ワードプレスの投稿や固定ページには「画像」を貼り付けることができますが、画像を貼り付ける際にいくつかのサイズを指定できることはご存知ですか。
もし「貼り付けた画像が大きい(または 小さい)」場合、以下の方法で画像のサイズを変更することができます。
画像のサイズ(解像度)を変更する方法
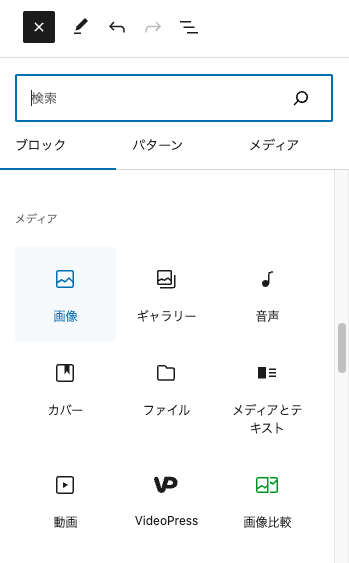
投稿 または 固定ページの編集画面で「画像」ブロックを選択し、貼り付けたい画像を選択します。

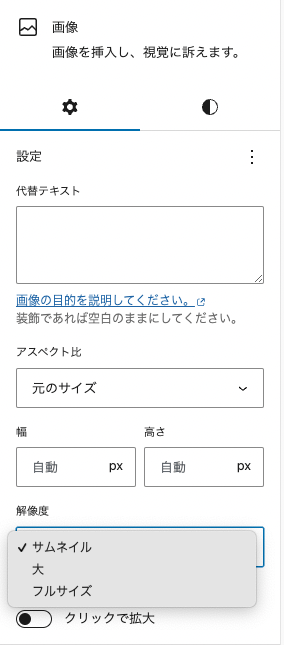
選んだ画像によって解像度を変えることができます。下の画像では「サムネイル」「大」「フルサイズ」の 3 種類から選べます。画像のアスペクト比や幅や高さを指定することもできますので、お好みで変更してください。

アップロードした画像のサイズってどうやって決まるの?
特別な設定をしていなければ、ワードプレスに画像をアップロードすると、以下の3種類のサイズで画像が作られます。
- サムネイルサイズ
- 中サイズ
- 大サイズ
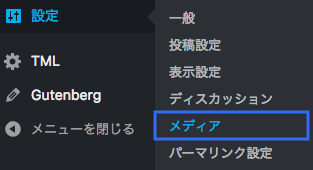
具体的なサイズを確認する方法があります。ワードプレスの管理画面→設定→メディアを選択します。

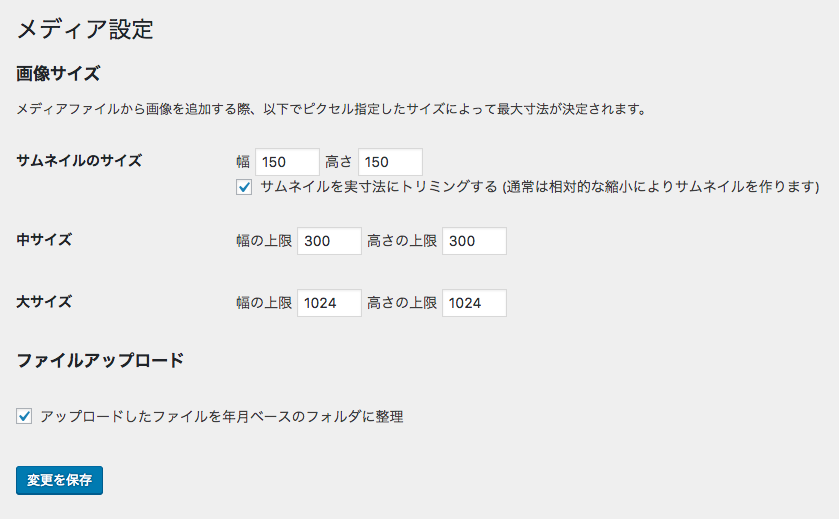
メディア設定の画面でそれぞれの画像サイズを確認できます。

もちろんそれぞれのサイズの変更もできますので、お好みで設定してください。
※設定変更をすると、変更前にアップロードされた画像のサイズは変わりません。
過去にアップロードした画像のサイズを変更したい場合は「Force Regenerate Thumbnails」など、画像を再作成するプラグインを利用すると一括で変更してくれます。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


