ワードプレステーマ Nishiki Pro では、ヘッダー部分にメニュー(グローバルナビとも呼ばれています)を設定できます。

以下に設定方法を書きましたので、ご参考ください。
メニューを作成しよう
まずは、メニューを表示するための「入れ物」を作成します。
ワードプレスの管理画面より「外観」→「メニュー」を選択します。

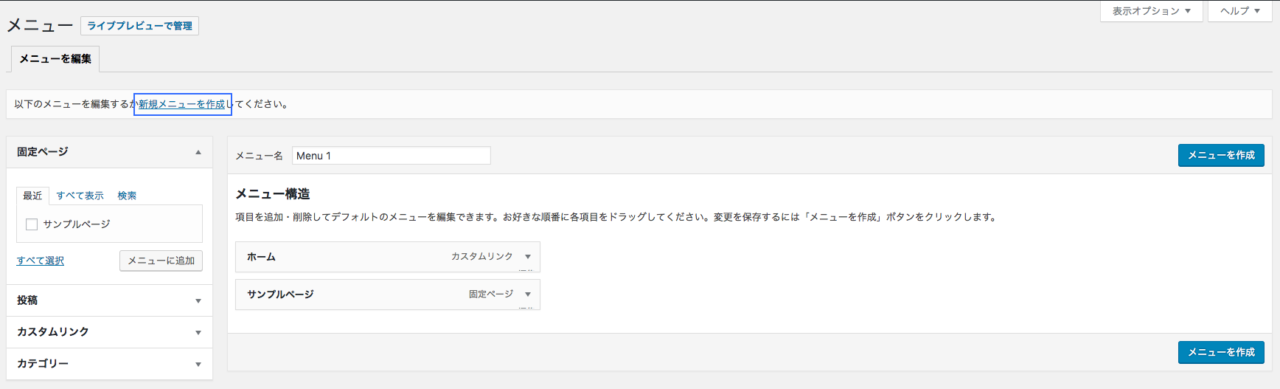
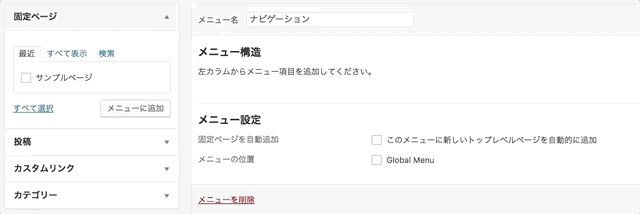
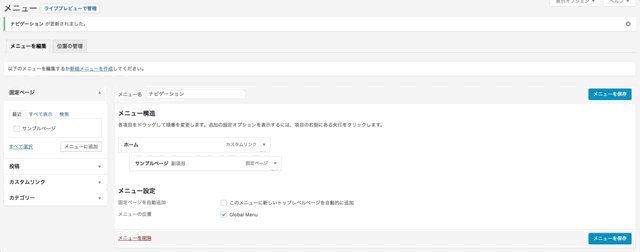
メニュー画面で「新規メニューを作成」を選択します。

