ウェブサイト内で特に見てもらいたいページやメッセージがある場合は、ヘッダーとメインコンテンツの間に「キャンペーンリンク」設置してみましょう。
Nishiki Pro テーマに「キャンペーンリンク」を入れる方法
ワードプレスの管理画面から「外観」→「カスタマイズ」を選択します。
次に「[Nishiki Pro] オプション」パネルを選択し「キャンペーンリンク」を選択すると、設定項目が表示されます。
操作の様子を動画にしましたので、ご参考ください。
動画サンプル
キャンペーンリンクは「テキスト」「ボタン」の 2 つのコンテンツを表示でき、リンクをつけたり、レイアウトを変えられます。もちろん、カラーも自由に選べます。
また、背景には模様も適用できます。
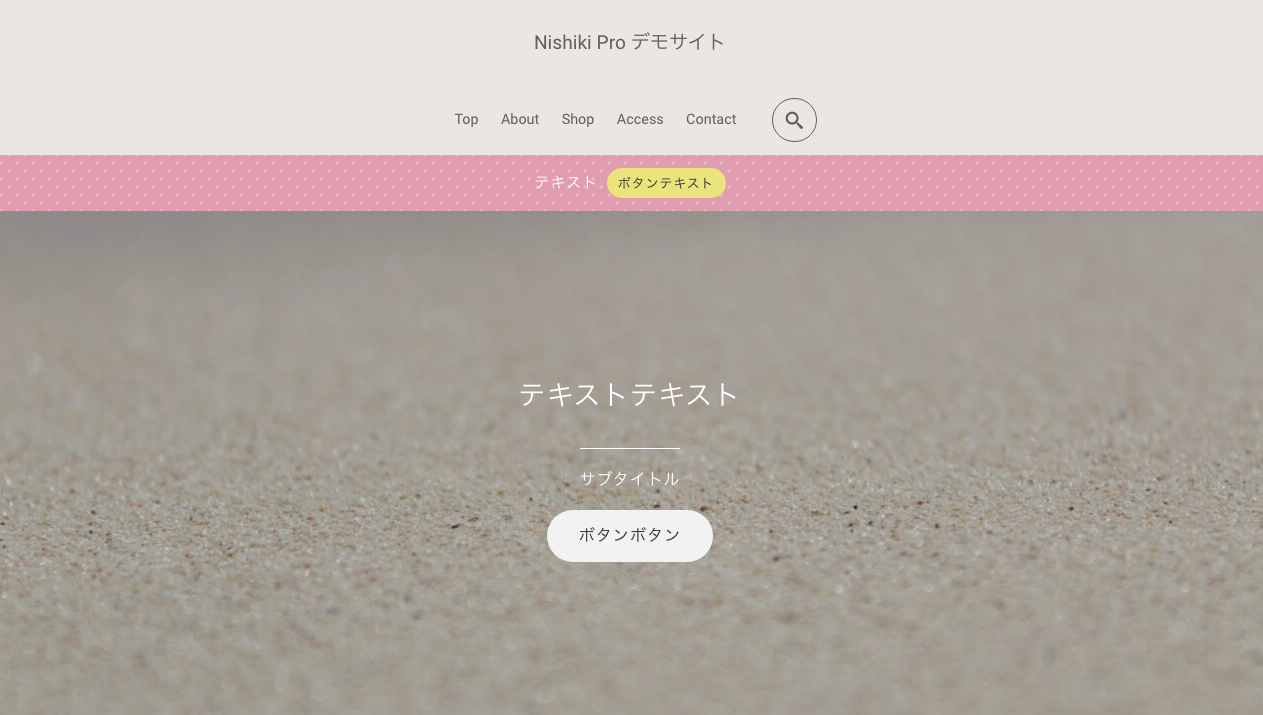
ドット模様サンプル

