ワードプレスの各種設定を直感的に指定できるカスタマイザーは便利ですね。
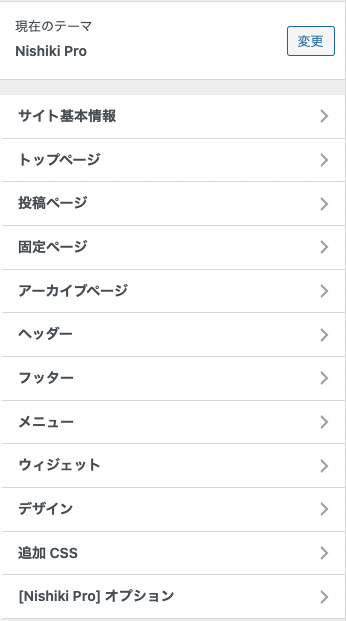
例えば、Nishiki Pro テーマではカスタマイザーで設定できる項目を以下のように用意しています。


パネルそれぞれ
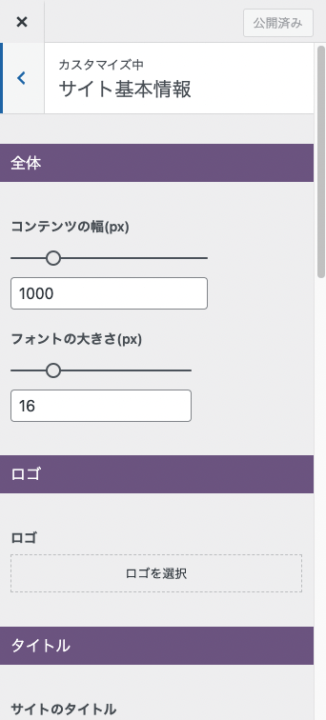
直感的に設定できる項目がある
このカスタマイザーの設定値は、フックで変更できます。
なので「カスタマイザーの設定値をベースにして、フックを使って特定の条件で設定値を変更する」なんて応用もできます。
以下のサンプルを参考ください。
サンプル
例えば、以下のように setting_site_contents_width という {名前} でカスタマイザーに設定を追加したとします。
$wp_customize->add_setting(
'setting_site_contents_width',
array(
'default' => 1000,
'sanitize_callback' => ...(以下省略)
)
);この設定値を以下のようにフックで変更できます。
// カスタマイザーの設定値を変更
if ( ! function_exists( 'custom_theme_mod_setting_site_contents_width' ) ) {
function custom_theme_mod_setting_site_contents_width( $current_mod ) {
$current_mod = 640;
return $current_mod;
}
add_filter( 'theme_mod_setting_site_contents_width', 'custom_theme_mod_setting_site_contents_width', 10, 1 );
}
ポイントは add_filter の第一引数のフィルター名に theme_mod_{名前} を指定することです。
theme_mod_{名前} は汎用性も高く、上のサンプル以外のカスタマイザーの設定値もフックが使えます。
なので {名前} さえわかっていれば「カスタマイザーの設定値は、フックで変更できる」ということですね。
すごく便利なので、ぜひ覚えておきましょう!
カスタマイザーの値を無効にする方法
以下のように __return_false を指定すれば、設定を無効にすることもできます。
// カスタマイザーの値を無効にする
add_filter( 'theme_mod_setting_site_contents_width', '__return_false' );注意点
使用中のテーマやプラグインによってカスタマイザーの設定の有無があります。
当然ですが、カスタマイザーの設定があることが前提で使えるフックなので、しっかり確認しましょう。
参考リンク
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

