このページでは、Nishiki Pro に Adobe から提供されているウェブフォント(Adobe Fonts)を適用する方法について解説しています。
今回は、Adobe Fonts の中から日本語フォントを適用してみましょう。
フォントを変更すると、ウェブサイトの雰囲気がガラッと変わります。一気にかっこよくなりますね!

Nishiki Pro に Adobe Fonts を適用する方法
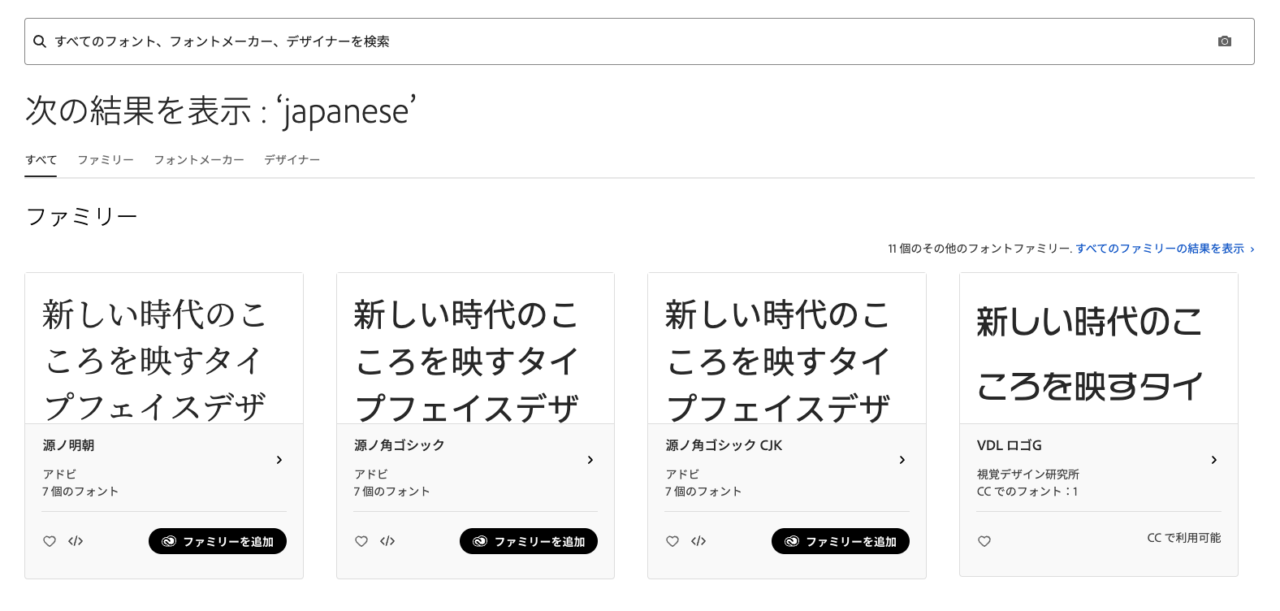
Adobe Fonts のウェブサイトで「Japanese」と検索 すると、下のように一覧が表示されます(要ログイン)。

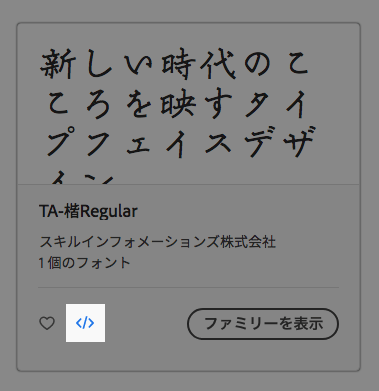
次に、使いたいフォントを選び、コード埋め込みのアイコン「</>」を選択してください。

