ウェブサイト制作を仕事としている人や、ブログを持ってて記事を書く人などは、「ああ、今作ってるページ(記事)の A の部分って、文章と画像を変えれば今後も使えそうじゃない・・・?」なんて思うこともあるはずです。
そんなときは、Nishiki Pro テーマ 1.0.214 から使用できる「ブロックパターン」を使うと便利です。
以下に解説を書きましたので、「もっと作業効率アップしたい!」「ブロックパターンについて知りたい!」など、興味・関心を持つ方はぜひ読んでください。
そして、すぐに使ってみましょう。
その前に、ブロックパターンって何ですか?
解説に入る前に「ブロックパターン」について大まかに説明します。
「ブロックパターン」とは、頻繁に使う(作る)ブロックを「テンプレート」として、いつでも追加できるようにしておく機能のことです。
文章だとよくわからないと思うので、下の動画を見てください。
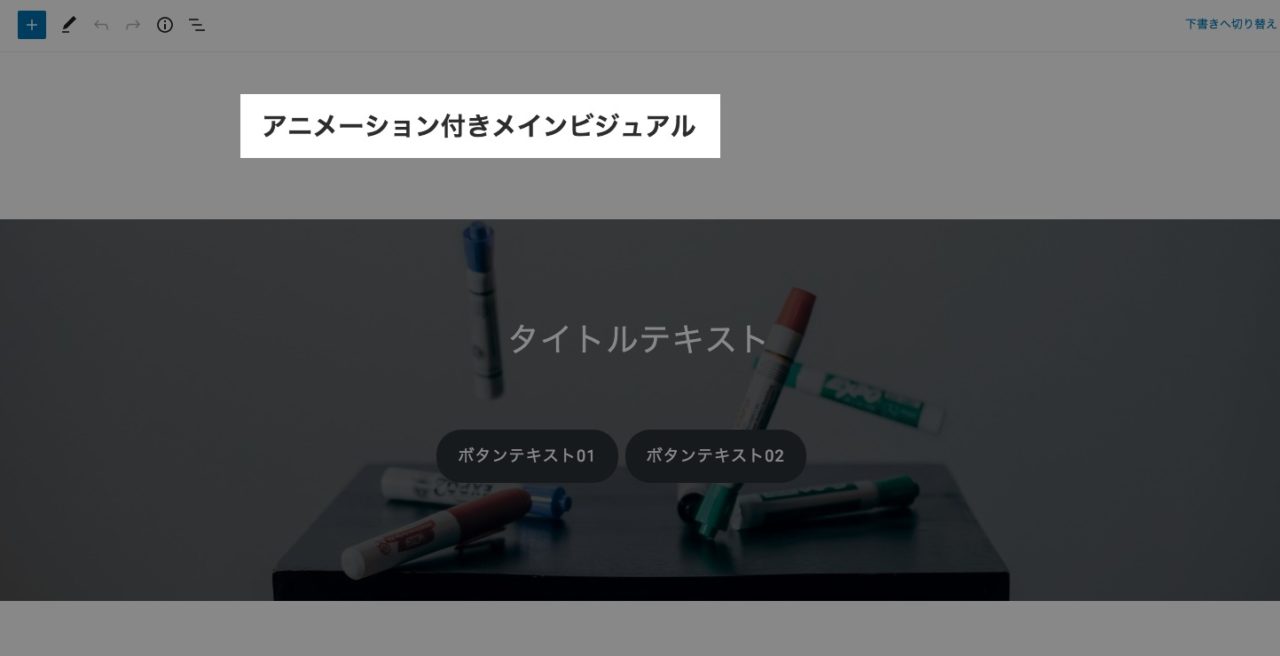
「ブロックパターン」の一覧からパターンを 1 つ選んだだけで、ババっと複数のブロックが追加されていますね。しかも、ボタンの色や背景画像、アニメーションなどは設定済みの状態です。
この状態をボタン 1 つで作れるってことは、ゼロからブロックを 1 つずつ作っていく(追加していく)よりも、はるかに効率がよいと思いませんか。
「再利用ブロック」とは違う「特徴」を持つ
「ブロックパターン」から追加したブロックには、以下の特徴があります。
- ブロック単位で「編集」ができる
- ブロックを編集してもパターンに影響が出ない(変更されない)
ブロックエディターには「再利用ブロック」という機能もありますが、その「再利用ブロック」を普段から使っている人なら、上の特徴から「ブロックパターンと再利用ブロックは全く別物である」と感づきやすいかもです。
が、まだまだ再利用ブロックの普及は進んでいるとは言えませんので、このページを開いたのも何かの縁ということで「再利用ブロック」について YouTube 動画をアップしていますので参考ください。チャンネル登録もぜひよろしくです!
「再利用ブロック」を編集すると、過去に追加した再利用ブロックの内容が全て一括で変更されます。が、「ブロックパターン」を編集しても、過去に追加したブロックの内容は変更されません。
「再利用ブロック」と「ブロックパターン」は、どちらも優れた機能です。作りたい内容に合わせて使い分けましょう。
ブロックパターンの作り方
長々と書きましたが、ここからが本題です。
実際に「ブロックパターン」を作ってみましょう。
パターンを新規作成
ワードプレスの管理画面から「ブロックパターン」を選択します。

