ワードプレステーマ Nishiki Pro の投稿ページには「著者情報」を表示する箇所があります。
著者情報が表示される

例えば、ニュースサイトのように1つのウェブサイトを複数のユーザー(著者)がライターとして記事を書く運営スタイルの場合は、この「著者情報」は著者別に表示されます。
ここからが本題ですが、その著者情報に「ウェブサイトとソーシャルアカウント」を追加で表示することができます。
著者情報を表示するメリット
例えば、Google 検索やソーシャルメディアなどを経由して、記事を読んだ人「この記事を書いた○○さんって、Twitter(X) や Facebook ではどんな活動をしているんだろう」と著者に興味を持ってくれるかもしれません。自分のファンを増やすための一つの施策ですし、文責を示すためにも使えます。
というわけで、ユーザー(著者)別にウェブサイトとソーシャルアカウントを表示する方法があります。以下に手順を書きましたので、ご参考ください。
設定方法
ワードプレスの管理画面から「Nishiki Pro」→「一般設定」を選択します。
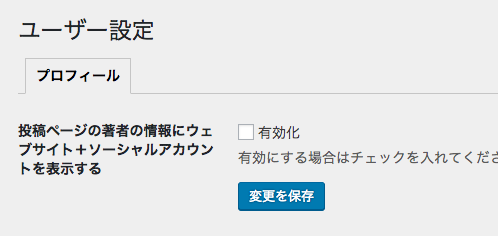
「一般設定」ページ中の「プロフィール」タブの中にある「投稿ページの著者の情報にウェブサイト+ソーシャルアカウントを表示する」を有効化にチェックを入れて「変更を保存」ボタンを押します。

次はウェブサイトとソーシャルアカウントを設定しましょう。
ウェブサイトとソーシャルアカウントの設定方法
ワードプレスの管理画面から「ユーザー」→「プロフィール」を選択します。

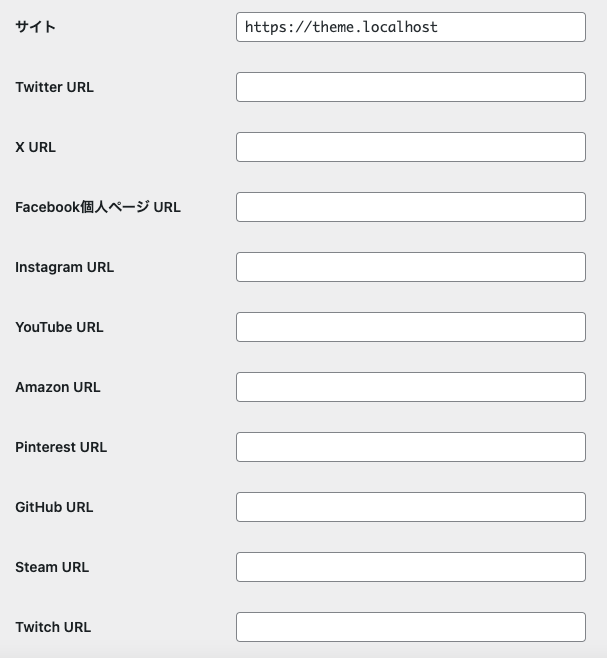
連絡先情報の項目にウェブサイトと各種ソーシャルアカウントの入力欄がありますので、それぞれ入力してください。

入力できる連絡先情報の一覧
- ウェブサイト
- Twitter(X)
- YouTube
- Amazon
- GitHub
- Steam
- Twitch
設定はユーザー(著者)別にできますので「著者Aの記事には著者 A のプロフィール」「著者 B の記事には著者 B のプロフィール」と、記事の著者別にプロフィールの表示を出し分けることができます。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


