WooCommerce で作ったオンラインショップで最低限、正しく商品を購入してもらうためには「お買い物カゴ」「マイアカウント」「購入手続き」の 3 つのページを「固定ページ」で作り、WooCommerce の設定でページの紐付けをしなければいけません。
- 「お買い物カゴ」ページ・・・買い物カゴに入っている商品の一覧を表示するページです。「カートの中」ページと呼ばれることもあります。
- 「マイアカウント」ページ・・・購入者のアカウント情報を管理するページです。
- 「購入手続き」ページ・・・カートの中の商品を購入するため、配送先や決済情報を指定するページです。
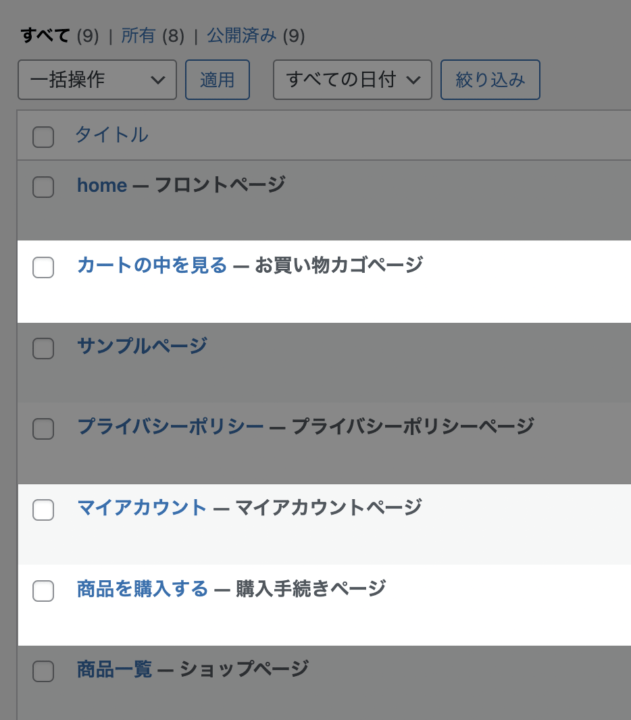
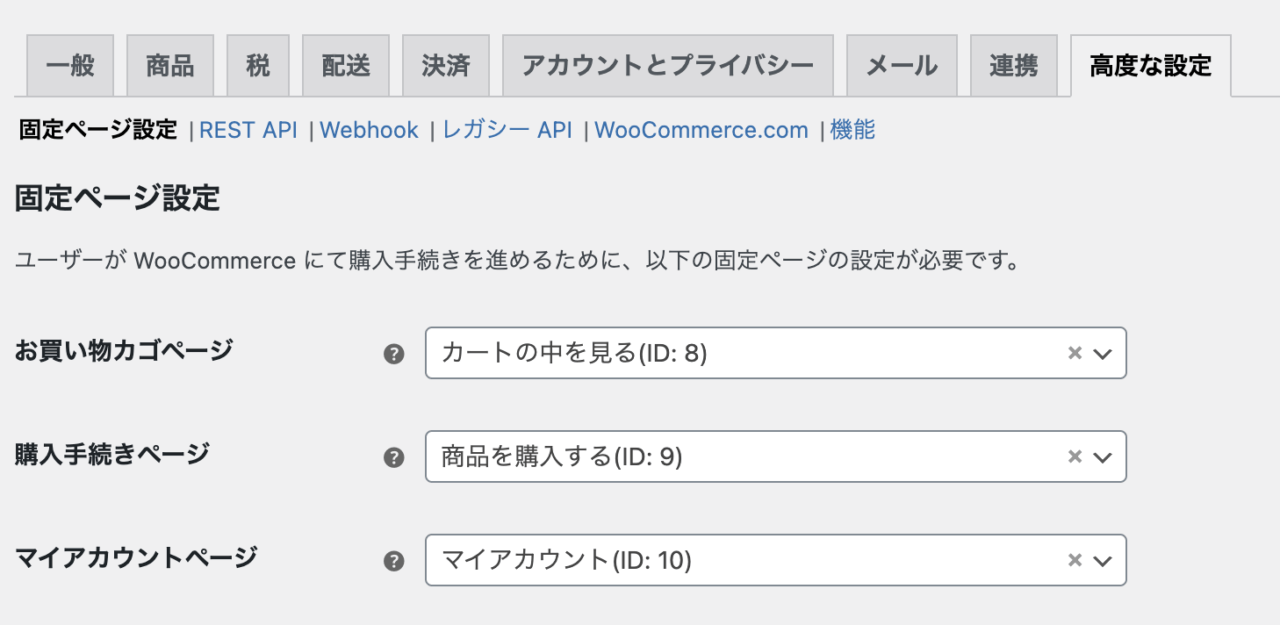
WooCommerce インストール直後は、下の画像のように「カートの中を見る」「マイアカウント」「商品を購入する」ページが自動で作成され、各固定ページの隣に紐付けが表示がされます。