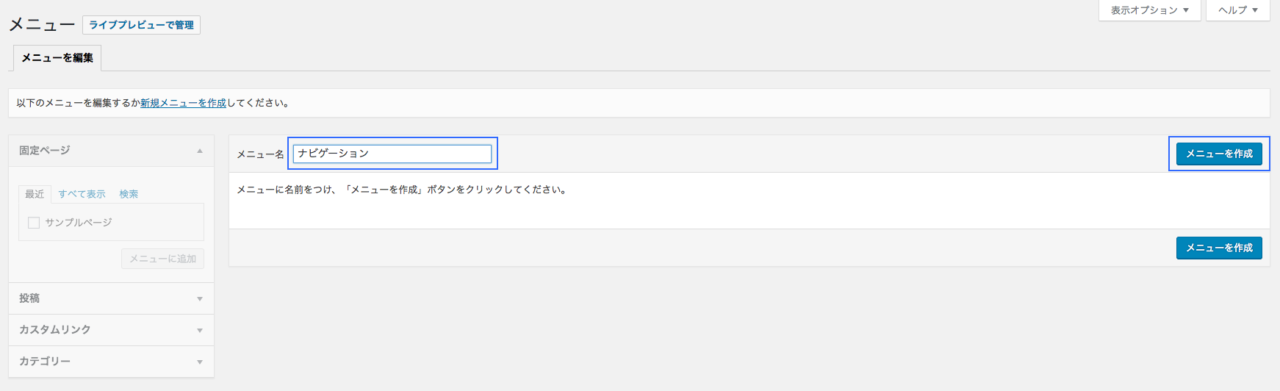
下の画像にあるように、メニュー名に「ナビゲーション」を入力して「メニューを作成」ボタンを押してください。

以上でメニューが作成されました。次は「メニューに何を入れるのか」を決めて、具体的に追加しましょう。
メニューの追加方法
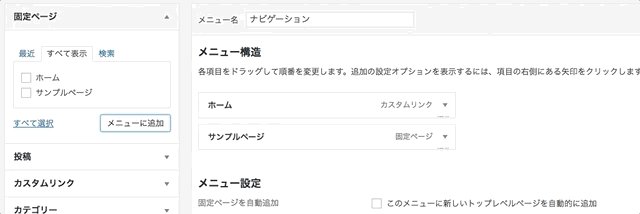
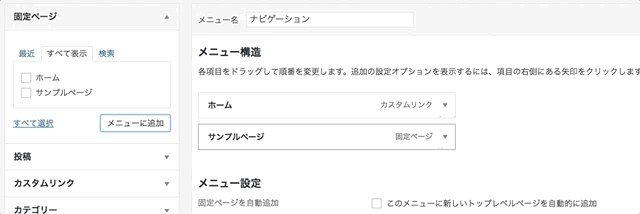
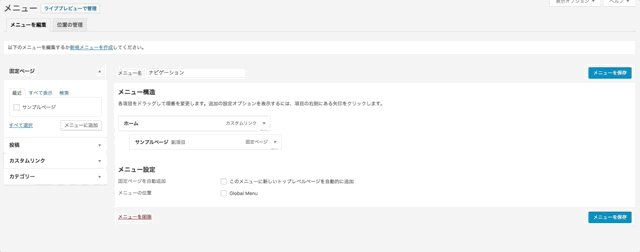
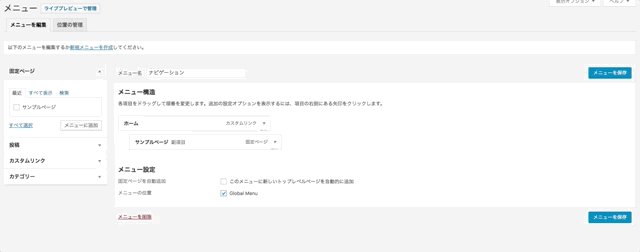
下のサンプル動画にならって「ホーム」「サンプルページ」へのリンクをメニューに追加してみましょう。
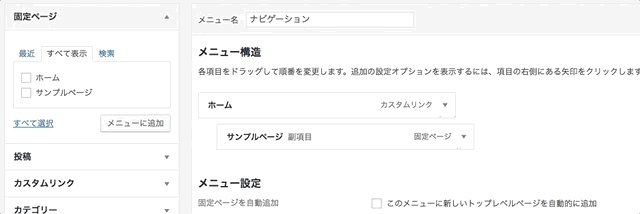
追加したメニューはドラッグ&ドロップで表示位置を変更したり、階層を付けることもできます。
下のサンプル動画では「ホーム」の配下に「サンプルページ」を指定しました。