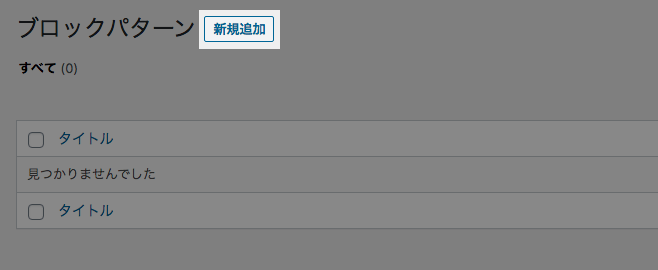
新規追加(作成済みの場合は編集)を選択し、ブロックエディターの画面を表示しましょう。


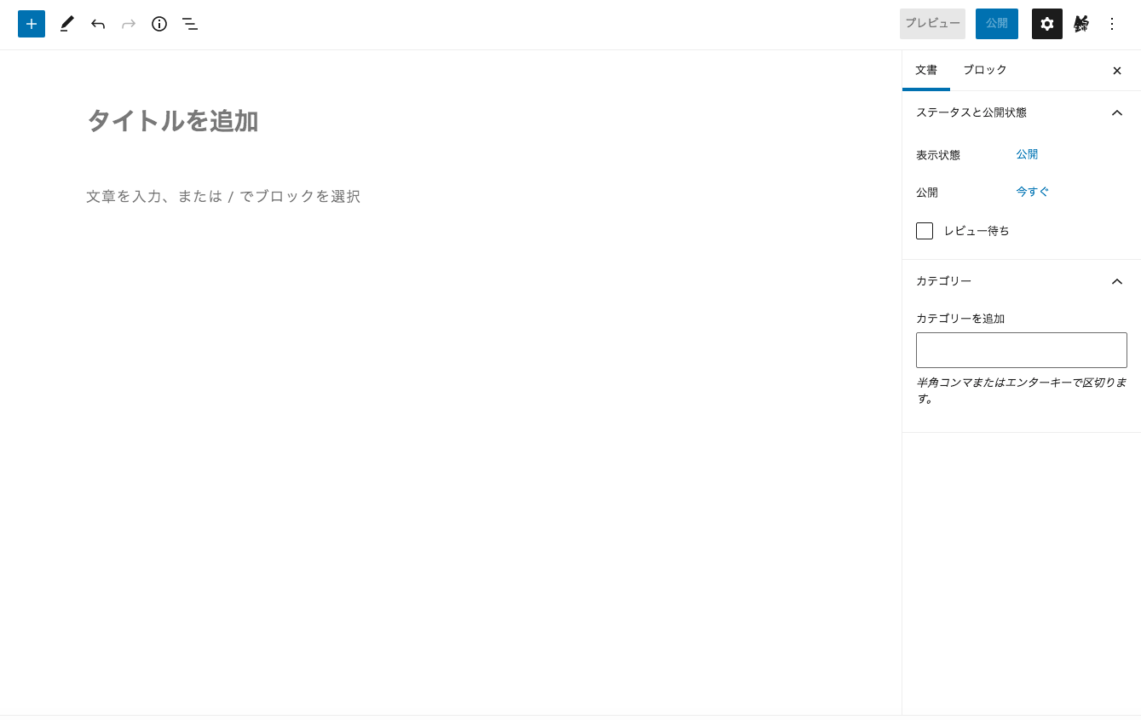
そうです。上の画像を見てわかると思いますが、「ブロックパターン」の作成は、ブロックエディターで行います。普段通りページを作成する操作と変わりません。
なので、パターンとして登録したいブロックを追加していくだけで OK です。
「ブロックパターン」作成までの動画を作りましたので、参考ください。
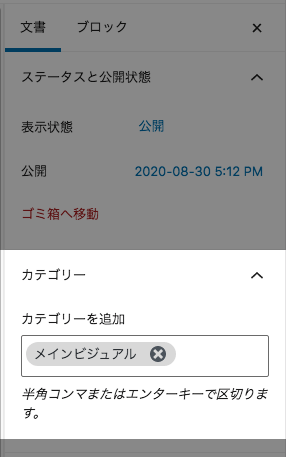
タイトルをつけよう
タイトル名はブロックパターン名になりますので、必ずつけましょう。できれば「どんなパターンなのか」わかりやすくしたほうがいいですね。

