お知らせ
このページで紹介している機能はこれまで Nishiki Pro 製品版のみ利用可能でしたが「よりテーマの機能や便利さを知ってもらい、ワードプレスを使ったブログやウェブサイト運営を楽しみながら継続できるきっかけにして欲しい」という思いから、お試し版でも利用可能といたしました。
もし、お試し版をご使用いただき、気に入っていただけましたら、継続的なアップデートやサポートのサービスが利用できる「製品版」のご利用を検討ください。
Gutenberg のブロックエディターは便利なんですけど、カラーの選び方がデフォルトのままではあまり柔軟ではないですよね。

例えば「カスタムカラー」を使えば好きな色を設定できますけど、別のブロックでも同じ色を使いたい場合は、また「カスタムカラーを選んで同じ色を選ぶ」ってところからスタートしてしまいます。この作業、地味に手間がかかる・・・

欲しいカラーを都度選ばなきゃならない。これは手間がかかりますよね
というわけで、ここを改善するために「選んだカラーを保存できたり、カスタムカラーを選ばなくても、あらかじめ一覧に作ったカラーを表示しとけばいいんじゃないか」など、いろいろ考えていました。
そんな中、先日開催した Nishiki もくもく勉強会 でも同様の要望がありましたので「これは早急にやらないとな!」と思って機能を実装しました。
管理画面でカラーを作成できる機能を作りました
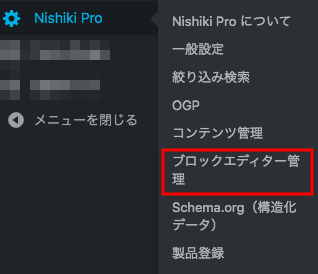
ワードプレスの管理画面から「Nishiki Pro」→「ブロックエディター管理」を選択してください。

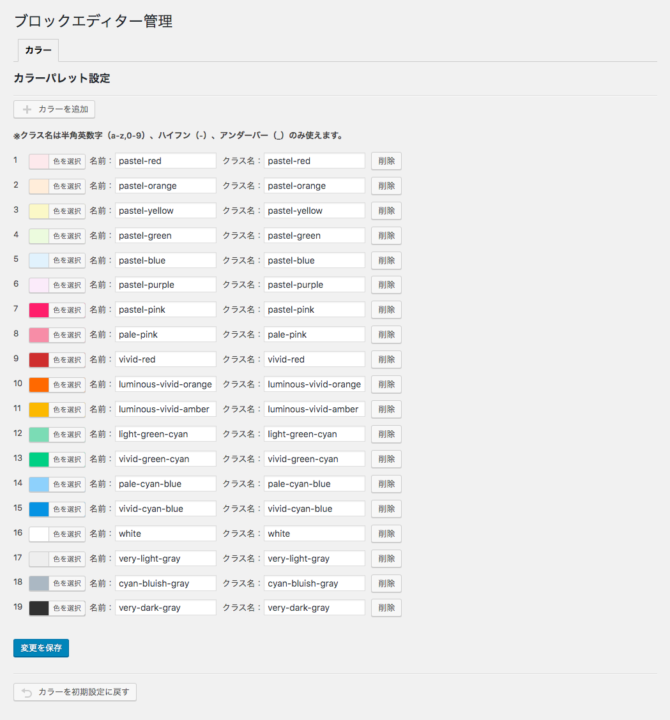
次に「カラー」タブの中に「カラーパレット設定」がありますので、ここで使いたい色を設定してください。

カラーパレット設定で作った色が、ブロックエディターで使用できます。

カラーを編集する
カラーは編集できます。必要に応じて、お好みで色、名前、クラス名を変更してください。
クラス名は CSS でカラーを適用するため必要な値です。他のカラーのクラス名と重複しないよう、以下のルールに注意して必ず入力してください。
1.利用可能文字
半角英数字(a-z,0-9)、ハイフン(-)のみ使えます。
2.英数字を混合して連続で使用しないでください。
NG:「v123」「1v23」「123v」
3.ハイフン(-) を 2 回以上連続で使用しないでください。
NG:「--123」「1--23」「12--3」「123--」
4.クラス名の先頭は数字または英字からはじめてください。
5.同じクラス名は使用しないでください。
カラーを新しく追加する
新しくカラーを追加する場合は
カラーを削除する
必要ないカラーは削除ボタンを押して消してください。ただし、消したカラーを使ったブロックがある場合は、カラーが適用されなくなるので注意してください。
ごちゃごちゃになってきたら初期化しよう
色々触ってみて、こんがらがってきたら
というわけで、欲しいカラーは自分で好き勝手作ってみよう!
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

