ワードプレステーマ Nishiki Pro / Nishiki では、トップページの「メインビジュアル」と「フロントページ設定の各セクション」に設定された画像に対して「プレースホルダー」の画像が設定できます。
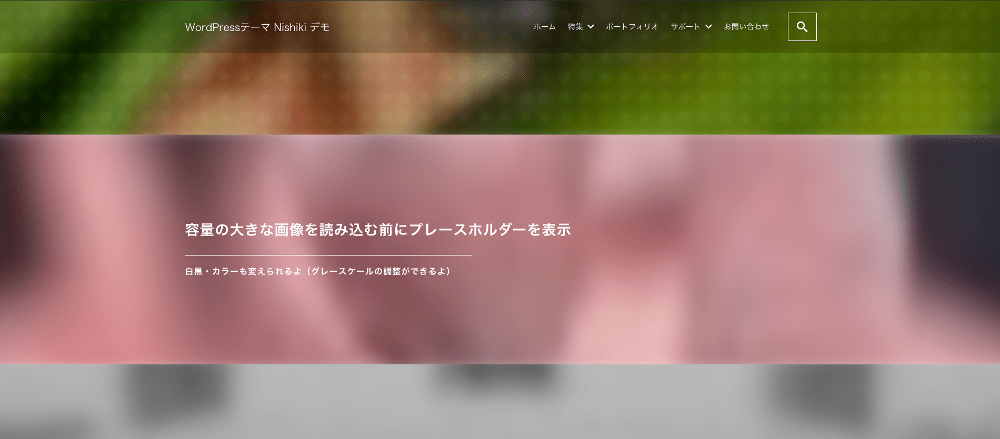
プレースホルダーを設定するとこうなります
プレースホルダーの画像を設定すると、容量の大きな画像の読み込みが終わるまでは、容量の小さな画像を表示します。
容量の大きな画像を読み込むまで容量の小さな画像が表示される

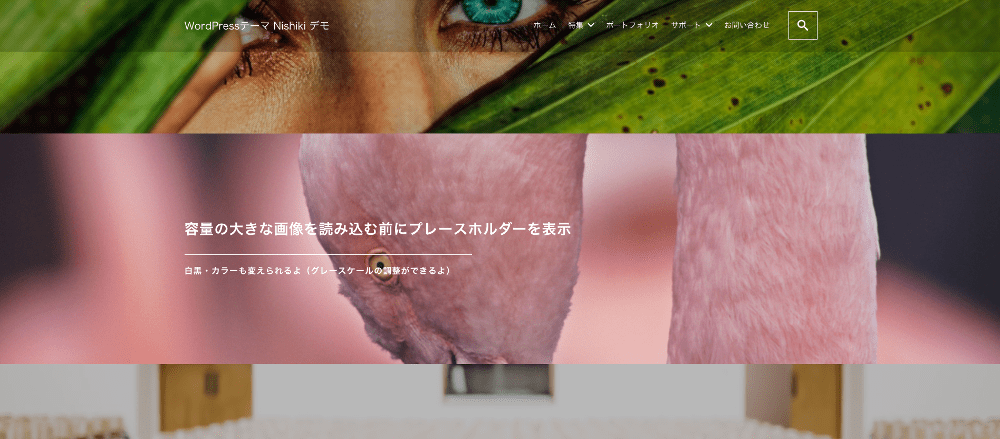
容量の大きな画像に差し替えます
容量の大きな画像の読み込みが完了したら、容量の小さな画像から大きな画像にフェードインでフワッと差し替わります。

プレースホルダーを設定するメリット
トップページに限った話ではないのですが、表示するページに容量の大きな画像を使用している場合は、画像の読み込みが完了するまでは画像が表示されず、容量の大きな画像であればあるほど、読み込みにも時間がかかってしまいます。
ウェブサイトを閲覧する方にとっては、ページを開いた時に「なかなか画像が表示されない」という状態は「コンテンツが表示されない時間ができる」ことと同じなので「なんだ、何も表示されないじゃない!」と思われてしまい、ページ離脱にもつながりますね。
そのようなページ離脱を防ぐため、もしトップページで画像を多用している場合は、プレースホルダーの設定をおすすめします。プレースホルダーの画像が表示されている間は「あっ、画像を読み込んでるんだな〜」と思ってもらえそうですね。
それでは、以下に設定方法を書きましたのでご参考ください。
プレースホルダーの画像の設定方法
プレースホルダーの画像は「メインビジュアル」と「フロントページ設定の各セクション」でそれぞれ設定できます。
メインビジュアルの設定方法
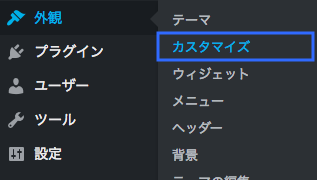
ワードプレスの管理画面より「外観」→「カスタマイズ」を選択します。

