ウェブサイトにオリジナリティや深い印象を持たせるための方法の一つとして「ロゴ」を掲げることは有効です。
例えば、お店や会社名はわからなくても「ロゴ画像が特徴的なので覚えている」なんてことはよくありませんか。ウェブサイトに限ったことではないですが、視覚的な情報は人の記憶に残りやすいので、ロゴ画像1つで「ブランドイメージ」を想起させることもできます。
もし、WordPress テーマ Nishiki Pro または Nishiki を使っている方(またはこれから使用を検討している方)で、ロゴをお持ちの方はぜひともロゴ画像を設定しましょう。
以下に設定方法を書きましたので、ご参考ください。
ロゴ画像を設定する方法
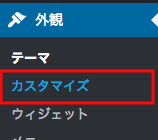
WordPress の管理画面から「外観」→「カスタマイズ」を選択します。

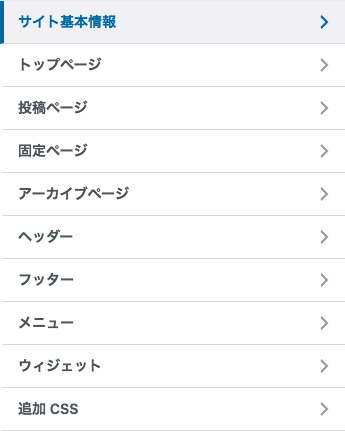
カスタマイズ項目の一覧から「サイト基本情報」を選択します。

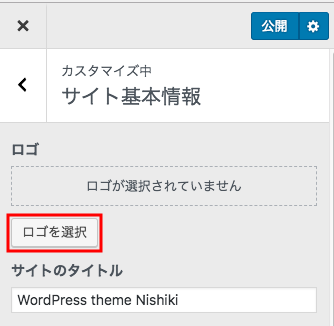
「サイト基本情報」のカスタマイズ項目の中から「ロゴを選択」ボタンを押しましょう。

ロゴ選択の画面が表示されますので、すでにアップロードされた画像の中から選ぶか、新しく画像をアップロードしてロゴ画像を選んで設定してください。

WordPress テーマ Nishiki Pro または Nishiki の推奨するロゴ画像のサイズは「横240×縦80 ピクセル」です。タブレット・スマートフォンでは 1 / 2 のサイズにロゴ画像が縮小されます。

さらに大きい画像を設定したい場合は
もし、解像度の都合でさらに大きな画像を指定する際には、横×縦の比率を「3:1」に保ったまま画像を設定してください。
ただし、ロゴ画像を大きくしすぎると、デスクトップで見た場合、ヘッダーメニュー、検索ボタンの表示領域を圧迫してしまい、折り返しができる可能性があります。ロゴ画像/ヘッダーメニュー/検索ボタンのバランスに注意してください。
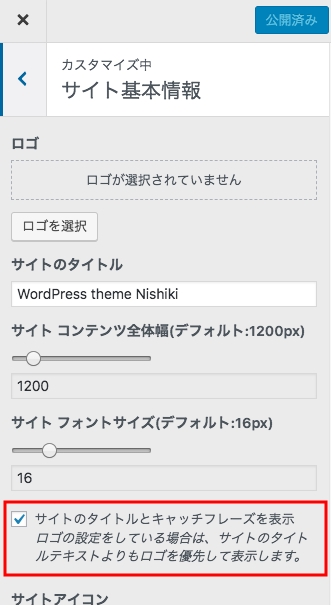
ロゴ画像とサイトのタイトルの表示優先順位について
ロゴ画像を設定している場合は、ロゴ画像のみ表示し、サイトのタイトルは表示されませんので、ご注意ください。

まとめ
ウェブサイトによって表示したいロゴ画像やサイト名は異なりますので、ご自身の状況に合わせて、プレビュー画面を見ながら調整してください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!

Nishiki / Nishiki Pro テーマに特化した情報を「にしきちゃん」がお伝えします😀
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- 導入事例
- あるある日常ネタ
など

