このページでは、Nishiki Pro テーマのカラー設定について解説しています。
Nishki Pro のカラー設定について
Nishiki Pro バージョン 1.0.256 から、カラー設定を以下のように整理しました。
- ベースカラー
- メインカラー
- アクセントカラー
- その他のカラー
配色について
カラーを設定する前に「配色」について大まかに知っておきましょう。
「配色」とは、一般的には 2 色以上のカラーの組み合わせや、色合いのことを指します。
バランスのよい 3 つのカラーを設定しよう
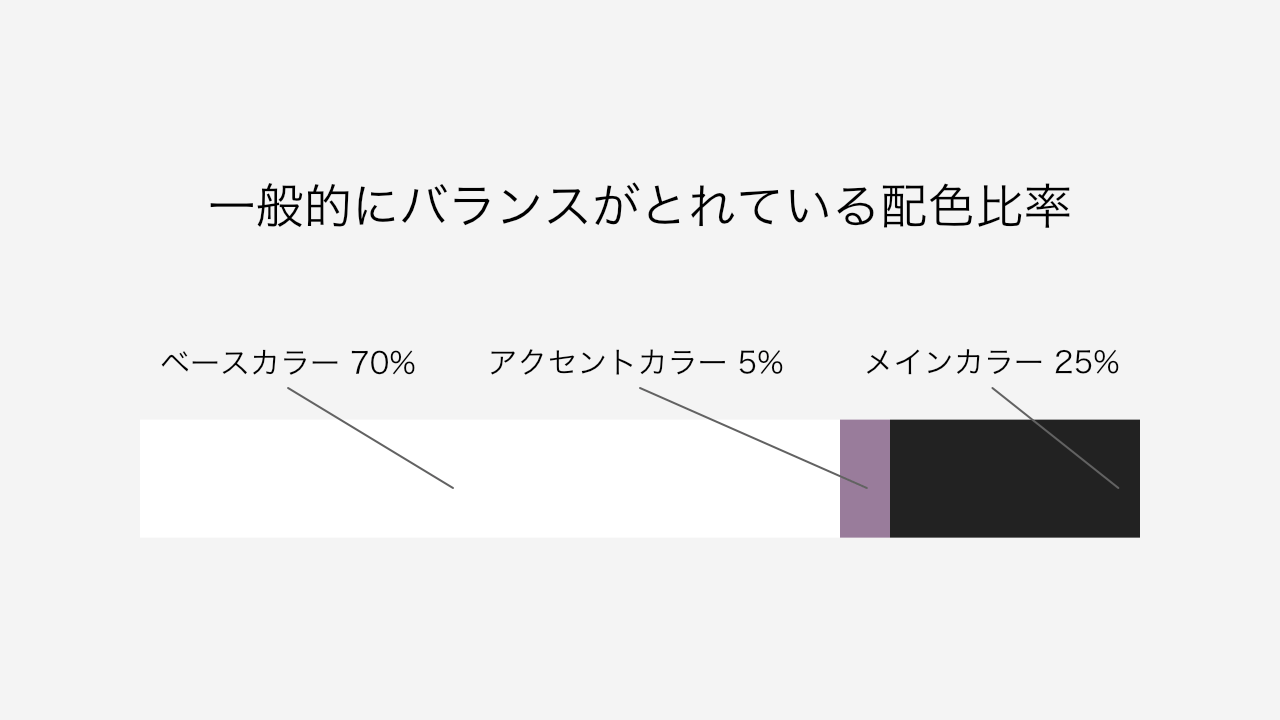
次に、下の画像を見てください。

配色は 3 色で構成し、全体を 100 % として、それぞれのカラーと比率(配色比率)を「ベースカラー:70%」「メインカラー:25%」「アクセントカラー:5%」とするのが一般的にバランスがよいとされています。
この配色比率は、ファッション/インテリア/ウェブサイトなどにも広く取り入れられている考え方です。
配色比率に沿ってカラー設定をすると、失敗しにくく、キレイで見やすいウェブサイトが作りやすくなります。
Nishiki Pro では、上記の配色比率の「ベースカラー」「メインカラー」「アクセントカラー」に加え、さらにアレンジを加えたい上級者向けにパーツやコンテンツごとにカラーが設定できるようになっています。
以下にまとめましたので、参考ください。
ベースカラー/メインカラー/アクセントカラーはあくまで配色に関する基本的な考え方で、必ず守らなければいけないわけではありません。
そして、複数のカラーを使用しても、見やすくバランスのよいウェブサイトは数多くあります。
Nishiki Pro 開発者がこれまで数多くのウェブサイト制作に携わった経験則や、今後の未来予想、ユーザーから頂いたフィードバックなどをもとに「3 色以上のカラーを細かく設定できたほうがよい」と判断し、現在のようなパーツやコンテンツごとにカラー設定ができるシステムになっています。
ベースカラー
ウェブサイト全体で最も面積の広い部分、つまり背景カラーを「ベースカラー」としてください。
無難に行くなら(テキストの読みやすさなどを考慮すると)白や薄いグレーなどを選ぶのがいいでしょう。もちろん他のカラーを選んでも構いません。
メインカラー
ウェブサイト全体を印象付けるカラーを設定してください。
※メインカラーはアソートカラーやサブカラーとも呼ばれることがありますが、役割は同じです。
アクセントカラー
ウェブサイト全体を引き締めるカラーを設定してください。
一般的にはメインカラーと反対の色(補色)を選ぶとよいと言われていますが、ベースカラーやメインカラーを濃くしたもの、薄くしたものを選んでもいいでしょう。
メインカラー/アクセントカラーはブロックエディターのスタイルに一部対応
まだ数は多くありませんが、メインカラー/アクセントカラーに対応した Gutenberg のブロックスタイルもあります。
その他のカラー
Nishiki Pro では、上記のベースカラー/メインカラー/アクセントカラーを決めた上で、以下のカラーをそれぞれ個別に設定できます。
- テキスト
- リンク
- ヘッダー
- フッター(ウィジェット/テキスト/ボタン/フッターメニュー)
- タイトル(投稿ページ/固定ページ/アーカイブページ)
- ソーシャルアカウント
- パンくずリスト
- 目次
- キャンペーンリンク(お知らせ)
- ログインページ
「どんなカラーがいいのかわからない!」という人は、それぞれのカラーに対してメインカラー または アクセントカラー(に近い色でも OK)を設定するとバランスが取りやすいです。
以上を前提として、その他のカラーについて以下にまとめました。
テキスト
本文とサイドバーのテキストカラーを設定してください。
リンク
本文とサイドバーのリンクカラーを設定してください。
ヘッダー
ヘッダーのカラーを設定してください。
フッター
フッターのカラーを設定してください。フッターにはウィジェットやフッターメニューも設置できますが、それぞれ設定項目があります。
ページタイトル
各ページのタイトルの背景とテキストカラーを設定してください。
投稿ページ
固定ページ
アーカイブページ
ソーシャルアカウント
パンくずリスト
目次
本文内に表示される「目次」と、スクロールするとヘッダー部分に表示される「固定目次」があります。それぞれ設定してください。
キャンペーンリンク(お知らせ)
タグ
ログインページ
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