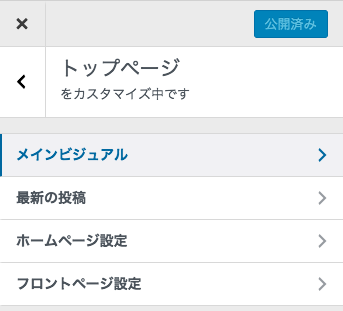
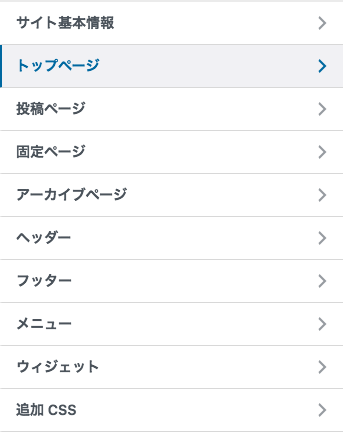
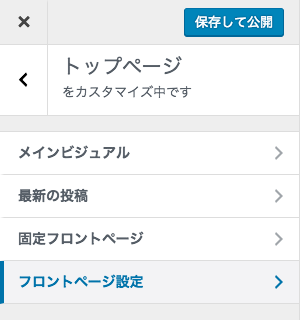
カスタマイズ項目の中から「トップページ」を選択します。

トップページのカスタマイズ項目の中から「メインビジュアル」を選択します。

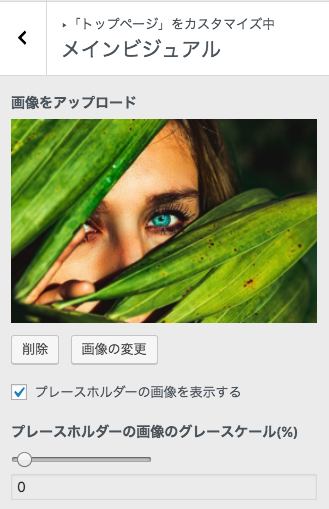
メインビジュアルのカスタマイズ項目の中に、プレースホルダーの設定が表示されます。

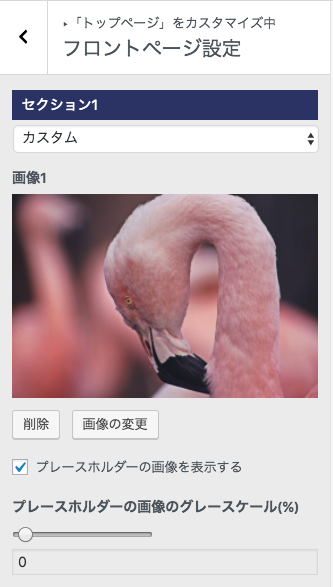
プレースホルダーの画像の表示・非表示の設定と、プレースホルダーの画像のグレースケールの設定(0で白黒)ができます。
フロントページ設定の各セクションの設定方法
ワードプレスの管理画面より「外観」→「カスタマイズ」を選択します。

カスタマイズ項目の中から「トップページ」を選択します。

トップページのカスタマイズ項目の中から「フロントページ設定」を選択します。

各セクションを「カスタム」に設定している場合は、以下の画像のようにプレースホルダーの画像の設定項目が表示されます。

プレースホルダーの画像が表示されない!という場合の対処方法
Nishiki テーマのバージョン 0.1.29 以前からトップページのメインビジュアルと各セクションに画像を設定している場合は、設定している画像を一旦解除(削除)して、再度画像をアップロードして設定してください。画像を新しくアップロードすることで、プレースホルダー用の画像が作成されます。
もし、プレースホルダーの表示にチェックを入れているのに「画像が表示されない!」という場合はお試しください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


