Nishiki Pro テーマのカテゴリーやタグのアーカイブページにアイキャッチ画像が設定できます。
以下に設定方法を書きましたので、ご参考ください。
カスタマイザーの設定
まずはワードプレスの管理画面→「外観」→「カスタマイズ」を選択します。
「アーカイブページ」のパネルを開いて、以下の設定項目を確認しましょう。
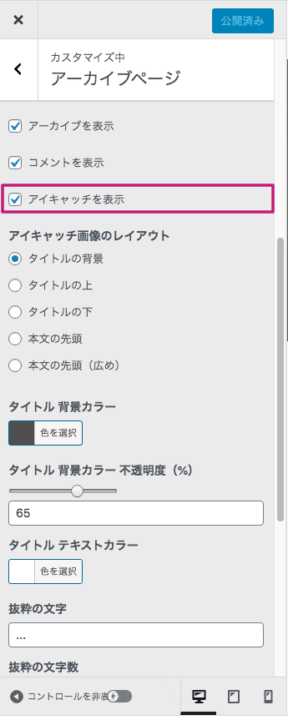
表示設定
「アイキャッチを表示」にチェックを入れてください。

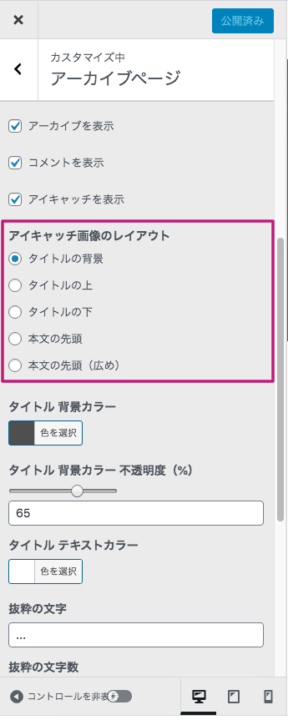
レイアウト設定
アイキャッチ画像のレイアウトを決めてください。ここで設定したものがデフォルトとなります。

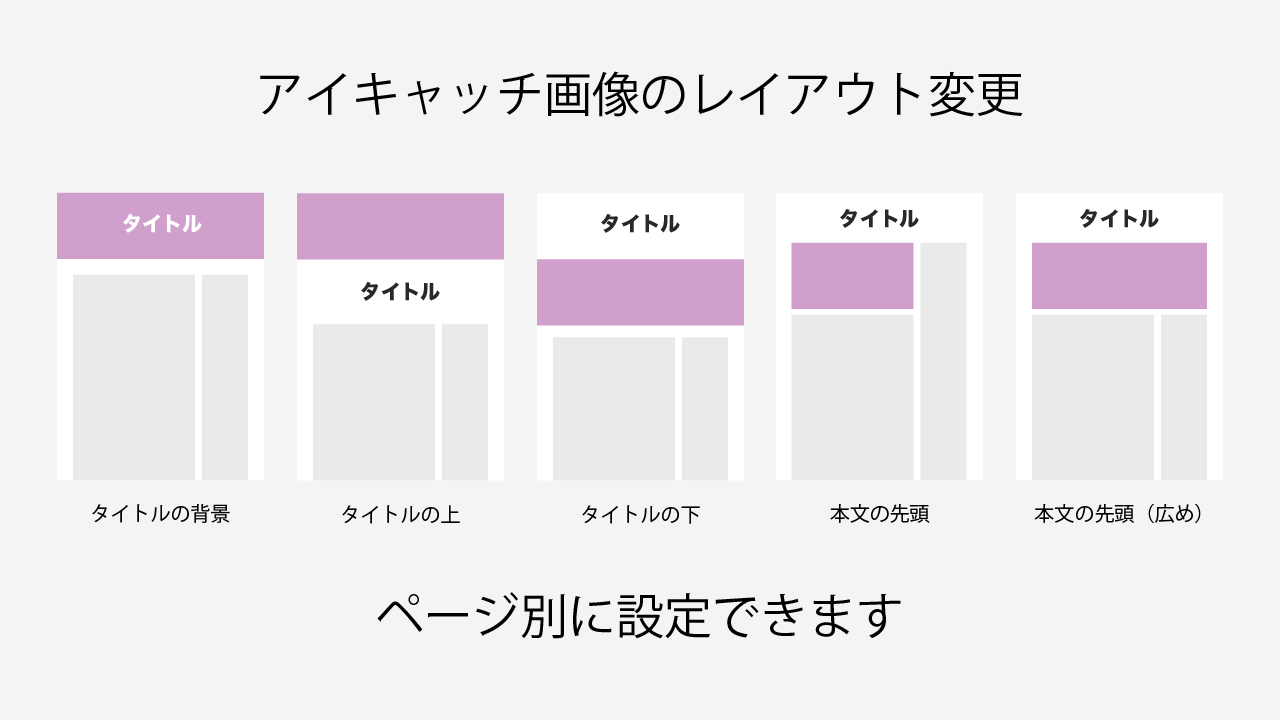
レイアウトは、下の画像のように 5 パターン用意しています。アーカイブページ別にレイアウトも変更できます(このページで後述しています)