メニューの位置を設定しよう
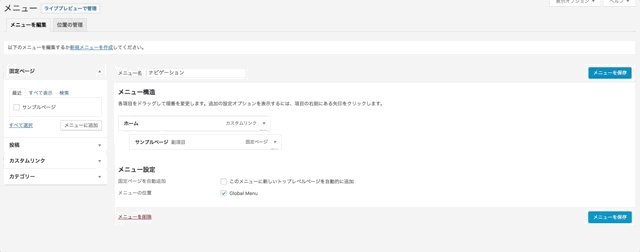
次にメニューの位置を設定します。「Global Menu」にチェックを入れれば OK です。

変更したメニューを反映しよう
メニューを追加したり、配置を変えた後はメニューを保存して反映させましょう。「メニューを保存」ボタンを押せば OK です。

保存したメニューを実際のウェブサイトで確認してみましょう。
※バージョン 1.0.208 以降で階層があるメニューがある場合、機能に変更がありました。詳しくは、以下のページを参考ください。
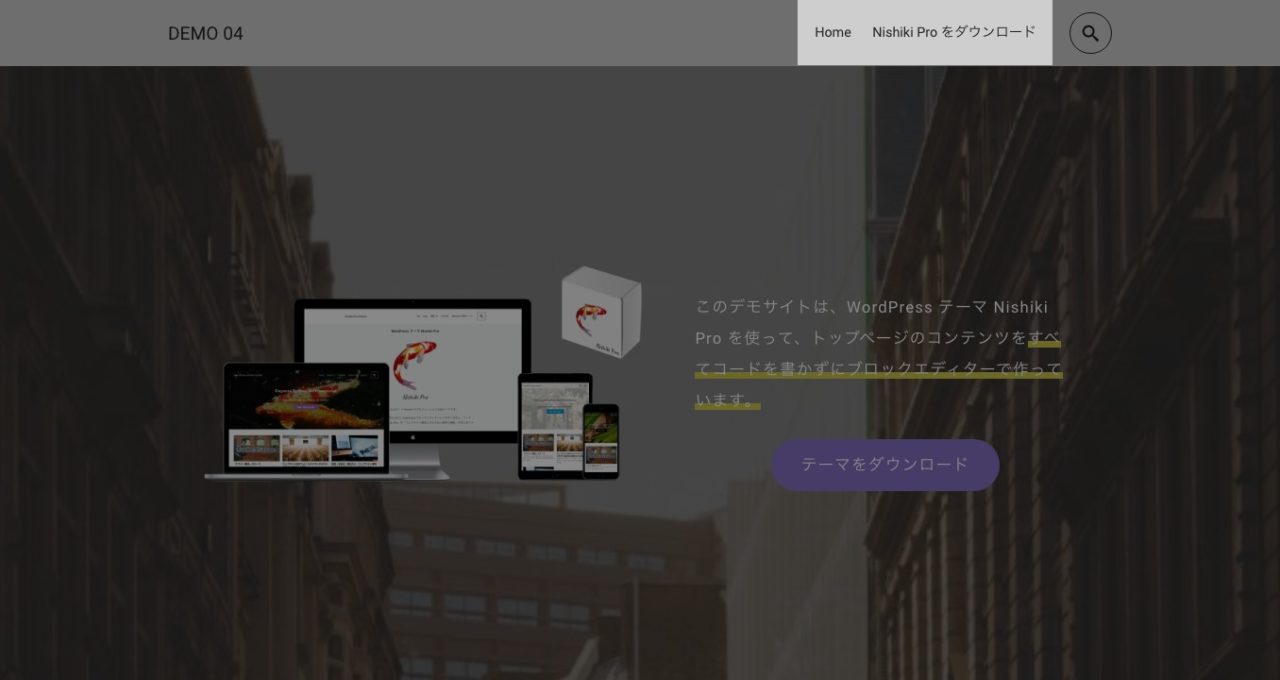
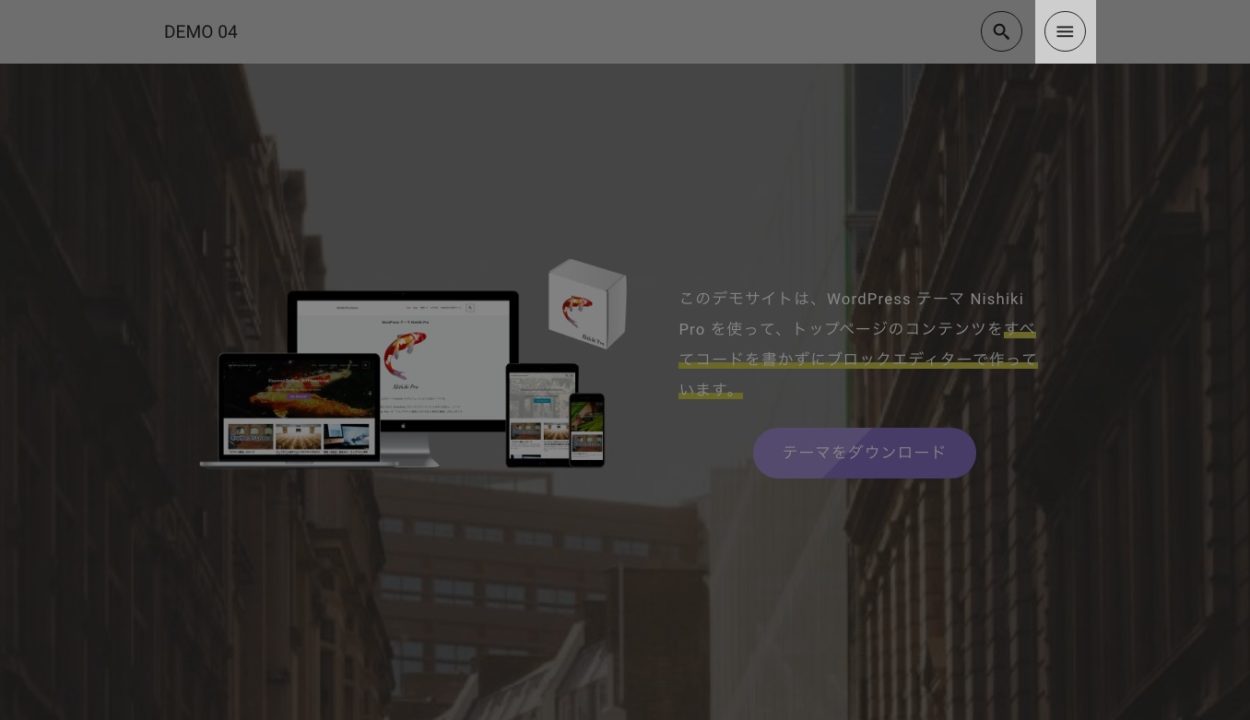
どんなメニューが表示されるのか見てみよう
下の画像のように、画面の右上にメニューを開くためのアイコン(よく「ハンバーガーアイコン」や「ハンバーガーメニュー」と呼ばれています)が表示されます。

