ワードプレステーマ Nishiki Pro は、ページに表示するコンテンツ全体の幅をコードを書くことなく変更することができます。
この機能はとても便利だな〜と思うので、ぜひ使ってみてください。
ところで、コンテンツ全体ってどこのことですか?
Nishiki Pro では、ヘッダー、メイン部分、フッター部分をまとめて「コンテンツ全体」と呼んでいます。
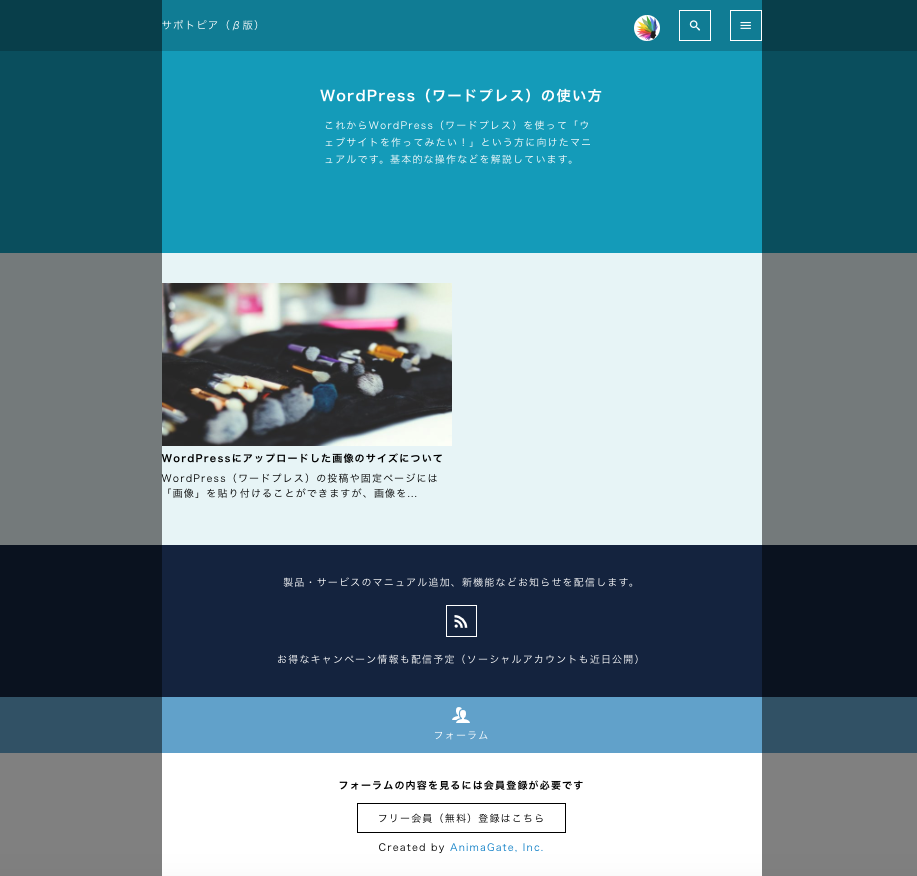
このサポトピアは Nishiki Pro テーマを使っているのですが、下の画像の明るい部分がコンテンツ全体の幅です。

コンテンツ全体の幅を設定する方法
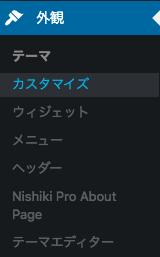
ワードプレスの管理画面から「外観」→「カスタマイズ」を選択します。

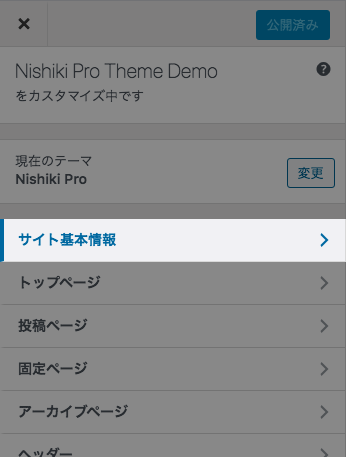
カスタマイズ項目の一覧が表示されるので「サイト基本情報」を選択します。

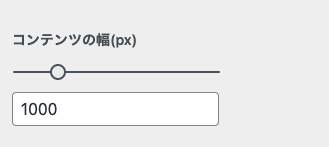
サイト基本情報の中に「コンテンツの幅」の項目がありますので、ここで設定できます。

ツマミ部分(「フェーダー」と呼ばれています)を選択して、ドラッグするとコンテンツ幅を変更できます。
1px 単位での微調整を行う場合はキーボードの「←」と「→」の矢印キーを使うと便利ですので、お好みの幅に変更してください。
直接数字を入力しても OK です。
コンテンツ幅を変更した後は「ヘッダー」「フッター」「アーカイブページ」のコンテンツ幅も変更しよう
コンテンツ全体幅と同じ要領で「ヘッダー」「フッター」「アーカイブページ」のコンテンツ幅もそれぞれ変更できます。
お好みで設定ください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!

Nishiki / Nishiki Pro テーマに特化した情報を「にしきちゃん」がお伝えします😀
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- 導入事例
- あるある日常ネタ
など

