いきなりですが、下の動画を見てください。グローバルナビにたくさんメニューを並べていると、画面の表示幅によって改行される場合があります。
そこで、Nishiki Pro では任意の px 数でドロワーメニューに切り替える方法があります。
グローバルナビのメニューを任意の px 数でドロワーメニューに切り替える方法
ワードプレスの管理画面から「外観」→「カスタマイズ」→「ヘッダー」を選択します。
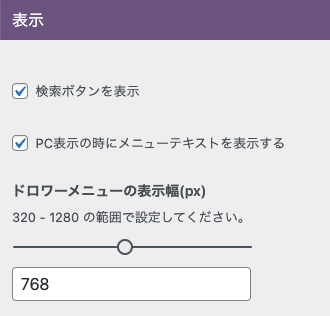
下の画像のように「PC 表示の時にメニューテキストを表示する」にチェックが入っているときのみ「ドロワーメニューの表示幅(px)」の設定が表示されます。

ドロワーメニューに切り替えたい px 数を設定してください。
例えば下のツイートでは 900px でドロワーメニューへ切り替えています。
上級者向け:フックを使えば px 数を柔軟に変更できます
ここからは PHP を書いてカスタマイズできる方向けの内容です。
例えば「特定のページでは ○○px、他のページでは △△px」など、条件をつけて px 数を変更することもできます。
サンプルコード
下のコードでは、nishiki_pro_header_drawer_menu_width フィルターを使って、記事ページの場合 600px で切り替え、その他のページではカスタマイザーの数値に準ずるよう指定しています。
// ドロワーメニューに切り替える px 数を変更
if ( ! function_exists( 'nishiki_pro_custom_header_drawer_menu_width' ) ) {
function nishiki_pro_custom_header_drawer_menu_width( $width ) {
if ( is_single() ) {
$width = 600;
}
return $width;
}
add_filter( 'nishiki_pro_header_drawer_menu_width', 'nishiki_pro_custom_header_drawer_menu_width', 10, 1 );
}WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


