ワードプレスで投稿や固定ページに「アイキャッチ画像」は設定していますか。「アイキャッチ画像?なんのことだろ・・・」という方は、期待できる効果や設定方法などを以下のページにまとめていますので、ご参考ください。
ところで、ワードプレステーマ Nishiki Pro を使ってウェブサイトを運営している方の中で、投稿や固定ページで画像を使ったりアイキャッチ画像を設定する場合は、テーマに合ったアイキャッチ画像の「比率」に合わせるとウェブサイトの見栄えがぐっと良くなります。
以下に画像の比率について書きましたので、ぜひともご参考いただき、設定くださいますと嬉しいです。
テーマ専用のおすすめ画像比率は「16:9」
ワードプレステーマ Nishiki Pro で使用するアイキャッチ画像の比率は「16:9(横:縦)」を推奨しています。
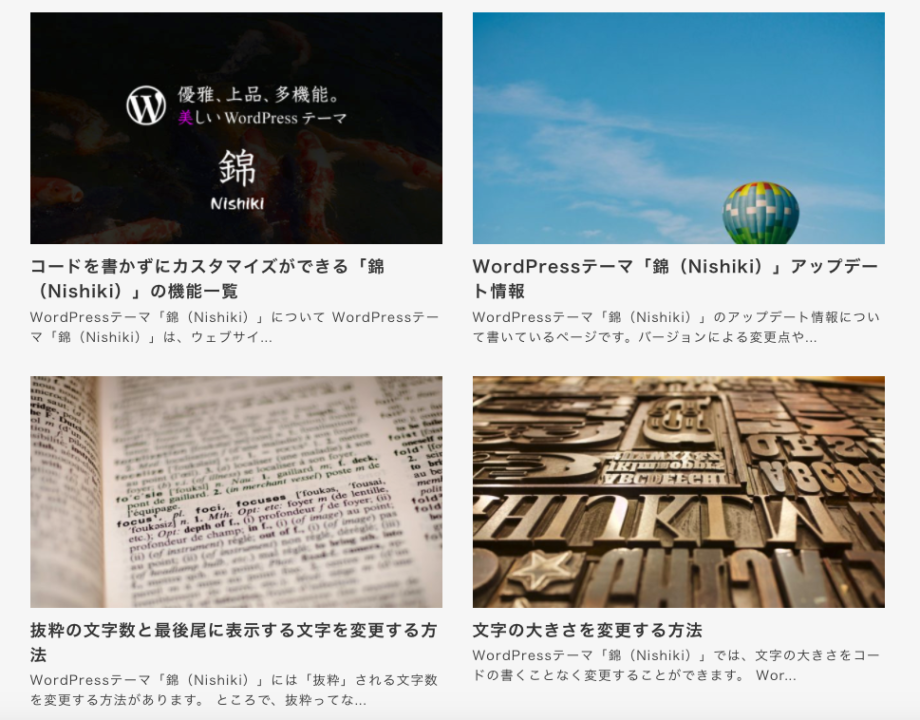
「16:9」の比率ので投稿や固定ページのアイキャッチ画像を設定すると、カテゴリーの一覧ページなどで記事がずらっと表示された時にキレイに並ぶのでおすすめです。
テーマ専用の比率に合わせるとキレイに並ぶよ

なんで比率が「16:9」なんですか?
ところで、この「16:9」の比率はどこから出てきたのかというと、YouTube の動画、映画、テレビ、DVD、ブルーレイなどで広く使われている比率の一つとして認知度が高いことから採用しました(他には「4:3」が知られていますが、最近見かけることは少なくなりました)。
もちろん「キレイ」の感じ方は人それぞれ違うと思いますが、比率を合わせることによって、統一感を持たせることができます。
他のテーマから移行したら画像がキレイに並ばないのですが、どうしたらいいですか?
もし、他のワードプレステーマから Nishiki Pro へ移行した場合は、カテゴリーの一覧ページなどに表示されている記事のアイキャッチ画像がキレイに並ばない可能性があります。
その理由は、画像の比率が「16:9」に設定されていないからです。なので、アップロード済みのアイキャッチ画像を「16:9」に変更しましょう。
おすすめアイキャッチ設定はこれ
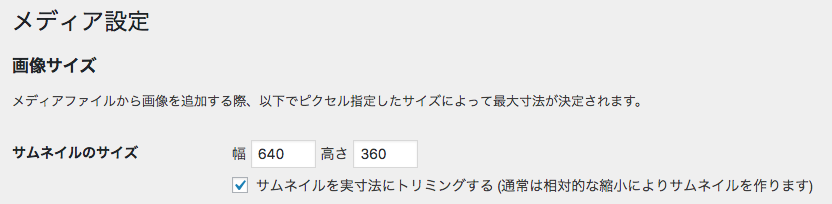
カテゴリーの一覧ページなどのアーカイブページが「2カラム」または「3カラム」の場合は、ワードプレスの管理画面から「設定」→「メディア」を選択して、サムネイルのサイズを「640×360」へ変更するとキレイに並びます。

メディア設定で画像サイズを変更しても、過去にアップロードした画像が全て一括で変更されるわけではありません。
例えば、今まで 150 × 150 px でサムネイルの設定をしていた場合、過去のサムネイルのサイズは 150 × 150 px で作られたままです。
過去にアップロードした画像サイズを変更するためには「画像の再作成」が必要です。
アップロード済みの画像を全て変更するのは手間だよね・・・
ということで、まとめると「アイキャッチ画像の比率を『16:9』に変更し、過去にアップロードした画像サイズを再作成すれば OK」なのですが、全てのアップロード済みの画像を変更するのは手間がかかりますね。
そんな方のために!一括でアイキャッチ画像のサイズを再作成してくれる便利なプラグインがありますので、ぜひ活用ください。
アイキャッチ画像を再作成してくれる「Regenerate Thumbnails」プラグインの使い方(例)
アイキャッチ画像を再作成する ワードプレスプラグイン「Regenerate Thumbnails」をインストール済みとします。
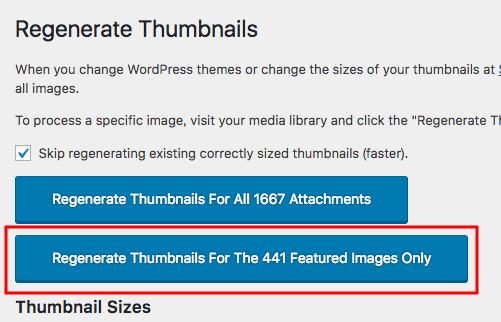
ワードプレスの管理画面より「ツール」→「Regenerate Thumbnails」を選択すると、下の画像のように英文で管理画面が表示されます。

「Regenerate Thumbnails For The xxx Featured Images Only」ボタンを押すと、一括でアイキャッチ画像のサイズを変更してくれます。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