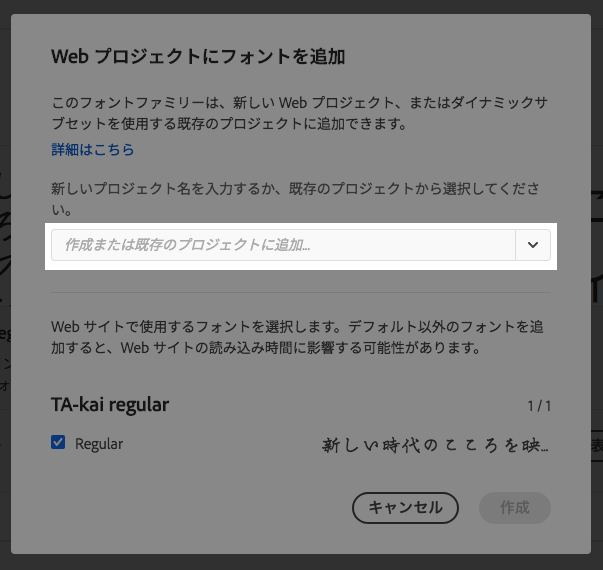
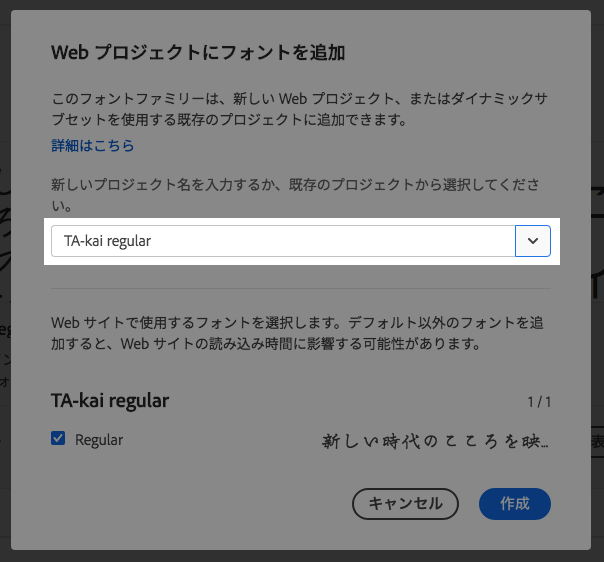
プロジェクト名を作るか既存のプロジェクト名を選択します。

プロジェクト名はわかるようにつければ OK だと思います。「作成」ボタンを押しましょう。

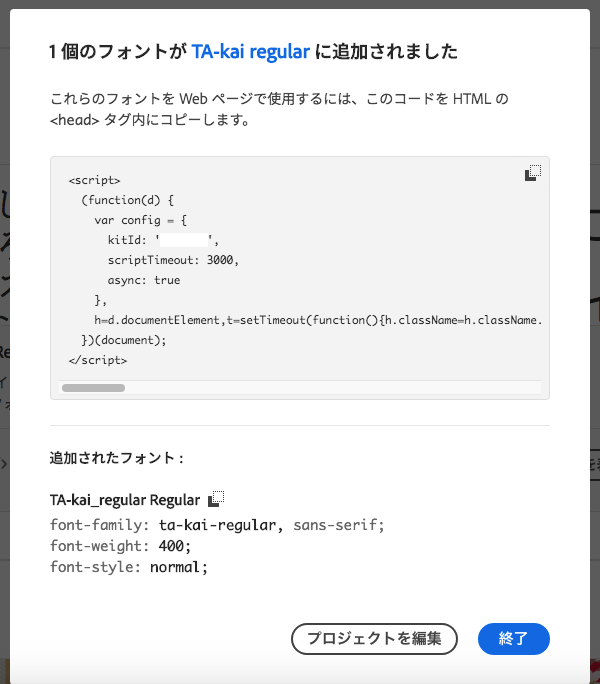
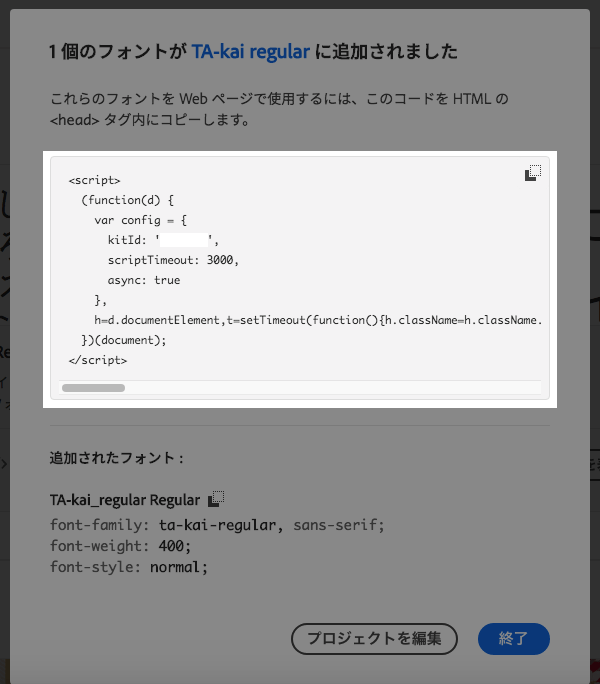
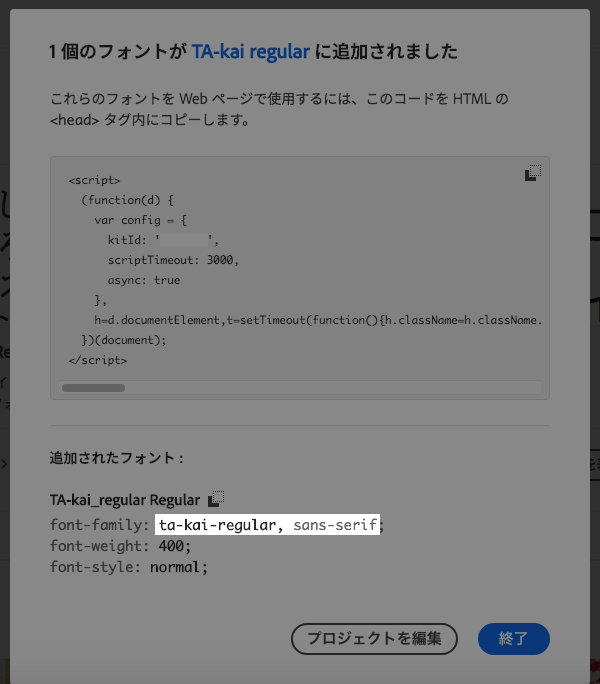
下の画像のようにコードが表示されれば OK です。
※選択したフォントによって埋め込みコードの内容が変わりますので、注意してください。