アーカイブページの設定
例としてカテゴリーのアーカイブページにアイキャッチ画像を表示してみます。
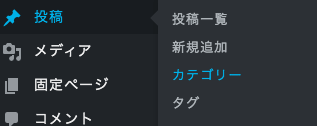
ワードプレスの管理画面→「投稿」→「カテゴリー」を選択します。

アイキャッチ画像を表示したいカテゴリー名を選んで「編集」を選択しましょう。下の画像では「その他」のカテゴリーを選んでいます。

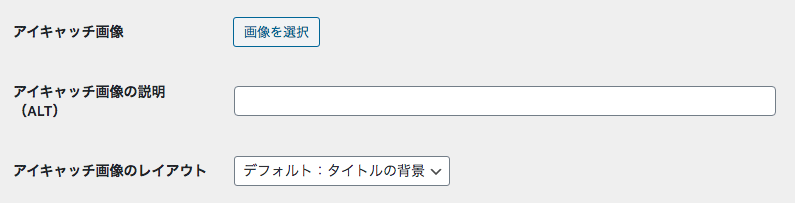
次に、カテゴリーの設定画面には下の画像のように 3 つの入力欄が追加されています。

アイキャッチ画像
アップロード済みの画像の中から選んでもいいですし、新しくアップロードもできます。
アイキャッチ画像の説明(ALT)
何の画像なのか説明するテキストを入れましょう。ここに入れたテキストが alt 属性に設定されます。
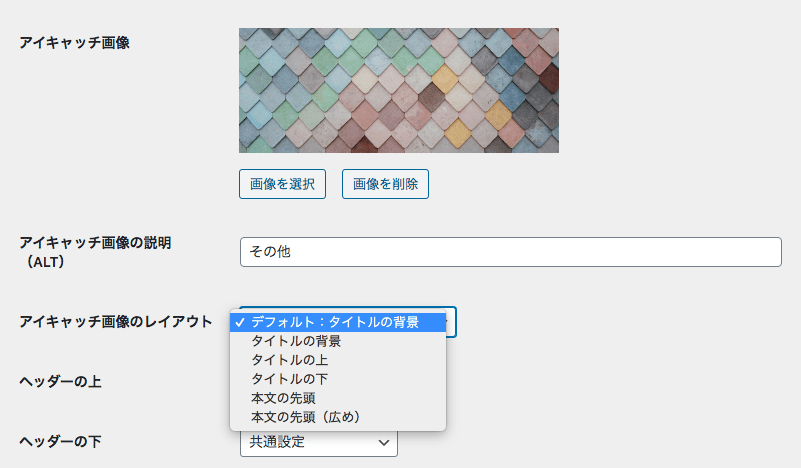
アイキャッチ画像のレイアウト
カテゴリーごとにレイアウトを変更できます。画像の内容に合わせて 5 パターンの中から選びましょう。
それぞれ試しに設定すると、下の画像のようになります。

