Google フォントをダウンロード
Google Fonts のページから、フォントファイル一式をダウンロードしてください。
今回はサンプルとして「Zen Maru Gothic」をダウンロードします。

プラグイン作成
次に、フォントを適用するプラグインを作りましょう。
以下のディレクトリ構成を参考にして、プラグインフォルダ内に先ほどダウンロードしたフォントファイル一式を入れてください。
プラグインのディレクトリ構成
/ wp-content
└ plugins
└ nishiki-pro-custom // プラグイン
├ assets
│└ fonts
│ └ Zen_Maru_Gothic // フォントが入っているフォルダ
│ └ ZenMaruGothic-Light.ttf // フォントファイル
│ └ ZenMaruGothic-Regular.ttf // フォントファイル
└ index.php // ←ここにコードを書く
サンプルコード
次に index.php に以下のコードを書きます。
// theme.json にフォントを追加
if ( ! function_exists( 'nishiki_pro_add_font_families' ) ) {
function nishiki_pro_add_font_families( $theme_json ) {
// フォントファイルまでのディレクトリを指定
$font_directory = plugin_dir_url( __FILE__ ) . '/assets/fonts';
$new_data = [
'version' => 3,
'settings' => [
'typography' => [
'fontFamilies' => [
[
'fontFamily' => 'Zen Maru Gothic',
'name' => 'Zen Maru Gothic',
'slug' => 'zen-maru-gothic',
'fontFace' => [
[
'fontFamily' => 'Regular',
'src' => [ $font_directory . '/Zen_Maru_Gothic/ZenMaruGothic-Regular.ttf' ],
'fontweight' => '400',
'fontStyle' => 'normal',
]
]
],
[
'fontFamily' => 'Zen Maru Gothic Light',
'name' => 'Zen Maru Gothic Light',
'slug' => 'zen-maru-gothic-light',
'fontFace' => [
[
'fontFamily' => 'Light',
'src' => [ $font_directory . '/Zen_Maru_Gothic/ZenMaruGothic-Light.ttf' ],
'fontweight' => '300',
'fontStyle' => 'normal',
]
]
],
],
],
],
];
return $theme_json->update_with( $new_data );
}
add_filter( 'wp_theme_json_data_theme', 'nishiki_pro_add_font_families' );
}コードを少し解説
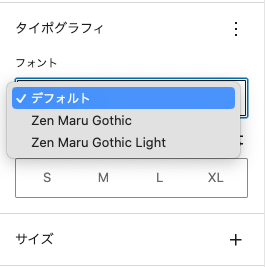
ブロックエディターでタイポグラフィーの選択肢を追加するため theme.json にフォントファミリーの設定を追加している、というコードです。さらに増やしたい場合は配列にデータを追加してあげれば OK です。
正しくコードが動いていれば、下の画像のようにタイポグラフィーの「フォント」の選択肢を増やせます。

WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


