WordPress の投稿や固定ページで、画像や段落などのあいだにスペース(間隔)をあける際には、どうやっていますか。
やり方はいろいろとあるのですが、「改行(br)タグを複数使ってスペースを空ける」という方法が巷ではそこそこ使われているようです。それを実現するため、「改行を入れる専用のプラグインを使う」なんてこともよく聞きます。
Gutenberg のブロックエディターでもスペース(間隔)あけられるの?
Gutenberg のブロックエディターでは、改行(br)タグを使わなくても OK です。スペース(間隔)をあける「スペーサー」ブロックを使った方法を YouTube で動画にしましたのでご参考ください(動画は 4 分弱ほどで短くまとめています)。
中・上級者向け:「スペーサー」ブロックのソースコードはどうなっているの?
ここからはウェブサイト制作に少し詳しい方向けの話題となります。「スペーサー」ブロックを使うとどんな HTML が生成されるのか、少し見ていきましょう。

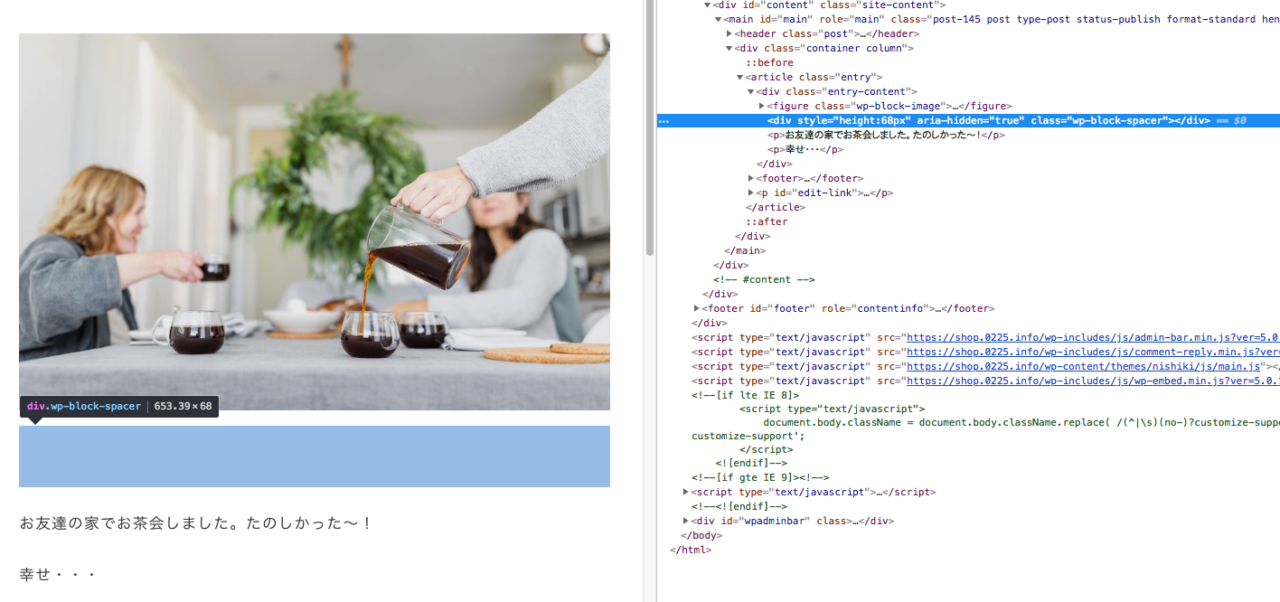
上の画像のように、高さ 68 px の「スペーサー」ブロックを入れると、以下のような HTML が生成されます。
<div style="height:68px" aria-hidden="true" class="wp-block-spacer"></div>インラインで高さを指定する CSS が適用され、「wp-block-spacer」というクラスが設定され、「aria-hidden」は true に設定されています。
aria-hidden とは?
aria-hidden について初めて知った方もいらっしゃると思いますが、aria-hidden はアクセシビリティ確保のための仕様 WAI-ARIA で定義されている属性の 1 つです。
aria-hidden を入れることで、スクリーンリーダーなどウェブサイトの情報を音声で読み上げる際に「aria-hidden が有効な箇所は読み上げなくてもいいよ。スキップしてね」という設定をすることができます。
これは僕個人の考えですが、「スペーサー」ブロックに aria-hidden が設定されている理由としては、スペース(間隔)をあけるためだけに使用されるブロックをわざわざ音声で読み上げなくてもいいですよね、ということでしょうね。
そういう意味では、旧エディターで連続で改行(br)タグを入れるよりも「親切なウェブサイト作りができる」とも言えるのではないか、と思います。
ブロックエディターの「スペーサー」ブロックを、ぜひ活用してみましょう。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!

Nishiki / Nishiki Pro テーマに特化した情報を「にしきちゃん」がお伝えします😀
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- 導入事例
- あるある日常ネタ
など