設定後は「更新」ボタンを押して保存しましょう。
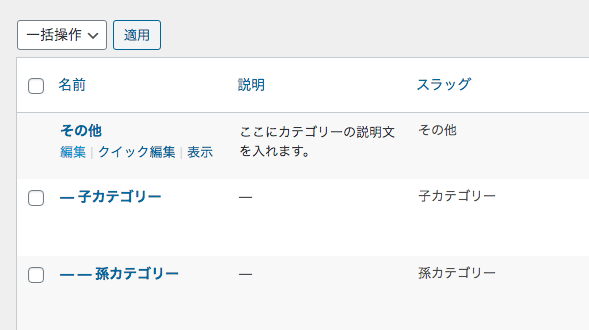
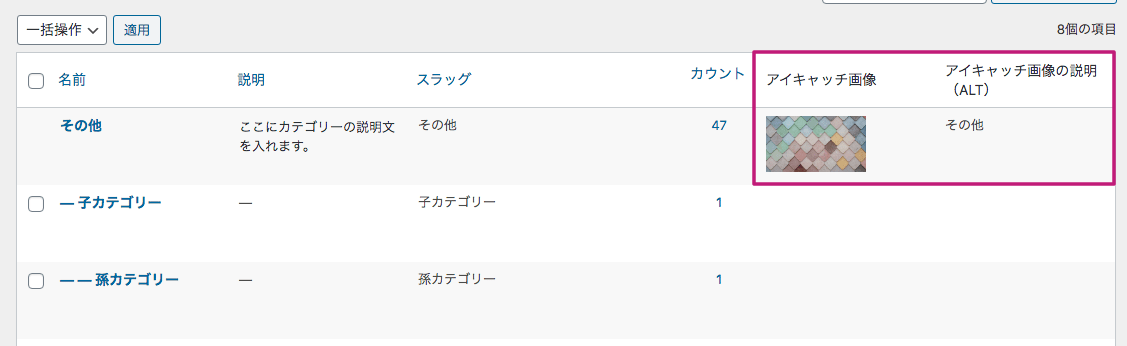
一覧で設定/未設定が確認できます
アイキャッチ画像が設定されていれば、一覧にも表示されます。設定/未設定をわかりやすくしています。

上級者向け:カスタムタクソノミーのタームのアーカイブページにも対応してます
この機能はカテゴリーやタグなどのアーカイブページだけではなく、カスタムタクソノミーのタームにも対応しています。
かなり便利に使えると思いますので、ぜひ活用ください。
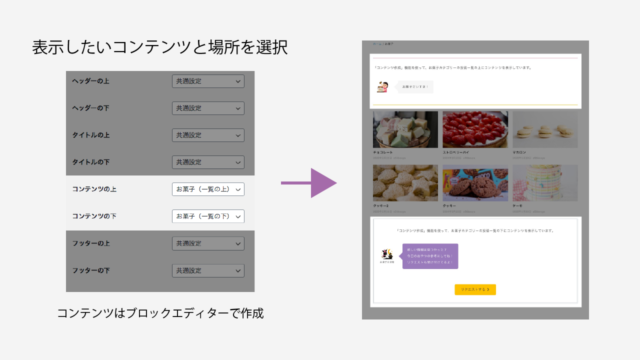
あわせて、アーカイブページの投稿一覧の前後にコンテンツを入れてみるといいかもしれません。以下のページもご参考ください。
さらに上級者向け:設定したアイキャッチ画像は OGP に反映されます
アーカイブページの URL を Twitter や Facebook に共有した際、アイキャッチ画像が設定されていれば、OGP 画像として認識されます。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など