メタ情報ってなに?
Nishiki Pro テーマでは、ウェブサイトに Schema.org(構造化データ) と OGP(Open Graph Protocol) の2つのメタ情報の設定ができます。
メタ情報を設定すると、どんないいことがあるの?
メタ情報を設定すると、以下の2つのことができます。
- 自分のウェブサイトの様々な情報を検索エンジンに正しく認識させることができる
- 自分のウェブサイトの様々な情報を Twitter(X), Facebook に投稿した際の見た目をデザインできる
文字だけだとよくわからないと思います。
メタ情報を設定していると具体的にどうなるのか、以下に例を挙げました。
Schema.org(構造化データ)の設定をすると・・・
Google 検索結果にソーシャルアカウントが表示される
Google の仕様により、表示ルールが変更される場合があります。また、正しく設定したとしても必ず表示されるわけではありません。
下の画像は Google 検索で「Google」という文字で検索した時の結果の一部です。画像中にある赤枠に注目してください。「Profiles」欄に各ソーシャルアカウントへのリンク先が紐づけられています。

ソーシャルアカウントへの紐づけ用の Schema.org(構造化データ)がウェブサイト内に適切に書かれているため、このように表示される仕組みです。
Google 検索結果にサイト内検索用の入力欄が表示される
Google の仕様により、表示ルールが変更される場合があります。また、正しく設定したとしても必ず表示されるわけではありません。
もう一つの例として、Google 検索で「youtube.com」という文字で検索すると、下の画像のように検索結果が表示されます。画像中の赤枠に注目してください。検索用のボックスが Google の検索結果に表示されています。
検索ボックス表示用の Schema.org(構造化データ)が適切に書かれているため、このように表示される仕組みです。

Schema.org(構造化データ)を設定すると、上記の例のように検索結果にウェブサイトに関連する情報が掲載されます。
※検索結果に表示されない場合もありますが、構造化データ テストツール で正しく認識されていれば問題なく設定されています。
OPG の設定をすると・・・
Twitter(X) に自分のウェブサイトの URL をつけてツイートすると、以下のようにリンク先のページの画像やタイトルや抜粋などが表示されています。通常のツイートよりも目立つので、目に留まりやすくなります。
Twitterのツイートが目立つようになる
Facebook も同様に、自分のウェブサイトを投稿した際の見た目をデザインすることができます。
メタ情報を設定することで、アクセスアップにもつながる
メタ情報は自分のウェブサイトに興味を持ってもらうための施策
例えばですが、自分のウェブサイトで書いた記事やページを見てもらうために、Twitter や Facebook へ「ウェブサイトへのリンク付きで投稿をした」と仮定します。その投稿は「一体どれだけの人が興味を持ってくれるのだろうか」と考えたことはありませんか。
もし「ウェブサイトにどんな情報が掲載されているのか」が Twitter, Facebook のタイムライン上である程度把握できれば「続きを読んでみようかな・・・」と興味を持ってくれる方もいるかもしれません。
情報が少ない投稿はスルーされやすい
ただただウェブサイトのリンクだけ貼り付けて投稿したところで、その投稿を見た人からすると「ウェブサイトに訪れることが自分にとって有益なのかどうか」の判断がしづらいため、読まれない(スルーされる)こともよくあるのではないか、と思います。
そこで、ウェブサイトの情報を Twitter, Facebook に認識させて、ウェブサイトを訪れてもらうきっかけを作ってくれるのが「メタ情報」の設定、ということです。
たくさんの検索結果から自分のウェブサイトを見てもらうためには
Twitter(X), Facebook などソーシャルメディアだけではなく、Google など検索エンジンの結果についても似通った考察ができます。一つの検索ワードで膨大な量の検索結果が表示されることはよくあると思います。
その検索結果の中から「いかに自分のウェブサイトに訪れてもらうか」を考えてみると、検索結果の画面により多くの情報が掲載されているほうが、ウェブサイトを訪れてもらえる可能性はより高くなると考えています。
メタ情報について、なんとなくイメージが浮かんだでしょうか。もし興味がありましたら、以下に各設定画面のサンプルと機能一覧を掲載していますので、ご参考ください。
メタ情報は、可能な限り直感的に設定できるよう、意識して作られています。
Schema.org(構造化データ) 設定
Schema.org(構造化データ)は「カスタマイザー」と「出力設定画面」の2つの画面でそれぞれ設定をします。
カスタマイザーの画面
ワードプレスの管理画面から「外観」→「カスタマイズ」→「[Nishiki Pro] オプション」→「Schema.org(構造化データ)」を選択してください。

