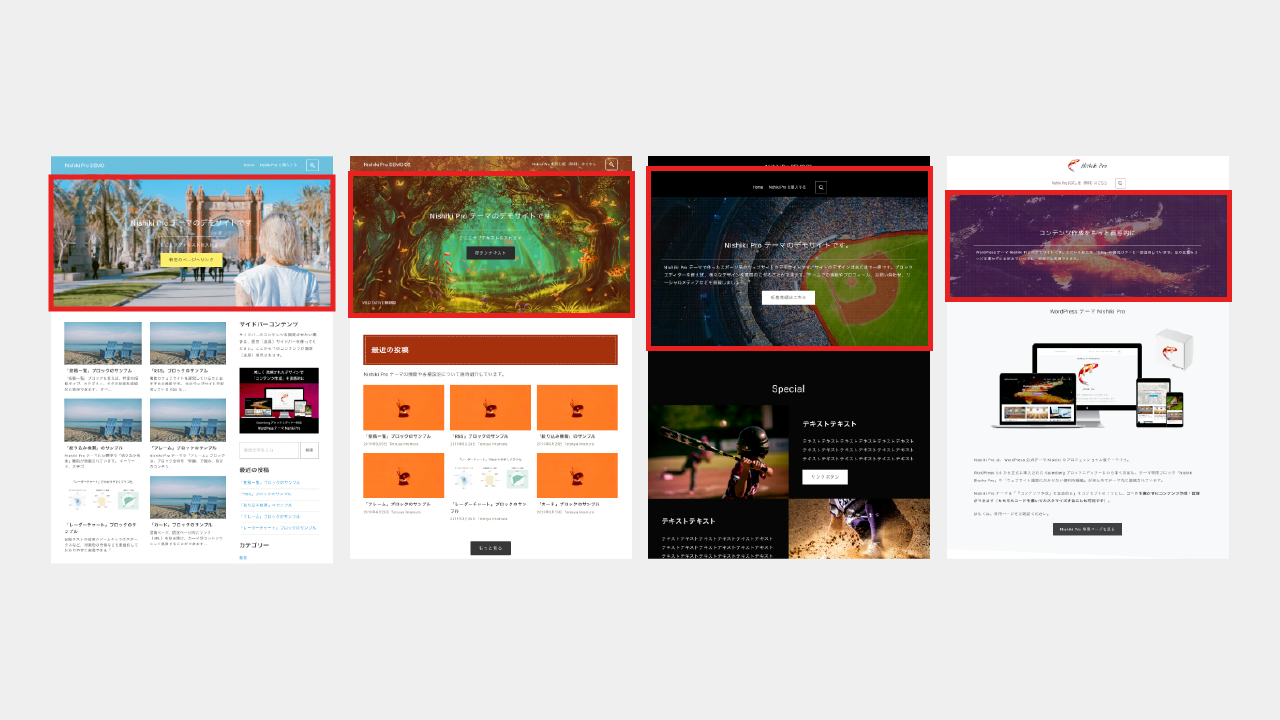
Nishiki Pro テーマでは、トップページに「メインビジュアル」として、画像(動画)やテキストをカスタマイザーで設定できる項目があらかじめ用意されています。
下の画像の赤枠で囲まれた部分が Nishiki Pro テーマのメインビジュアルで設定できる部分です。

このメインビジュアルは表示・非表示の切り替えができます。
以下に設定方法を書きましたので、ご参考ください。
メインビジュアルの表示・非表示を切り替える方法
WordPress の管理画面から「外観」→「カスタマイザー」を選択して「トップページ」→「メインビジュアル」を選択してください。
下の画像のように「メインビジュアルを表示する」という項目があります。

メインビジュアルを表示しない場合は、このチェックを外してください。
ホームページを固定ページに設定しているかどうかを確認する方法
「メインビジュアルの表示・非表示の設定ができないんだけど?」という方は、以下の設定を確認してください。
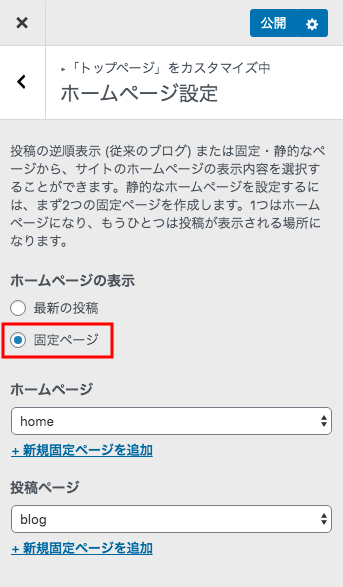
WordPress の管理画面から「外観」→「カスタマイザー」を選択して「トップページ」→「ホームページ設定」を選択してください。
下の画像のようにホームページの表示が「固定ページ」に設定されているかどうかを確認してください。

メインビジュアルの表示・非表示の設定って何にどう使えるの?
メインビジュアルの設定は主にカスタマイザーで行うのですが、カスタマイザーは「決められた枠の中に画像(動画)やテキストを埋めていく」ようなものです。便利である一方、少し柔軟性に欠けます。
このメインビジュアルの部分をブロックエディターを使って作ることによって、より自由で柔軟なコンテンツ作りが可能になると思います。
「トップページをメインビジュアルも含めてブロックエディターで好き勝手作りたい!」という方は、ホームページ設定を固定ページに設定し、メインビジュアルを非表示に設定してみましょう。
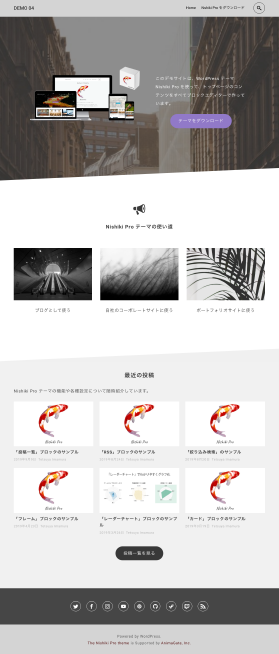
ちょっとサンプル作ってみました
下の画像のような感じで、カスタマイザーを使うよりも、さらに自由なレイアウトでコンテンツを作ることができます。

WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


