお願いいたします。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など