ワードプレスに何らかの画像をアップロードした際に、複数のサイズの画像が自動で作成されることは知っていますか。
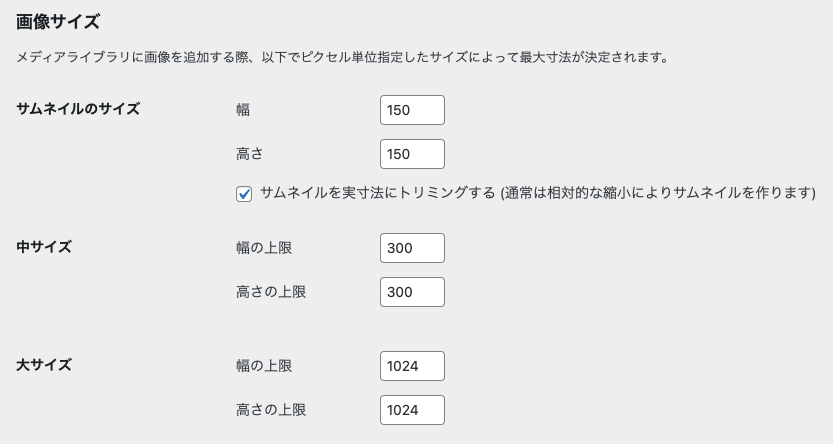
どんなサイズの画像が作成されるのか気になる場合は、ワードプレスの管理画面から「メディア」の画面を確認しましょう。

「メディア」を選択

作成したくないサイズがある場合は
「幅」「高さ」の数値を両方「0」にすれば作成されなくなる。
ここからが本題ですが、画像をアップロードした際に、上記のメディアの画面で指定したサイズ以外の画像が作成される場合があります。
そんな時は、使用中のテーマまたはプラグインで set_post_thumbnail_size や add_image_size を使って特定のサイズの画像を作成するよう指定されている場合が考えられます。
今回は、この指定を削除して、画像をアップロードした際に特定のサイズの画像を作成しない方法を紹介します。興味・関心がありましたら以下参考ください。
画像を作成しない指定をすることで「今まで表示していた画像が表示されなくなった」「画像のサイズが変わってしまった」などの影響が出る場合も考えられます。十分に確認した上で使用ください。
また、作成しない指定をしたとしても、過去に作成されたサイズの画像が消えるわけではありません。指定後にアップロードした画像に対して適用されます。
せっかくなので、まとめて覚えておいた方が都合がいいと思うので「作成する」「作成しない」書き方の両方を掲載しました。
ここからの情報は、PHP でコードが書けたり、ワードプレスのカスタマイズ知識や技術をある程度持っている上級者向けの内容として公開しています。
カスタマイズ用のプラグインを作ったり、子テーマを作って functions.php 内にコードを追記するなどで実装してください。
このようなカスタマイズがスラスラできるようになると、ワードプレスを扱う技術力も向上し、自信にもつながります。
もし駆け出しや初心者の方でも「やってみようかなぁ・・・」と、やる気がある方は、ぜひ挑戦してみてください!
set_post_thumbnail_size の場合
画像をアップロードした際に、デフォルトのサムネイルのサイズ 640×360 ピクセルの画像を作成する場合を例にします。
作成する
set_post_thumbnail_size( 640, 360, true );作成しない
remove_image_size( 'post-thumbnail' );add_image_size の場合
Nishiki Pro テーマでは、画像をアップロードした際に 64×36 ピクセルの画像を作成するように指定していますので、これを例にしてみましょう。
作成する
add_image_size( 'nishiki-thumbnail', 64, 36, true );作成しない
remove_image_size( 'nishiki-thumbnail' );add_image_size と remove_image_size の第一引数を同じ設定値にすることがポイントです。
参考リンク
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

