この機能はベータ版です。今後、仕様が変更される可能性がある事を、ご了承ください。
見出しスタイルとは
Nishiki Pro テーマには、カスタマイザーで見出しのスタイルを設定する機能がありますが、1 パターンしか適用できません。
「見出しスタイル」は、お好みで複数の見出しのスタイルを作成し、ブロックエディターで使用できる便利な機能です。
見出しスタイルの機能
ワードプレスの管理画面から「Nishiki Pro」→「ブロックエディター管理」を選択します。

ブロックエディター管理画面が表示されるので「見出し」タブを選択してください。

テンプレートを選ぼう
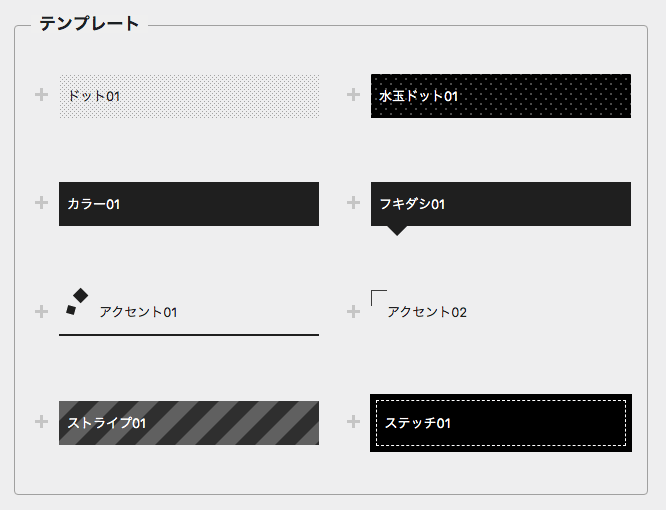
次に、ベースとなる見出しの「テンプレート」を選んでください。

