Nishiki Pro バージョン 1.0.226 より、ブロックエディターで、デスクトップ/タブレット/スマートフォンそれぞれで出しわけができる改行タグ「<br>」が入れられる機能を追加しました。
悩ましい改行位置
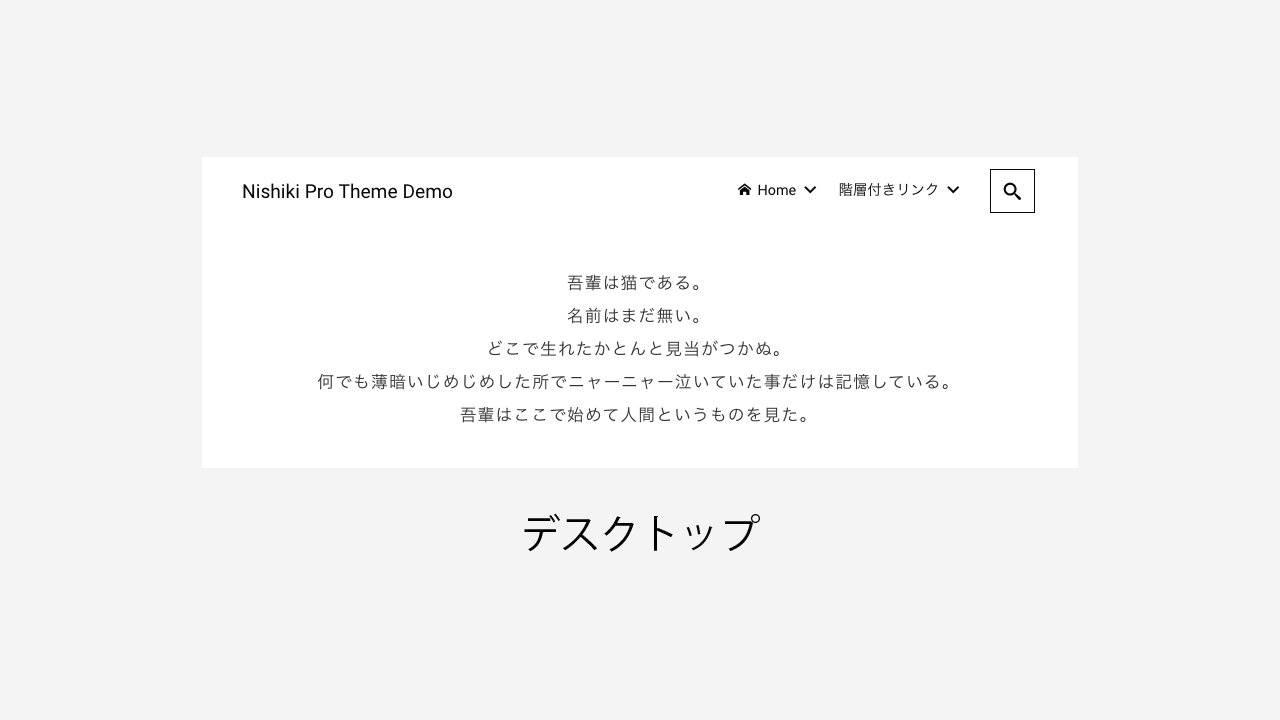
例えば、下の画像のように「吾輩は猫である」を一部抜粋したテキストがあったとします。
デスクトップなど、画面サイズが大きいモニターで閲覧すると、読みやすいですね。

