ウェブサイトを作るからには、以下の例のように何らかの「目的」を持つとは思います。
- 売り上げを増やしたい
- お問い合わせ件数を増やしたい
- 特定のページをもっと見てもらって自分を知ってもらいたい
このような目的を持つ方々からのフィードバックをいただき、「フッターメニュー」を設置する機能を追加しました。
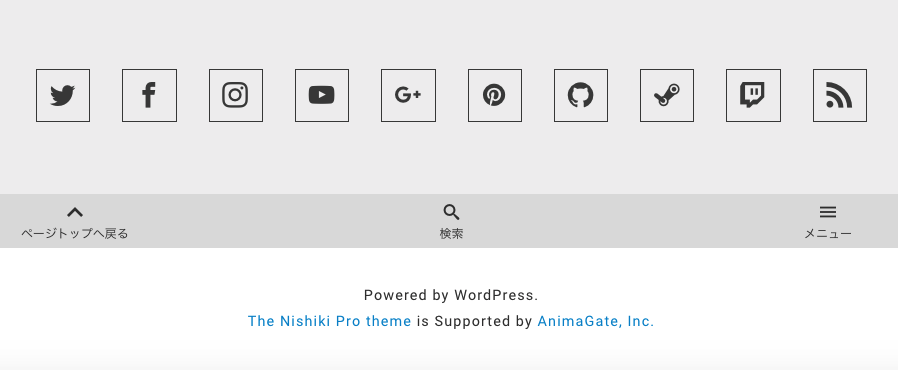
フッターメニューのサンプル
以下に使い方の一例をご紹介します。
特集ページへの誘導として使う
例えば「ファッション系」のウェブサイトやブログを運営していたとすると、季節ごとの特集ページなどに誘導して、参考にしてもらうのもいいですね。

特定のカテゴリーページへの誘導として使う
例えば「海外旅行系」のウェブサイトやブログを運営していたとすると、それぞれ「使用した航空会社」「おすすめの食事」「おすすめスポット」などのカテゴリーページへ誘導して、一覧で情報を探してもらうのもいいですね。

お問い合わせへの誘導として使う
お問い合わせフォームや、電話番号などが掲載された連絡先のページへの誘導をするのもいいですね。

ページ上部へのスクロールボタンとして使う
ページの右下あたりに設置しているウェブサイトをよく見かけるのですが、Nishiki Pro テーマの開発者的には、同様の動作をさせるならフッターメニューに追加をおすすめします。

検索ボタン、メニューボタンを追加してナビゲーションの役割を持たせる
検索フォームとメニューをボタンで呼び出すことができます。ページトップへ戻るボタンも含めてナビゲーションの役割を持たせるのもいいですね。

固定(追尾)表示させてユーザビリティ(使いやすさ)向上を図る
フッターメニューは固定(追尾)させることができます。これは強力!
上記のほかにもいろいろと用途があると思いますので、ぜひお試しください。
フッターメニューは WordPress の管理画面でコードを書かずに設定することができます。
フッターメニューの作成方法
WordPress の管理画面から「外観」→「メニュー」を選択してください。
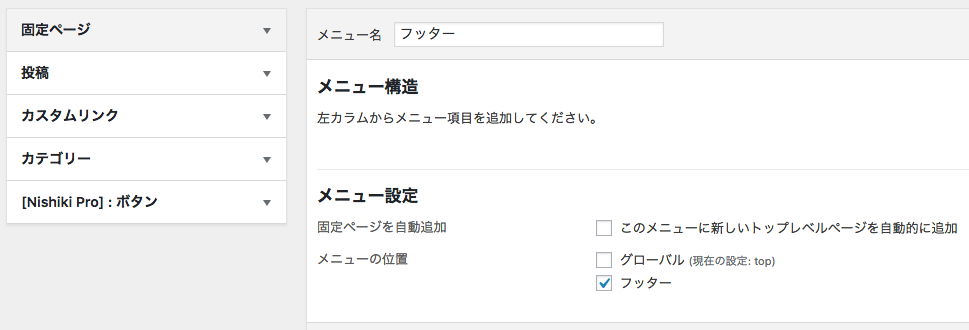
次に、新しくメニューを作成(下の画像の例では「フッター」)して、メニュー設定欄の「メニューの配置」の「フッター」にチェックを入れれば準備完了です。

メニューの追加と並び替え
左側の一覧からメニューを追加します。追加できるメニューは投稿ページ、固定ページ、カテゴリーページはもちろん、Nishiki Pro 専用ボタンや、お好みでメニューが作れるカスタムリンクにも対応しています。
カスタムリンクを活用すれば、URL に Google Analytics 解析用のパラメーター(例:utm_source、utm_medium、utm_campaign など)も入れられます。解析結果から分析を行い、ウェブサイトの改善やコンバージョン率を上げたい方は、ぜひパラメーターも設定してみましょう。
また、追加したメニューはドラッグ&ドロップで並び替えも簡単にできます。
Nishiki Pro テーマ専用ボタンを追加しよう
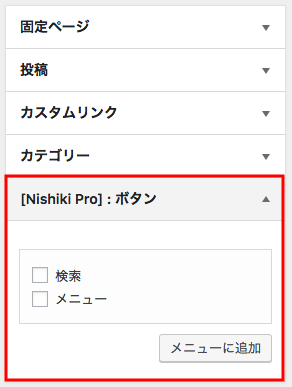
Nishiki Pro テーマ専用で検索パネルとメニューパネルを表示するボタンを追加できます。追加したいボタンにチェックを入れて「メニューに追加」ボタンを押せば OK です。

