Nishiki Pro テーマで、デスクトップ/タブレット/スマートフォンそれぞれの画面サイズで表示・非表示を出し分けるには、以下の CSS のクラスを活用ください。
デスクトップは非表示
nishiki-is-desktop-hiddenタブレットは非表示
nishiki-is-tablet-hiddenスマートフォンは非表示
nishiki-is-smartphone-hiddenブレークポイントを確認ください
デスクトップ/タブレット/スマートフォン、それぞれどのサイズ(px)で適用されるのかは、以下のページのブレークポイントにまとめてあります。ご参考ください。
投稿・固定ページでは「フレーム」ブロックを使おう
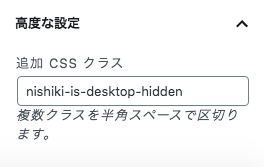
もし、投稿や固定ページ内のブロック単位で表示・非表示を出しわけたい場合は、「高度な設定」に追加するのもアリです。

CSS クラスを追加しよう
または、「フレーム」ブロックの表示設定を使うと便利です。「フレーム」ブロックのほうがコードを書かなくても表示・非表示の設定が容易なので、断然おすすめです。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など