このままでも購入はできますが・・・WooCommerce インストール直後の設定のままだと、使用しているテーマのテイストに合わないことが多々あります。
そこで Nishiki Pro テーマでオンラインショップを作る場合は、テーマ専用にデザインが最適化された Nishiki Pro for WooCommerce プラグインを使用してください。
そして、以下の説明のように「ページ最適化」をしてください。
ページ最適化の方法
Nishiki Pro for WooCommerce プラグインをインストールした状態で、管理画面→「ページ最適化」を選択します。

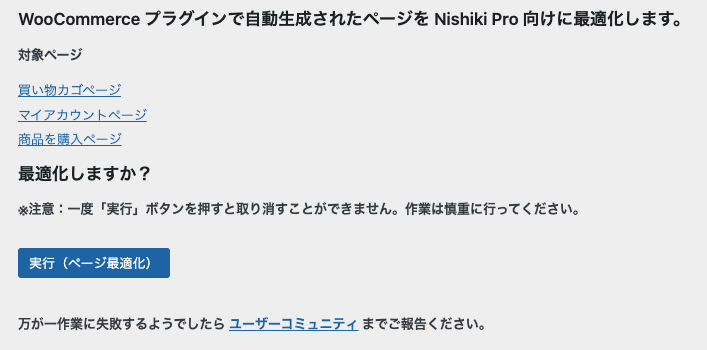
WooCommerce プラグインをインストールした際に自動生成されるページにショートコードを一括で追加します。「実行(ページ最適化)」ボタンを押してください。

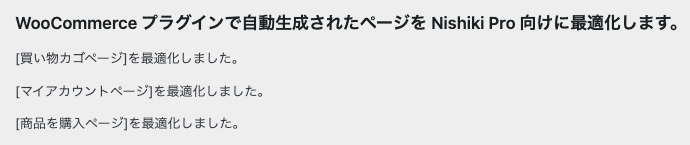
正常に最適化ができれば、下の画像のように表示されます。これで完了です。

WooCommerce と紐づける固定ページを変更する方法
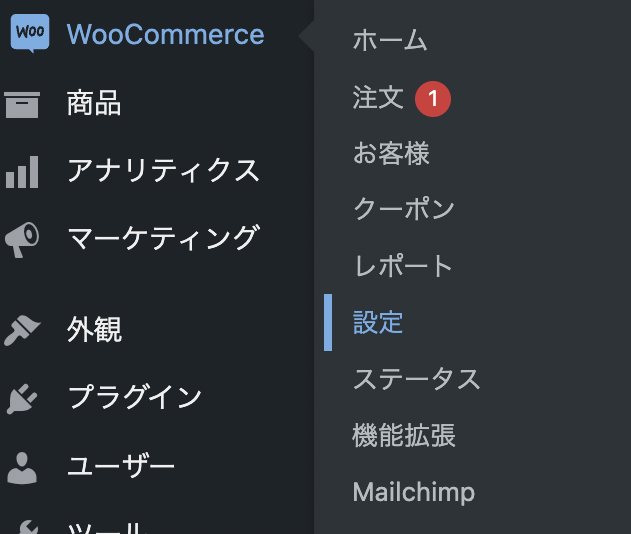
応用編として、紐付ける固定ページを変更することもできます。ワードプレスの管理画面から「WooCommerce」→「設定」を選択します。

次に「高度な設定」を選択すると、固定ページ設定の欄があるので、それぞれ紐付けられているページを確認し、必要に応じて変更してください。

WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