設定項目
| 項目 | 概要 | デフォルト値 |
|---|---|---|
| デフォルト画像 | 出力するページにアイキャッチ画像が設定されていない場合の画像を設定 | なし |
| ロゴ画像(記事用) | ロゴ画像を設定(※未設定や画像の推奨サイズが異なる場合は、構造化データのエラーが出ますので、ご注意ください) | なし |
| 投稿するページのタイプ | 出力するタイプを選んでください | BlogPosting |
| ウェブサイトのタイプ | 法人など組織 または 個人から選んでください | 未設定 |
| 個人名 | 個人名を入力 | なし |
| 組織名 | 法人など組織名を入力 | なし |
| ロゴ画像(組織用) | 組織用のロゴ画像を設定(ウェブサイトのタイプが「法人など組織」の場合に設定欄が表示されます) | なし |
| 郵便番号 | 郵便番号を入力(例:111-2222) | なし |
| 都道府県名 | 都道府県名を入力(例:東京都,Tokyo) | なし |
| 市区町村名 | 市区町村名を入力(例:北区,kita-ku) | なし |
| 住所(番地・アパート名なども含める) | 住所を入力(例:十条,jujo) | なし |
| 連絡先(電話番号) | 国番号+電話番号を入力(例:+81(111)222-3333 または +81-111-222-3333 または +81-1112223333) | なし |
| 連絡先の窓口 | 連絡先の窓口を選択する | 未設定 |
| 連絡先オプション | 連絡先オプションを選択する | 未設定 |
| サービス対応エリア | どのエリアまで対応しているのかを設定する(例:JP,US) | なし |
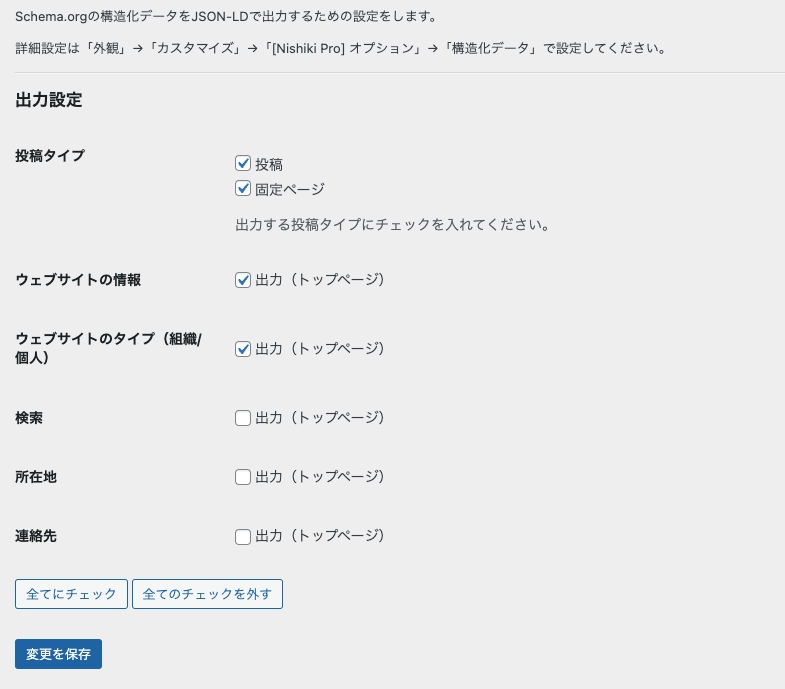
出力設定画面
ワードプレスの管理画面から→「Nishiki Pro」→「Schema.org(構造化データ)」を選択してください。

設定項目
| 項目 | 概要 | デフォルト値 |
|---|---|---|
| 投稿タイプ | 出力したい投稿タイプにチェックを入れてください(カスタム投稿タイプも設定可能です) | 無効 |
| ウェブサイト情報 | ウェブサイトの情報を出力します | 無効 |
| ウェブサイトのタイプ(法人など組織/個人) | 法人などの組織 または 個人に関する情報を出力します | 無効 |
| 検索 | 検索に関する情報を出力します | 無効 |
| 所在地 | 所在地に関する情報を出力します | 無効 |
| 連絡先 | 連絡先に関する情報を出力します | 無効 |
OGP 設定
OGP も Schema.org(構造化データ)と同様に「カスタマイザー」と「出力設定画面」の2つの画面でそれぞれ設定をします。
カスタマイザーの画面
ワードプレスの管理画面から「外観」→「カスタマイズ」→「[Nishiki] オプション」→「OGP」を選択してください。

設定項目
| 項目 | 概要 | デフォルト値 |
|---|---|---|
| og:image | 出力するページにアイキャッチ画像が設定されていない場合の画像を設定 | なし |
| twitter:card | Twitter Card のカードタイプを選択 | summary |
| twitter:site | ウェブサイトの Twitter ID | なし |
| fb:app_id | Facebookアプリの ID(ID の取得方法はこちらをご参考ください) | なし |
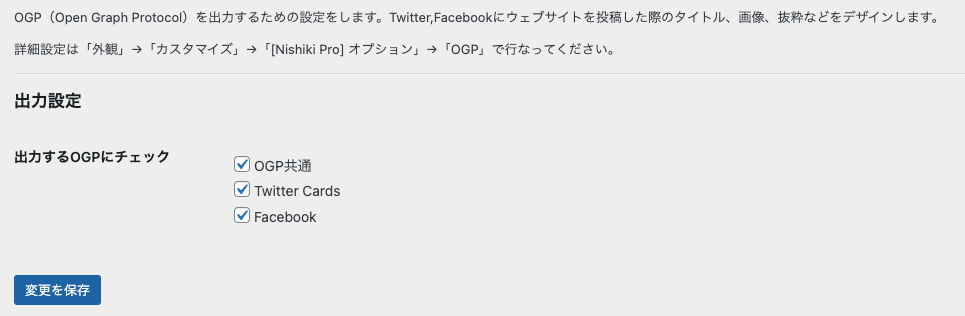
出力設定画面
ワードプレスの管理画面から→「Nishiki Pro」→「OGP」で設定してください。

設定項目
| 項目 | 概要 | デフォルト値 |
|---|---|---|
| OGP 共通 | 基本的な OGP タグを出力 | 無効 |
| Twitter Cards | Twitter Cards(ツイッターカード)の OGP タグを出力 | 無効 |
| Facebook OGP タグを出力 | 無効 |
※ Schema.org / OGP 共に、必須な情報は自動的に出力されます。
まとめ
以上で説明は終わりです。Twitter(X), Facebook, 検索エンジンそれぞれから「ウェブサイトがどうみられているのか」を意識しましょう。
メタ情報を適切に設定すると、アクセスアップにもつながります。設定をおすすめします。というか、SNS 時代の今では必須の施策ですね。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

