ワードプレスのトップページやカテゴリー/タグ/カスタム投稿/カスタム分類のアーカイブページそれぞれに「インフィード広告」を挿入する方法について解説したページです。
Nishiki Pro テーマのバージョン 1.0.222 以降で使用できます。
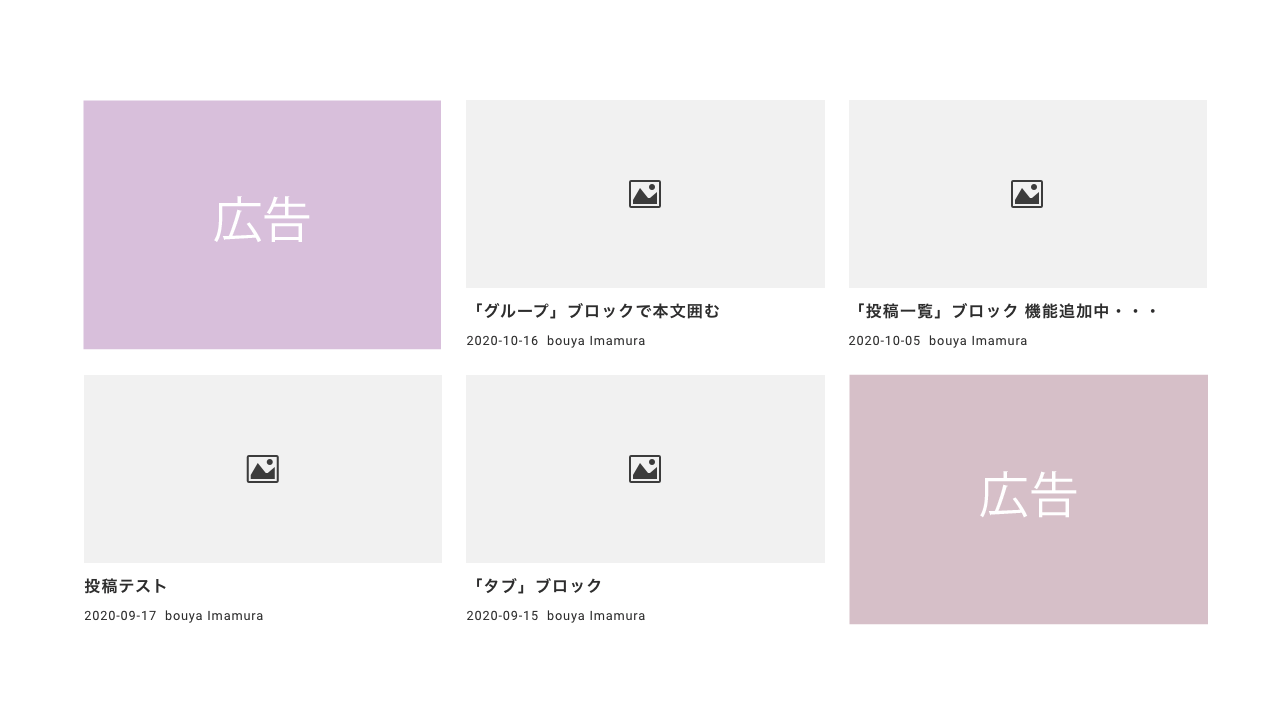
わかりやすい「インフィード広告」の例
たとえば、下の画像のように、アーカイブページの 1 番目と 5 番目の前に、投稿に馴染ませるように広告を表示できます。(Google AdSense の広告を表示しているサイトもたまにありますね)

