ワードプレステーマ Nishiki Pro / Nishiki には、ページ下部にコピーライトを表示する箇所があります。

上の画像中の青枠がコピーライトの部分です。
Powered by WordPress. The Nishiki theme is Produced by AnimaGate, Inc.
このコピーライトの内容は変更できます。以下に手順を書きましたので、参考ください。
フッターのコピーライトを変更する方法
ワードプレスの管理画面から「外観」→「カスタマイズ」を選択します。

カスタマイズ一覧の中から「フッター」を選択します。

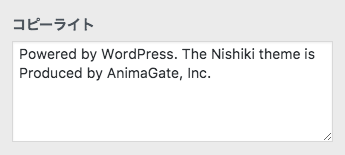
フッターの中から「コピーライト」の項目を見てください。
下の画像のように、入力されている文字がコピーライトとして表示されますので、この文字を変更すればOKです。

リンクも設定できます
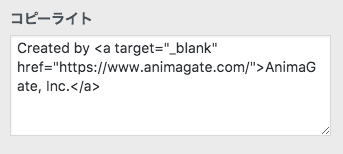
HTML の知識がある方は、a タグ「<a>」を使って文字にリンクを設定することもできます。例えば、下の画像のように書くこともできます。

フッターには下の画像のように表示されます。

「target」や「rel」など属性の指定もできますので、リンク先を別ウィンドウで開くなどもできます。
コピーライト以外の使い方でもOK
「ページの下部にはコピーライトを表示しているウェブサイトをよく見かける」という理由でコピーライトという項目名にしていますが、もちろんコピーライト以外の用途に使うこともできます。
例えば「特定のページへ誘導させる文言とリンク先を掲載する」などでしょうかね。この辺は、運用するウェブサイトに合わせて、お好みで変更してください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!

Nishiki / Nishiki Pro テーマに特化した情報を「にしきちゃん」がお伝えします😀
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- 導入事例
- あるある日常ネタ
など