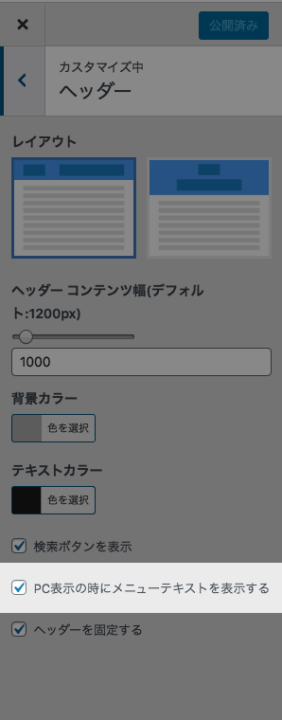
メニューの表示方法は変えられます
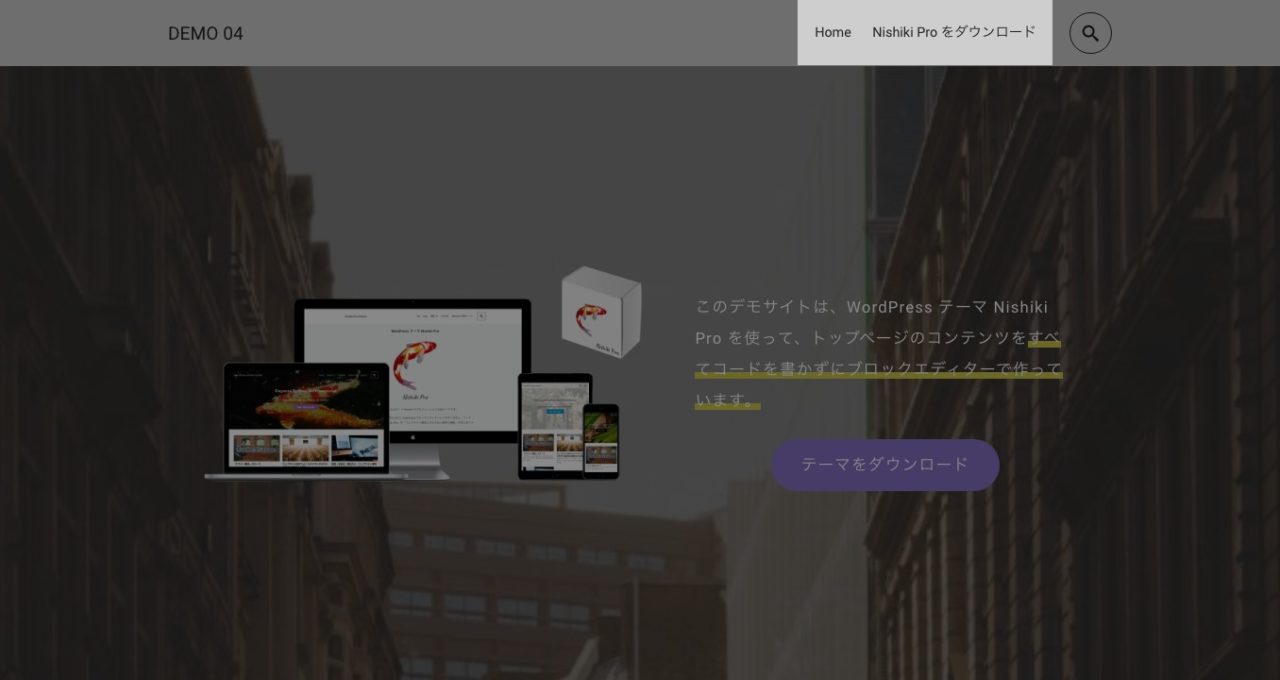
下の画像のように「PC 表示の時にメニューテキストを表示する」にチェックを入れると、表示が変わります。


メニューの表示は 2 パターンの中からお好みで設定しよう
ここ数年では、タブレット/スマートフォンを利用して、ウェブサイトを閲覧する方が増加している傾向があります。
「どの端末からウェブサイトを閲覧した場合でも、メニューの表示方法や位置を変えたくない」という意味で「常にアイコンを表示する」設定もアリです。
ただし、「常にアイコンを表示する」設定のまま PC でウェブサイトを閲覧した場合には、メニューが隠れている状態なので「メニューを開かないと他にどんなページがあるのかわからない」です。
閲覧者に対して「アイコンを押してメニューパネルを開いてもらう」という 1 アクションをお願いしないといけないです。
なので、PC でウェブサイトを閲覧する方のことを考慮して「PC でウェブサイトを閲覧する場合はメニューをあらかじめ表示しておく」設定でもいいと思います。
「ああ〜、このウェブサイトには他にもこんなページがあるんだな」と認識してもらいやすくなります。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