カテゴリーを作ろう
次に、作ったブロックパターンをカテゴリー分けしましょう。

未設定でも構いませんが、分類しておくと整理されて視認性もよいと私は思います。
カテゴリーは、カンマ区切りで複数設定もできます。
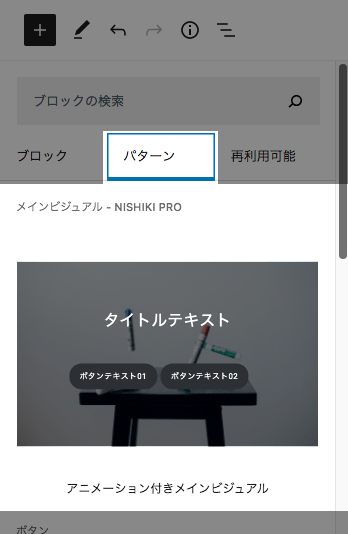
ここまでできたら「公開」ボタンを押して登録すれば作成は完了です。ブロックを追加する際、パターンのタブの中から作成したブロックパターンを選ぶことができます。

作成したブロックパターンをその場ですぐに確認したいときは、ページを更新(再読み込み)してください。
パターンをページに追加する方法
次に、作ったブロックパターンをページに追加する方法を紹介します。
と、言いたいところですが、このページの前半で紹介した動画を見れば一発でわかります。もう一度動画を掲載しますので、参考ください。
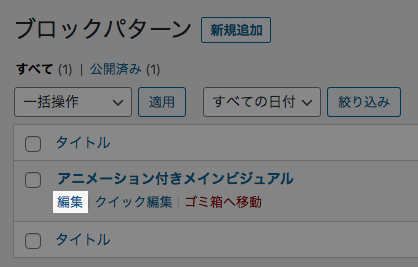
ブロックパターンを編集する方法
「ブロックパターン」の編集は、普段、投稿や固定ページを編集する操作と変わりません。「ブロックパターン」から「編集」を選択すれば、いつでもできます。

一度作ったブロックパターンを他のサイトでも利用可能
ワードプレスの標準機能である「エクスポート/インポート」を使えば、一度作ったブロックパターンの再利用ができます。これは便利ですね!
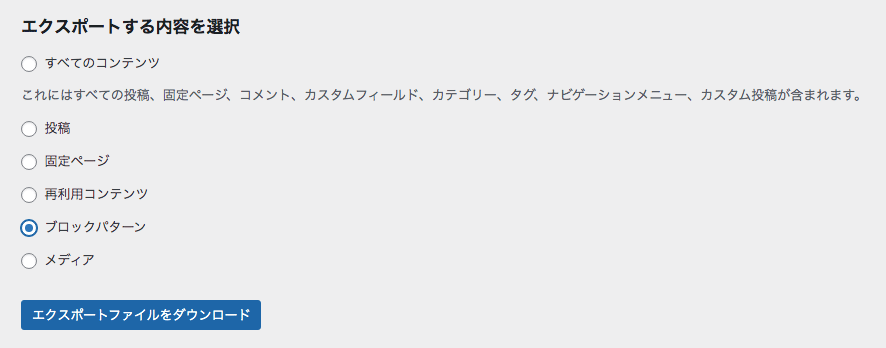
ブロックパターンのエクスポート
ワードプレスの管理画面→「ツール」から「エクスポート」を選択。

ブロックパターンのインポート
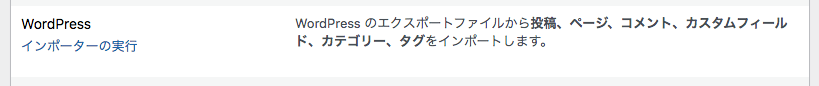
ワードプレスの管理画面→「ツール」から「インポート」を選択。WordPress の項目から「インポーターの実行」を選択。

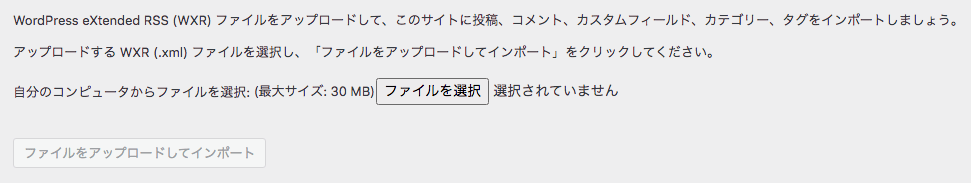
エクスポートしたファイルをアップロードしてインポートすれば OK です。

まとめ
というわけで「ブロックパターン」について解説しましたが、実際に追加してみることでその便利さを実感できると思います。
僕のようなウェブ制作を仕事とする立場からすると、細かい調整はありますが「頻繁に作るレイアウト」ってのはだいたい決まってたりします。
その「頻繁に作るレイアウト」をゼロから作らなくてよくなるので、かなり効率がいいです。
「これは後々使えそうだな・・・?」と思ったコンテンツ(場合によってはページ丸ごとでもアリ。ページ複製のプラグインとか要らなくなるかも)を「ブロックパターン」としてどんどん作成するのがいいと思います。
便利だと思いますので、ぜひ使ってみてください!
おまけ:あらかじめ「ブロックパターン」を読み込めるといいですよね
自分で作っていくのもいいけど、あらかじめ用意されているとやりやすいですよね。「パターンの提供」も視野に入れて開発を進めています。また進展がありましたら 公式 Twitter で投稿するかもです。ぜひチェック(フォロー)ください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