追加したテンプレートのスタイルをお好みに変更しましょう。
下の画像は「カラー01」のテンプレートを選んだ時の例です。

作ったスタイルがブロックエディターで選べる
見出しスタイルは、自分で作ったスタイルがブロックエディターのスタイルの中から選べるという、とてもシンプルな仕組みです。
スタイルを作る
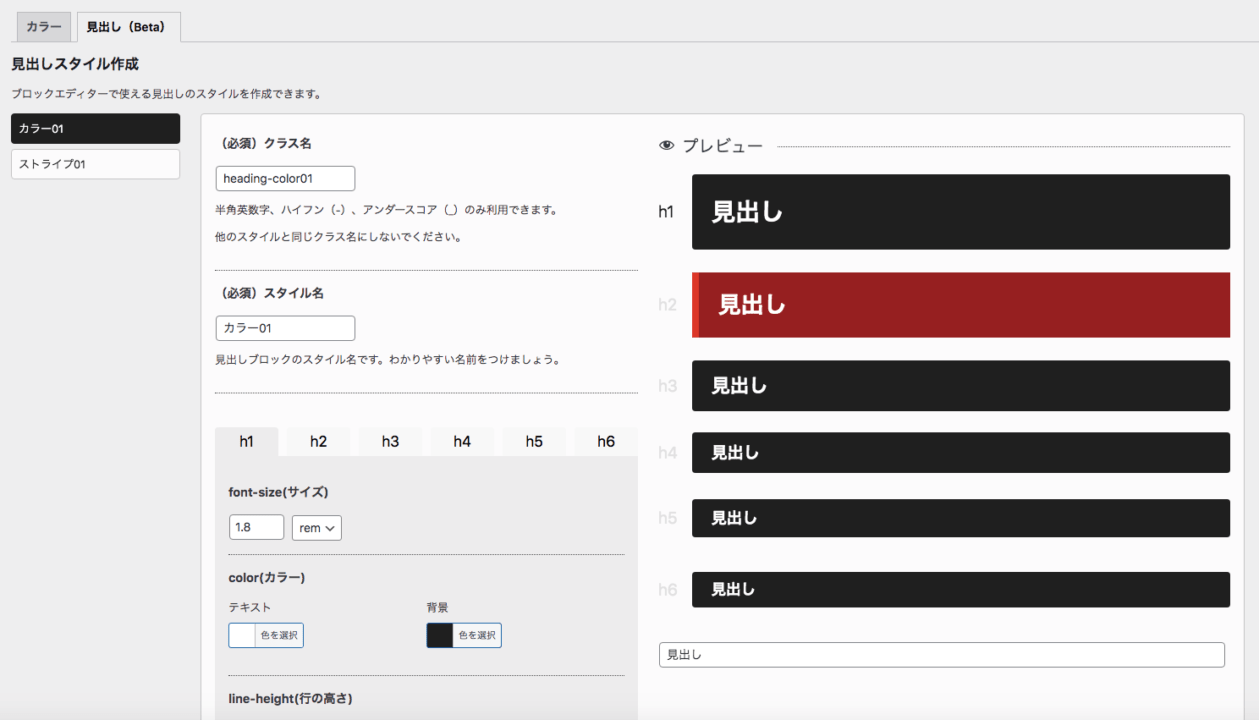
1つのスタイルに対して、6 つのレベル(h1 - h6)それぞれ設定できます。
作ったスタイルが選べる!
リアルタイムプレビュー付きで直感的に作れる!
スタイル作成を補助する役割として、あらかじめ複数の設定項目が用意されています。プレビューを見ながら直感的な操作が可能です。
直感的な操作で見出しを作ろう
設定項目
- font-size(フォントの大きさ)
- color(テキストカラー)
- background-color(背景カラー)
- line-height(行の高さ)
- margin(マージン)
- padding(パディング)
- border(ボーダー)
テキストもプレビューできます
スタイルの複数追加
スタイルは複数追加できます。「スタイルを追加」ボタンを押してください。
著者別や、記事やページの内容によってスタイルを使い分けてもいいでしょうね。
A・B の 2 つのスタイルをあらかじめ作っておいて、A さんは A スタイルを使用。B さんは B スタイルを使用。みたいな。
スタイルの削除
必要なくなったスタイルは削除できます。
ただし、一度削除すると元に戻せません。ブロックエディターからも選べなくなりますし、過去に適用したスタイルが効かなくなります。
スタイルを削除するときは、十分注意してください。
注意:動かない場合は WAFの設定を無効にしてください
「見出しスタイル」機能を使うには WAF の設定を無効にする必要があります。WAF の設定を有効にしたままですと、ワードプレス本体に同梱されているファイルにアクセスできないため、動作しません(※ Nishiki Pro テーマの問題ではありません)。
WAF の設定を無効にする必要があるサーバー(随時更新)
- ロリポップのレンタルサーバー(スタンダードプラン)→ 設定マニュアルはこちら
上級者向け:細かい調整をしたい場合は「追加 CSS」を使おう
あらかじめ用意している項目以上に凝った見出しを作りたい場合もあると思います。
- jpg/png/svgなどを使いたい
- before/after など擬似要素を使いたい
- 他のプロパティも使いたい
- デスクトップ/タブレット/スマートフォン用にメディアクエリーを使いたい
などなど。
そんなときは追加 CSS(エディター)機能が各スタイル別に用意されています。
下の動画は背景画像に SVG を適用したものです。
追加 CSS は、ワードプレスと CSS の知識をある程度持っている方向けの機能です。
以下の注意点を確認の上、活用ください。
- 作ったクラス名に対して、セレクターは「is-style-[クラス名]」で指定してください。
- ブロックエディターの管理画面にも見出しスタイルを反映させることができますが、ワードプレス本体側で設定されている CSS が適用されてしまい、プレビュー通り行かない場合もあります。「.editor-styles-wrapper h1.is-style-[クラス名]」など、セレクターの詳細度を変えることで反映しやすくなります(ワードプレス本体側の仕様変更も将来的に考えられる上、CSS の書き方は人それぞれだと思うので「これでできます!」と断言しづらいです。が、おおよそうまくいくと思います)。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