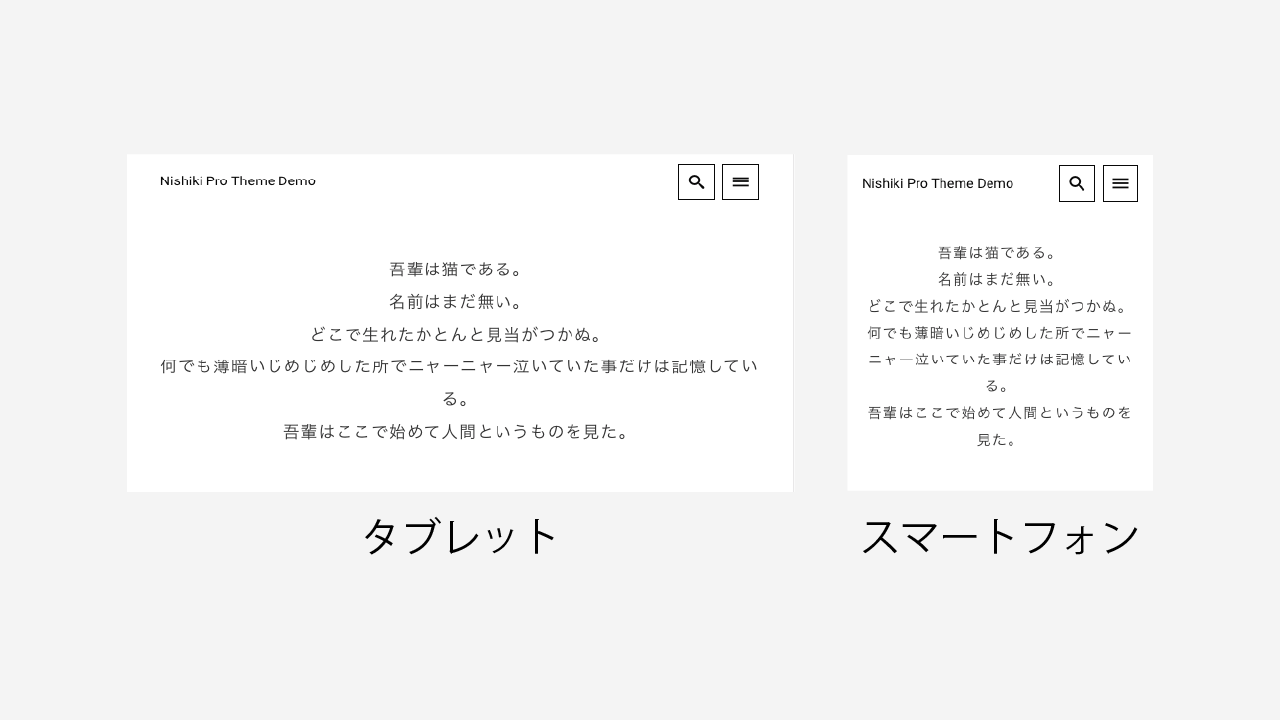
続いて、この文章をタブレットやスマートフォンで見ると、下の画像のようになります。

というわけで、上の画像のように、改行を含んだテキストをタブレット/スマートフォンで閲覧すると、意図しない位置で折り返しが発生してしまうことがよくあります。
そこで!!
「改行位置をうまく調整する機能」が Nishiki Pro に搭載されています。
使い方
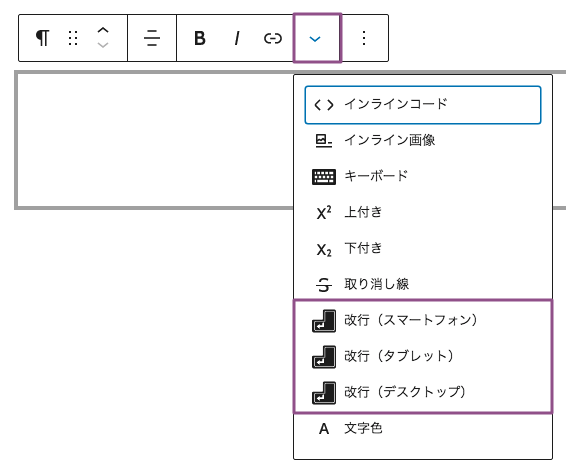
段落ブロックなど、テキストの装飾ができるブロックのツールバーの中に、改行を入れるアイコンがあります。

デスクトップ/タブレット/スマートフォンそれぞれで、折り返したいテキストの位置までカーソルを持って行き、選択しましょう。
デモ動画
改行を入れているところ
実際の表示画面
上の 2 つのデモ動画を見てもらえるとわかるのですが、以下のようなショートコードが自動で入ります。このショートコードは、閲覧する画面では「<br>」タグに自動的に変換されます。
デスクトップのみ表示
[nishiki_pro_br display="desktop"]
タブレットのみ表示
[nishiki_pro_br display="tablet"]
スマートフォンのみ表示
[nishiki_pro_br display="smartphone"]
ワードプレス特有のコードのことを指します。HTML/CSS/PHP などのコードやプログラムを呼び出すために使われる、便利なコードのことです。
便利なので使ってみてね
ウェブサイト制作などで「このテキスト、タブレットとスマートフォンで意図しない位置で折り返しが出ないように、うまく調整して!!」なんて求められることはよくあります。
そんなときに便利なので、ぜひ使ってみてください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!

Nishiki / Nishiki Pro テーマに特化した情報を「にしきちゃん」がお伝えします😀
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- 導入事例
- あるある日常ネタ
など

