WordPress テーマ Nishiki Pro は、トップページをブログのような最新の投稿を新しい順から並べる方法のほかにも、クローズアップさせたいページやコンテンツを設定することができます。
例として、デモサイト をご参考ください。
トップページの重要性について
トップページはウェブサイトの代表とも言えるページで、トップページにアクセスする方も多いです。
なので、多くの方に見てもらいたいページやコンテンツについては、トップページから誘導できるように設定するといいのではないかと考えています。
さっそく設定してみましょう。
ホームページを設定する前に・・・
まずはホームページを設定するため、準備をします。
WordPress の管理画面から「外観」→「カスタマイズ」を選択します。
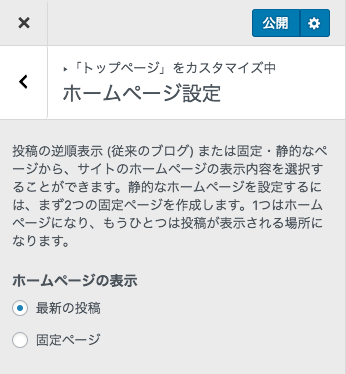
カスタマイザーの画面に移動しますので「トップページ」→「ホームページ設定」を選択します。
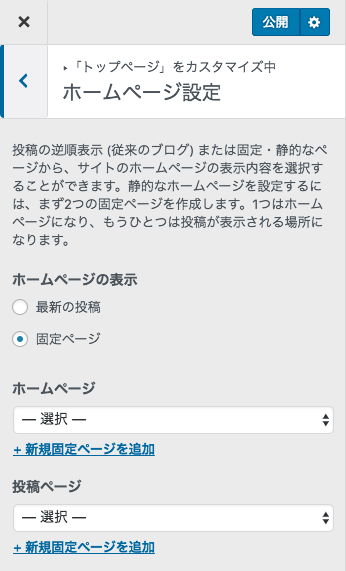
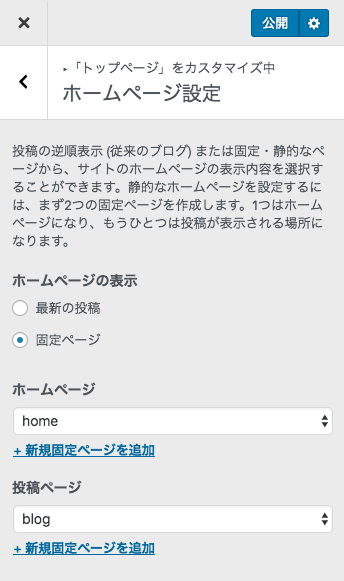
下の画像のように、ホームページの表示を「固定ページ」に変更しましょう。

WordPress の管理者権限を持っているユーザーでログインしなおしてください。
公開済みの固定ページが 1 つもない場合は表示されません。固定ページを公開してください。
固定ページの設定
次に、固定ページに変更すると「ホームページ」「投稿ページ」を選択する項目が表示されますので、それぞれ設定する固定ページを選びましょう。

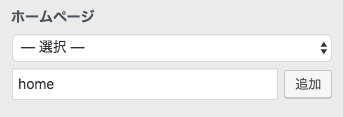
ホームページの設定
ホームページは、トップページを設定するためのページです。ここでは「新規固定ページを追加」を選択して「home」と入力して追加ボタンを押しましょう。

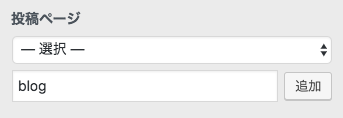
投稿ページの設定
投稿ページは、投稿のアーカイブページを表示するためのページです。ここでは「blog」と入力して追加ボタンを押しましょう。

それぞれ設定できたら「公開」ボタンを押します。以下がホームページ設定の完成形です。

以上で準備ができました。ここで設定した固定ページはあとで変更もできます。
トップページを「ブロックエディター」で作っていこう
次は、実際にトップページを作っていきましょう。
Nishiki Pro テーマ に同梱されている「Nishiki Blocks Pro」を使って自由に作ってみましょう。
デモサイト のような、自由度の高いページが作成できます。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