テーマ専用ボタンが表示されていない場合はここを見てみよう
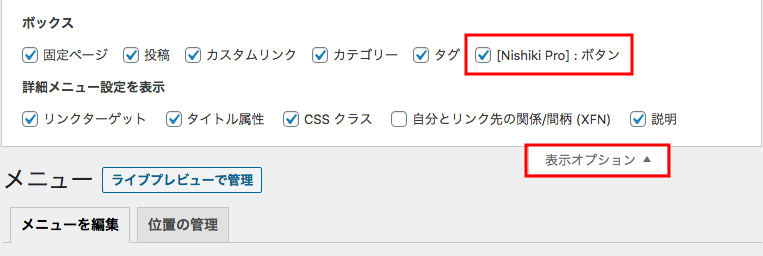
メニューにボタンが表示されていない場合は「表示オプション」を選択して「[Nishiki Pro]:ボタン」にチェックを入れましょう。

- 検索・メニューボタンはフッターメニューのみ機能します。グローバルメニューには対応していません。
- 検索・メニューボタンはそれぞれ 1 つだけフッターメニューに追加してください。2 つ以上同じボタンを追加すると動作しません。
追加したメニューの詳細設定
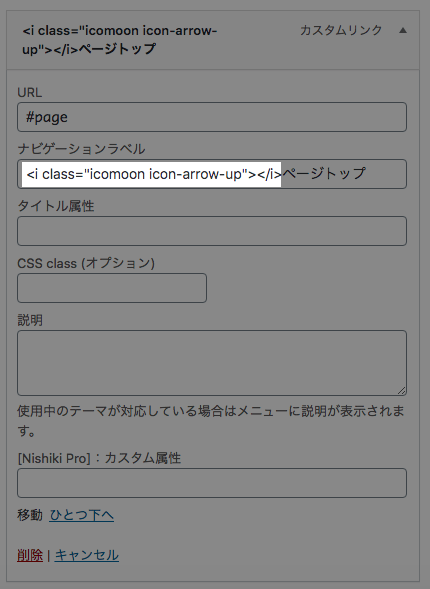
追加したメニューはそれぞれ詳細設定できます。下の画像のように、アイコン表示用のコード「<i class〜></i>」を入れることもできます。

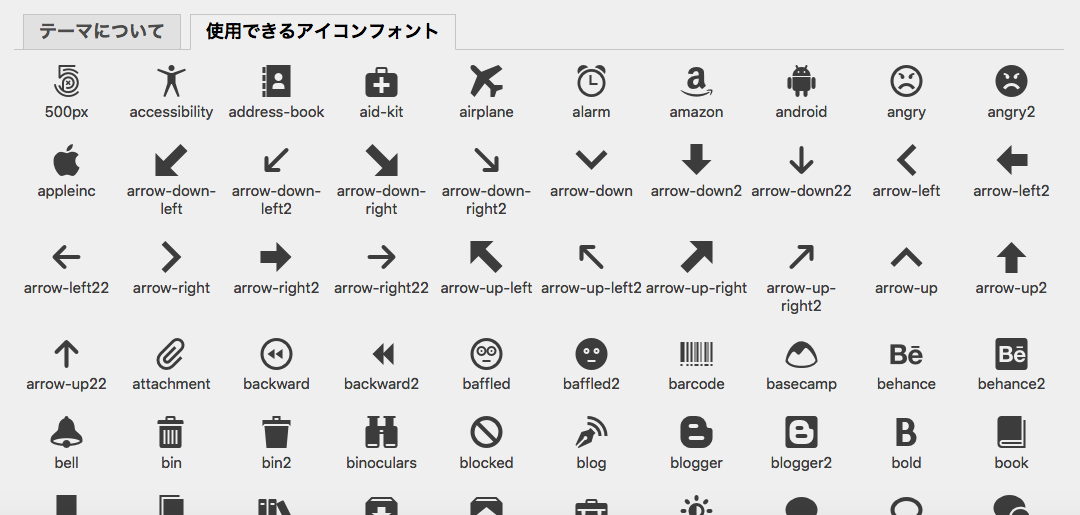
使用できるアイコンは、WordPress の管理画面から「外観」→「Nishiki Pro About Page」を選択して「使用できるアイコンフォント」のタブに一覧で掲載しています。

使用したいアイコンが決まったら「ナビゲーションラベル」の文字列の前に入力しましょう。
例えば「arrow-up」アイコンを入れたい場合は、
<i class="icomoon icon-arrow-up"></i>
と入力します。
カスタマイザーの設定
メニューを追加したら、次はデザイン設定をしましょう。
WordPress の管理画面から「外観」→「カスタマイズ」→「フッター」を選択すると、以下のように設定項目が表示されます。

カラー設定
フッターメニューの背景、テキストのカラーを変えられます。マウスオーバー時のカラーも変更できます。
固定(追尾)表示
カスタマイザー画面でページをスクロールした時に下部に固定(追尾)するかどうかを設定します。ページ中どの場所を見てても下部にずっと表示されるので、アクセスもしやすいですし、次のアクションを促す導線としても役立ちます。
表示パターンは以下の 3 つです。
- 常に固定(追尾)
- モバイル表示(768px 以下)の場合で固定(追尾)
- なし
ヘッダーとフッター両方を固定(追尾)させている場合、ページの表示領域が狭くなってしまうので、どちらか一方のみ固定表示させてもいいかもしれません。お好みで設定していください。
対応ブラウザ
主要ブラウザで動作確認はできていますが、固定(追尾)設定については position : sticky が有効なブラウザのみサポートしています。
ご要望などフィードバックはこちらまで
フッターメニューの機能についてご紹介しました。
サポトピアの ユーザーコミュニティ ではより良い製品を作り、提供するため、フィードバックを大切にしています。
「テーマにこんな機能があればいいのに」「操作マニュアルを追加してほしい」などの要望を随時受付けていますので、活用ください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