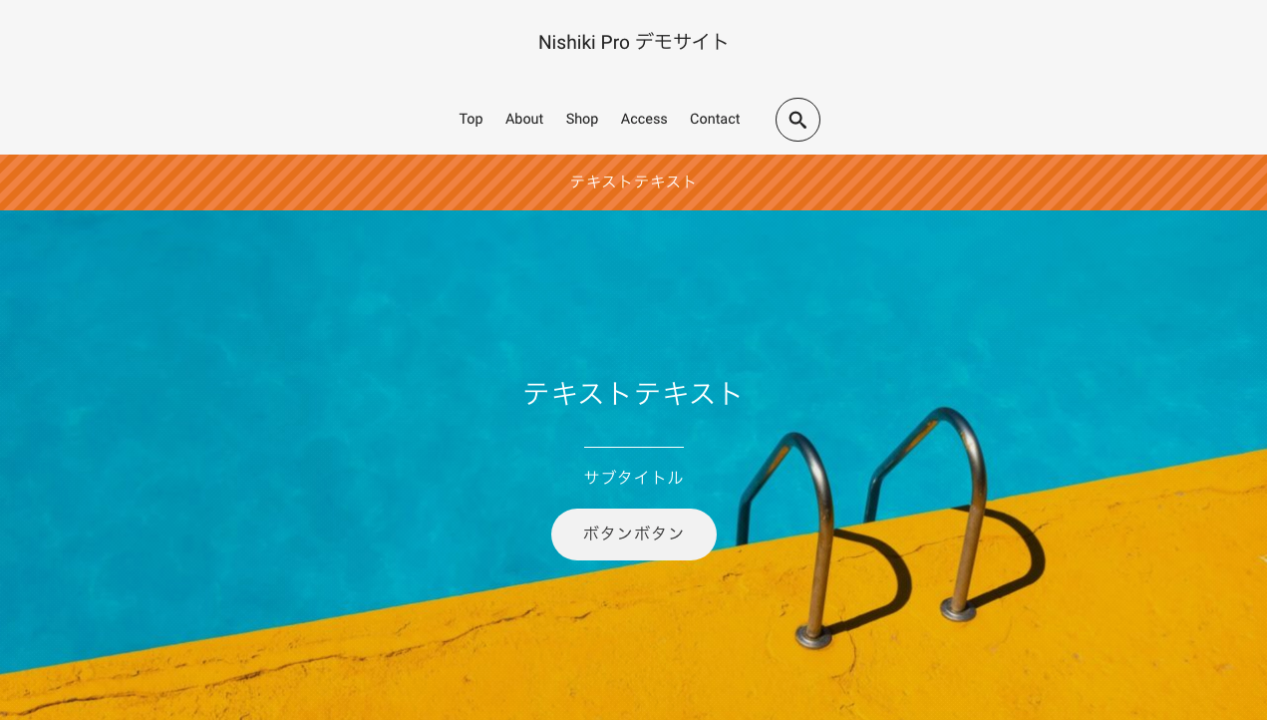
ストライプ模様サンプル

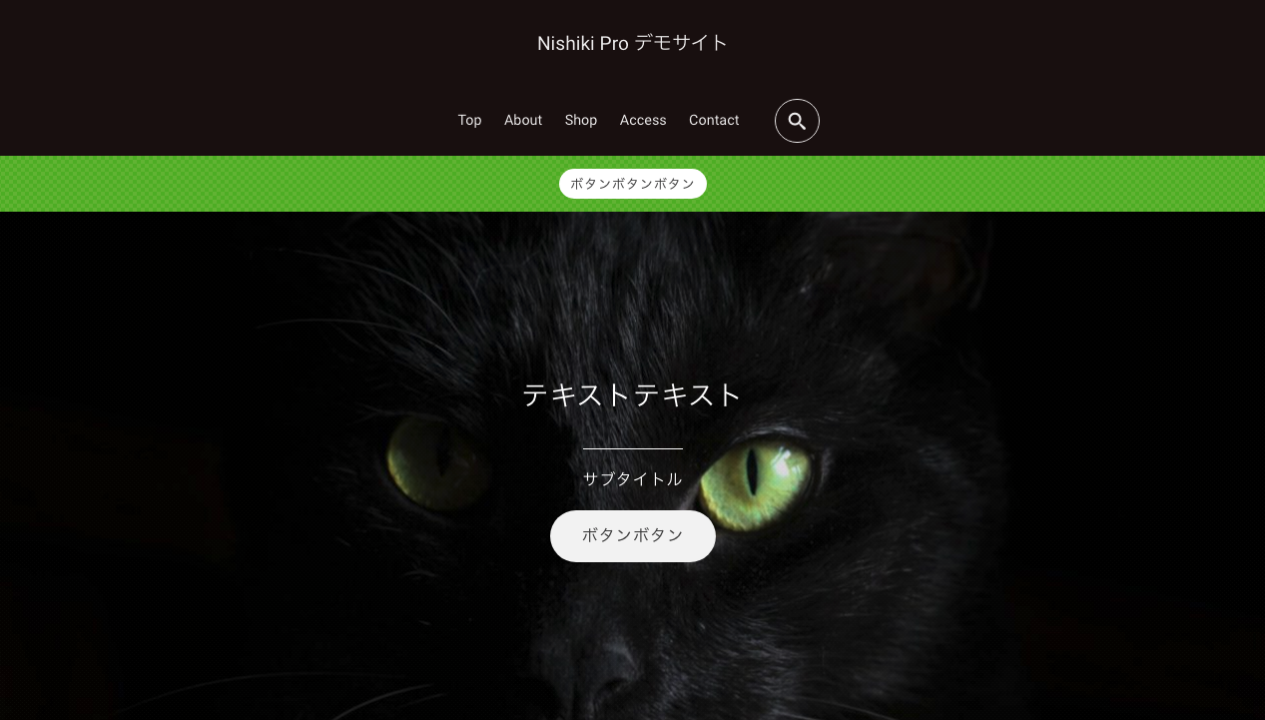
チェック模様サンプル

アニメーションもできます
下の動画のように、タイプライターのようなアニメーションもできるほか、ボタンをキラッと光らせる効果も付けられます。
告知に使えるよ
「キャンペーンリンク」という名前の通り、
ファーストビューにキャンペーンリンクを入れよう
ウェブサイトを開いたとき、スクロールせずに最初に表示される画面の範囲のことを「ファーストビュー」と呼ぶことがあります。
キャンペーンリンクを活用し、ウェブサイトの印象付けに挑戦してみましょう。
キャンペーンリンクを入れるコツ
文字数に気をつけよう
記憶に残る文言を選ぼう
また、コピーライターの方が生み出すキャッチコピーのような、短く、パッと見て内容がすぐに理解できる、記憶に残る文言を選びましょう。
とは言っても難しいと思います。例えば、Amazon などで「キャッチコピー」に関する書籍を手にとって勉強されるのも良いと思います。
ウェブサイトが急にかっこよくなるよ
僕個人的には、ウェブデザインの1つの要素としてキャンペーンリンクを入れることで、かっこよさが増すなぁと感じています。
便利で良い機能だと思いますので、ぜひ活用ください!
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


