Google の仕様により表示ルールや内容が変わることがあります。あらかじめご了承ください。
このページは、ワードプレステーマ Nishiki Pro でファビコンをコードを書かずに設定する方法を解説しています。
その前に「ファビコン」ってなんですか?
例えば Google Chrome のブラウザーで複数のタブを開いた時がわかりやすいと思います。
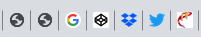
下の画像のように、ウェブサイトそれぞれにシンボルとなる画像が設定されています。これがファビコンです。

これがファビコン
ちなみに、ファビコン(Favicon)とは favorite icon の略称です。このファビコン、一体どんな効果があるの・・・と、疑問の方もいると思いますが、例えばさらに多くのタブを開いた時、下の画像のようにウェブサイトのタイトルが隠れてしまう場合がありますが、ファビコンは表示されていますね。

僕は仕事柄、複数のタブを開いたままの状態が多いのですが、ファビコンを頼りにしてページを閲覧することがよくあります。
例えば、Twitter はタイムラインを確認するため 1 日に何度も開くこともあると思います。

Twitter のタブは開いたままにして、調べ物をしたり、作業を続けようっと。
数時間後・・・

ここで作業を一区切りして、Twitter のタイムラインを確認しようかな。
ええっと・・・Twitter のタブはこれだな。ポチッ(タブを切り替える)
みたいな。そんなとき、Twitter のシンボルである Twitter バードのファビコンが表示されていれば「複数のタブの中から Twitter のページを探して開く手間」が減りますね。
ファビコンの画像が Google の検索結果に表示されます
検索結果に表示されるファビコンを定義する - Search Console ヘルプ に書かれているガイドラインに沿ってファビコンを設定することで、Google の検索結果にも表示されます(ガイドラインに沿ってても表示されない場合もあるそうです)。
サイトにファビコンが設定されている場合、Google 検索でサイトの検索結果に含めることができます。
以上のことから、ファビコンの設定をおすすめします。
Nishiki Pro テーマでファビコンを設定する方法
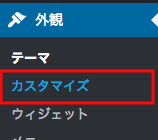
まず、ワードプレスの管理画面より「外観」→「カスタマイズ」を選択します。

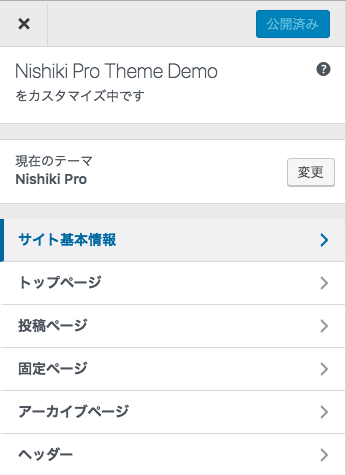
カスタマイズ一覧の中から「サイト基本情報」のパネルを開きます。

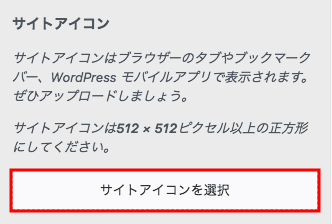
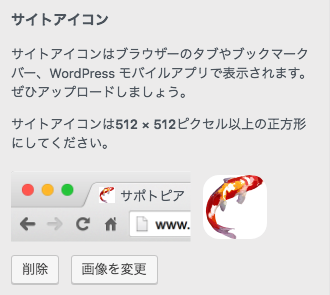
サイトアイコンの項目の中から「サイトアイコンを選択」ボタンを押して、ファビコンを設定する画像を選択しましょう。

このとき、512 × 512 ピクセル以上の正方形の画像を設定してください。
おまけ:どんなファビコンが作成されるのか
例えばサポトピアのウェブサイトでは、下のような画像を設定しています。

