ワードプレスを使ってウェブサイトを運営している方は、ブログ記事、お店、会社情報などを作成・掲載する時に、ワードプレスの投稿や固定ページを使ってページを作成されていると思います。
ところで、そのページ作成の際に「アイキャッチ画像(サムネイル)」は設定していますか。
もし設定していないのであれば、可能な限りアイキャッチ画像を設定することをおすすめします。
アイキャッチ画像ってなんですか?
アイキャッチ画像とは「投稿や固定ページに設定するメイン画像」のことを指します。
アイキャッチ画像を設定するとどんないいことがあるの?
例えばですが、カテゴリーの一覧ページを表示した時に、記事のタイトルや抜粋の他に、記事に関連する画像もセットで表示することもできます(カテゴリーの一覧ページでアイキャッチ画像を表示するテーマの場合)。
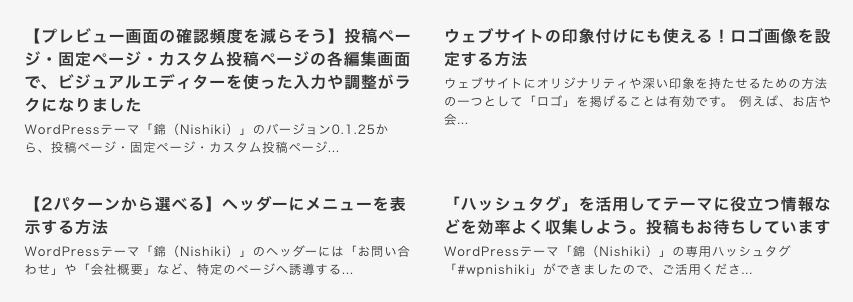
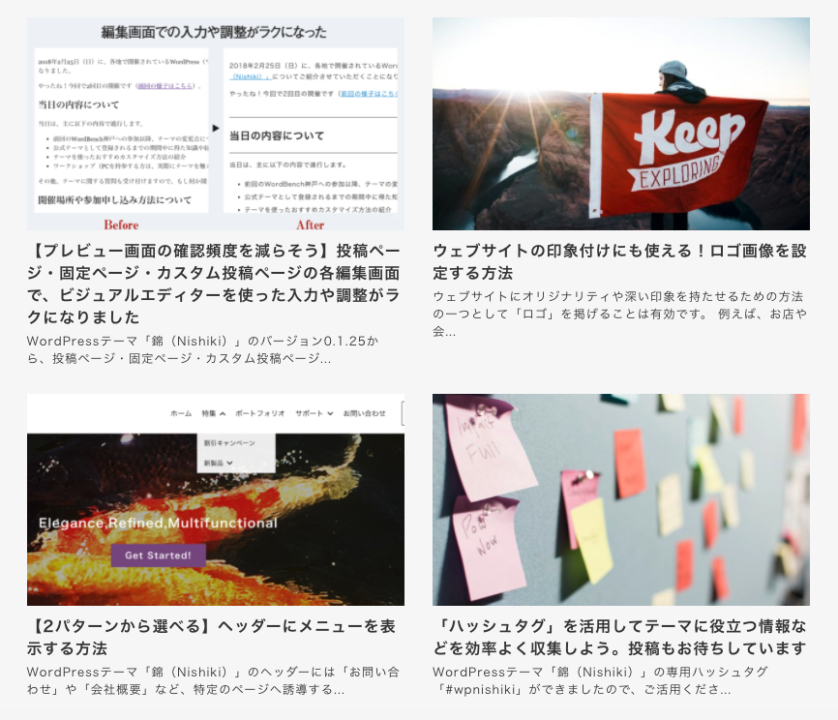
下の画像2枚を見比べてください。同じ記事の内容でも、画像の有無の違いで伝わりやすさが変わると思います。
アイキャッチ画像なし

アイキャッチ画像あり

記事のタイトルや抜粋の内容に関連する画像であればあるほど、より「何が書いてあるのか」が伝わりやすくなりますね。
というわけで、記事のタイトルと抜粋だけの情報が並んでいるよりは「補足情報として、関連するアイキャッチ画像を表示」することによって、人の目にも留まりやすくなります。
また、ウェブサイトを訪れた方にとっては「ああ、わかりやすく伝えようとしているんだな」という運営者側の意図も伝わりやすく、ウェブサイトに対して親切で良い印象を持たれそうな気がします。
これらの理由から、アイキャッチ画像は可能な限り設定をおすすめしたいです。
アイキャッチ画像の設定ってどうやるの?
ワードプレスの管理画面より、投稿 または 固定ページの編集画面を開くと、下の画像のようにアイキャッチ画像が設定できるボックスが表示されています。
アイキャッチ設定ボックス

「アイキャッチ画像を設定」を選択して「すでにアップロード済みの画像から選ぶ」または「新しく画像をアップロードする」のどちらかの方法で画像を設定すればOKです。
アイキャッチ画像の設定が表示されないんだけど?
もし、アイキャッチ画像の設定が画面に表示されていない場合は以下の確認をしてください。
ワードプレスの管理画面より、投稿 または 固定ページの編集画面の上部にある「表示オプション」を選択します。
表示オプション

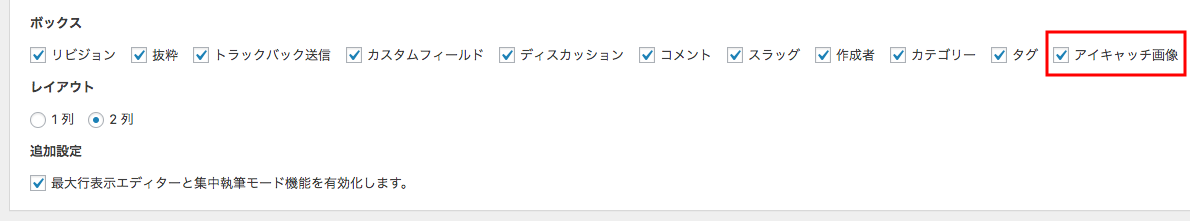
「表示オプション」を選択すると、下の画像のように編集画面に表示するボックスの設定などができるパネルが開きます。このパネルの中から「アイキャッチ画像」にチェックが入っているかどうかをご確認ください。チェックが入っていればOKです。
アイキャッチ画像にチェックが入っているかどうか確認しよう

アイキャッチ画像に対応していないテーマについて
もし、表示オプションのパネルの中にアイキャッチ画像の項目が表示されていない場合は、今使っているテーマが「アイキャッチ画像の設定ができない(対応していない)テーマ」です。
今使っているテーマでどうしてもアイキャッチ画像を使いたい場合は、独自でテーマをカスタマイズするか、他のテーマをお探しください。
サポトピアがサポートしている Nishiki Pro テーマはデフォルトでアイキャッチ画像に対応していますので、ご利用をおすすめします。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