設定方法
設定画面はとてもシンプルに作られています。
ワードプレスの管理画面から「Nishiki Pro」→「一般設定」を選択します。

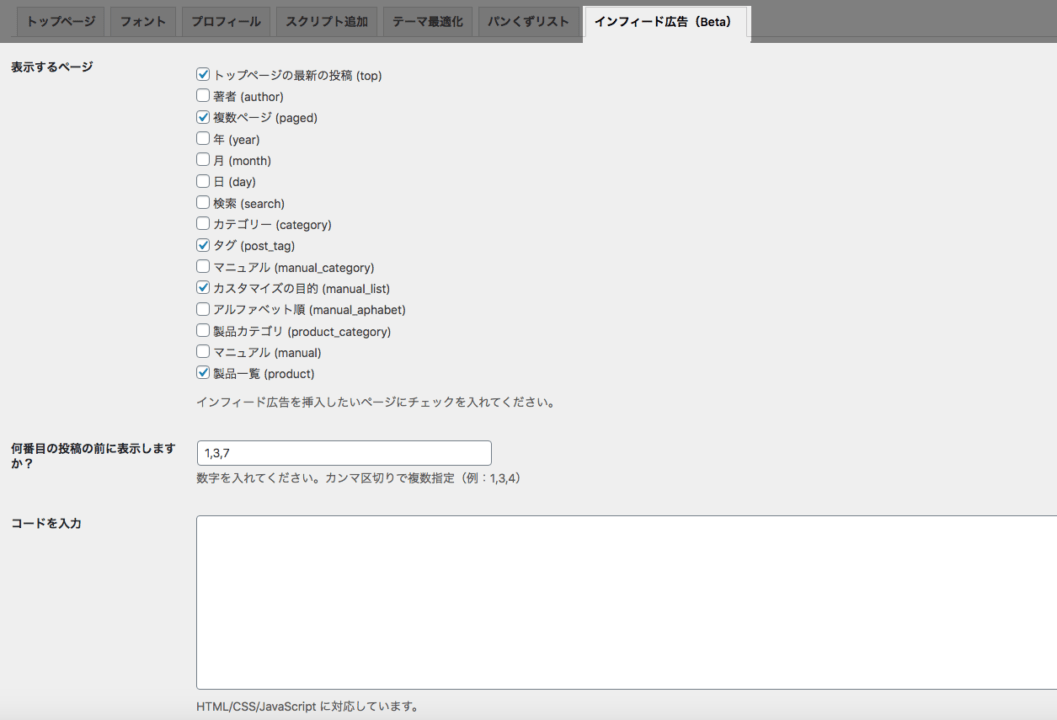
タブ「インフィード広告」を選択します。

表示するページ/場所/コードをそれぞれ設定してください。
コード例
Google AdSense
まずは Google AdSense から、インフィード広告用のコードを取得してください。
取得したコードの中で、以下のコードは Nishiki Pro テーマの スクリプト追加 を使って、ヘッダーまたはフッターに入れましょう。コードがすでに入っている場合、複数回読み込む必要はありませんので、入れなくても OK です。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>実際にインフィード広告として入れるのは以下のようなコードです。
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="xxxxxxxxxx"
data-ad-client="ca-pub-xxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
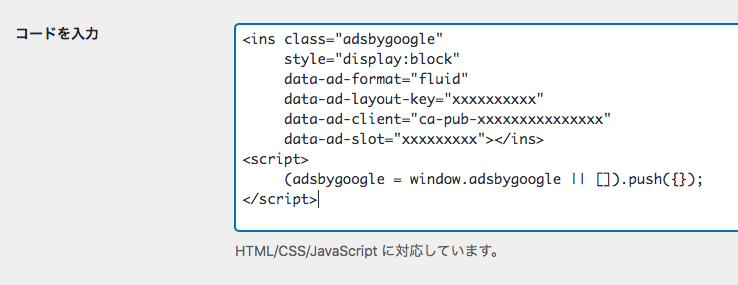
</script>入力例

※コード広告の上下に隙間(マージン)が空いてしまう場合は、<div></div>でコードを囲ってみてください。
応用編:フィルターフックを使った高度な使い方
このインフィード広告を、条件によって柔軟に変更する方法があります。
表示するページを変更
特定のページのインフィード広告の表示/非表示を変更したい場合は、以下のように nishiki_pro_infeed_ads_display フィルターを使って書き換えます。
if ( ! function_exists( 'nishiki_pro_custom_infeed_ads_display' ) ) {
function nishiki_pro_custom_infeed_ads_display( $boolean ) {
// アーカイブページの場合、表示する
if ( is_archive() ) {
$boolean = true;
}
return $boolean;
}
add_filter( 'nishiki_pro_infeed_ads_display', 'nishiki_pro_custom_infeed_ads_display', 10 );
}表示する場所を変更
特定のページのインフィード広告の表示順を変えたい場合は、以下のように nishiki_pro_infeed_ads_numbers フィルターを使って書き換えます。
if ( ! function_exists( 'nishiki_pro_custom_infeed_ads_numbers' ) ) {
function nishiki_pro_custom_infeed_ads_numbers( $numbers ) {
// アーカイブページの場合、表示場所を変更
if ( is_archive() ) {
$number = '1,2,4';
}
return $number;
}
add_filter( 'nishiki_pro_infeed_ads_numbers', 'nishiki_pro_custom_infeed_ads_numbers', 10 );
}表示するコードを変更
特定のページのインフィード広告のコードを変えたい場合は、以下のように nishiki_pro_infeed_ads_code フィルターを使って書き換えます。
if ( ! function_exists( 'nishiki_pro_custom_infeed_ads_code' ) ) {
function nishiki_pro_custom_infeed_ads_code( $code, $count ) {
// アーカイブページ & 2 番目の投稿の前に表示するコードを変更
if( is_archive() && $count == 2 ){
$code = '<div>test</div>';
}
return $code;
}
add_filter( 'nishiki_pro_infeed_ads_code', 'nishiki_pro_custom_infeed_ads_code', 10, 2 );
}
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!

Nishiki / Nishiki Pro テーマに特化した情報を「にしきちゃん」がお伝えします😀
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- 導入事例
- あるある日常ネタ
など