画像を設定すると、4つのコードが自動で作成されます。以下はサポトピアのファビコンの設定に関するコードです。
<link rel="icon" href="https://support.animagate.com/wp/wp-content/uploads/2019/01/cropped-favicon-1-32x32.png" sizes="32x32" />
<link rel="icon" href="https://support.animagate.com/wp/wp-content/uploads/2019/01/cropped-favicon-1-192x192.png" sizes="192x192" />
<link rel="apple-touch-icon-precomposed" href="https://support.animagate.com/wp/wp-content/uploads/2019/01/cropped-favicon-1-180x180.png" />
<meta name="msapplication-TileImage" content="https://support.animagate.com/wp/wp-content/uploads/2019/01/cropped-favicon-1-270x270.png" />
検索結果に表示されるファビコンを定義する - Search Console ヘルプ のガイドラインを読むと、ファビコンのサイズは 48 ピクセルの倍数である必要があるのですが、48 ピクセルの倍数である 192 × 192 ピクセルのファビコンも作成されます。
また、ヘルプでは「ico」拡張子でファビコンを指定する例のみ掲載されていましたが、以下の画像形式もサポートされています。
- ico
- png
- gif
- アニメーション gif
- jpeg
- jpg
- apng
- svg
検索結果に表示されてるよ
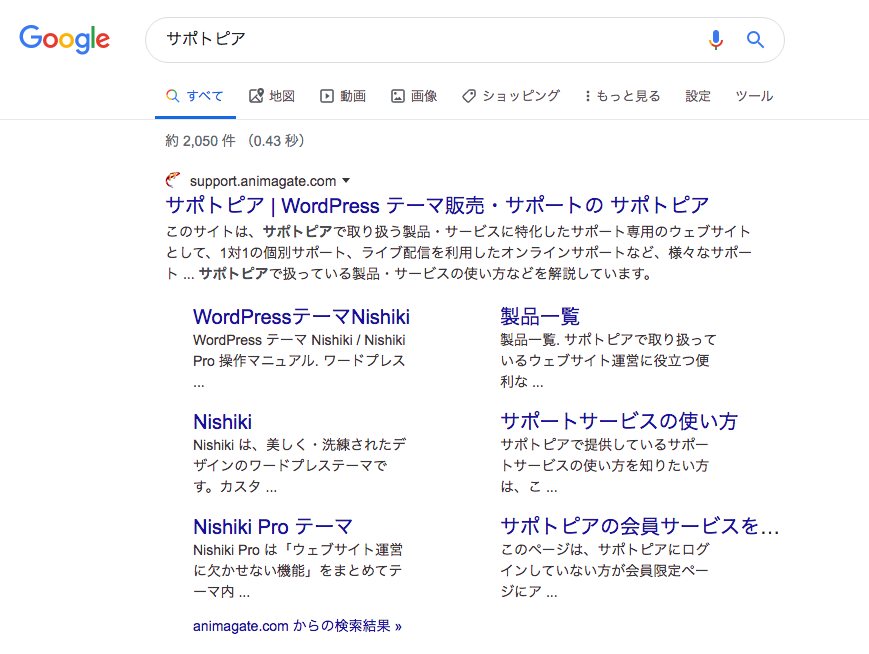
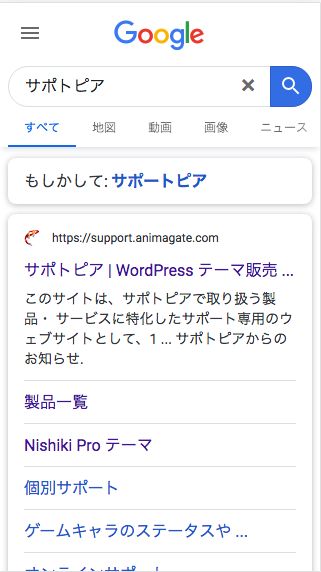
例えばですが、「サポトピア」と検索すると、下のように結果がファビコン付きで表示されます。
※ Google の仕様により表示内容が変わることがあります。
デスクトップやノートパソコンで検索した場合

スマートフォン、タブレットで検索した場合

バッチリ表示されていますね。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