次は、このコードを Google タグマネージャーに追加しましょう。
スクリプトを Google タグマネージャーに追加しよう
まず、下の画像の埋め込み用のコードをコピーします。

次に、Google タグマネージャーの「カスタム HTML」にコピーしたコードを貼り付け、「トリガー」を「All Pages」にします。作成したタグを「公開」してください。
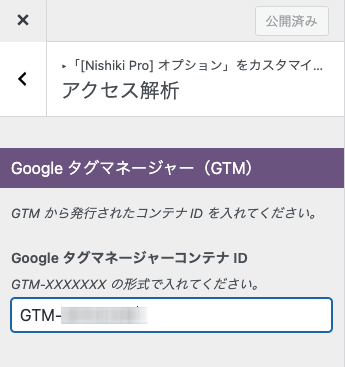
次に、Nishiki Pro のカスタマイザーから「[Nishiki Pro]オプション」→「アクセス解析」を選択し、Google タグマネージャーで発行されたコンテナ ID を入力してください。

font-family の設定
次に、font-family を設定します。下の画像中の font-family の値(今回の例では「ta-kai-regular, sans-serif」)をコピーします。

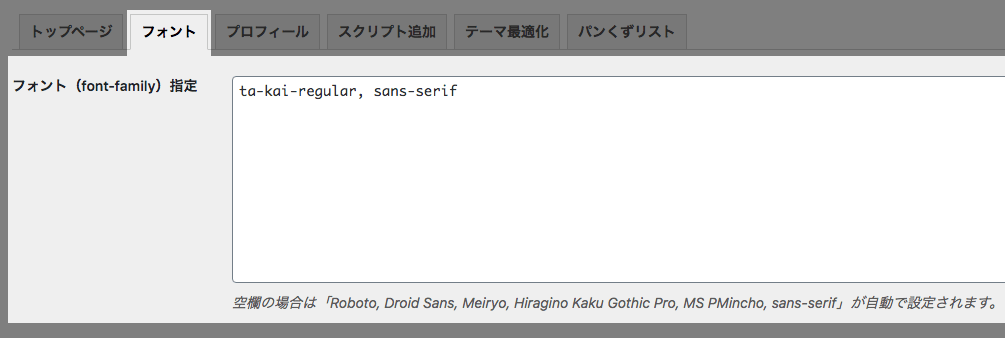
ワードプレスの管理画面から「Nishiki Pro」→「一般設定」を選択し「フォント」タブを選択します。
下の画像のように、コピーしたコードを貼り付けます。

以上で作業完了です。
Adobe Fonts がウェブサイト全体と、ブロックエディターの編集エリアに適用されます。
Adobe Fonts の指定に加え、Windows や Mac などに標準で入っているシステムフォントも合わせて指定するのもいいと思います。
ぜひやってみてください!
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

