このページでは、投稿や固定ページなど、ページタイトルの表示方法を変えたい方向けに解説しています。
ここからの情報は、PHP でコードが書けたり、ワードプレスのカスタマイズ知識や技術をある程度持っている上級者向けの内容として公開しています。
カスタマイズ用のプラグインを作ったり、子テーマを作って functions.php 内にコードを追記するなどで実装してください。
このようなカスタマイズがスラスラできるようになると、ワードプレスを扱う技術力も向上し、自信にもつながります。
もし駆け出しや初心者の方でも「やってみようかなぁ・・・」と、やる気がある方は、ぜひ挑戦してみてください!
どの箇所が変更できるのか
文章で書くよりも、画像で見たほうが多少はわかりやすいと思います(今回のフック説明をするのはかなり難しいと感じています・・・)。
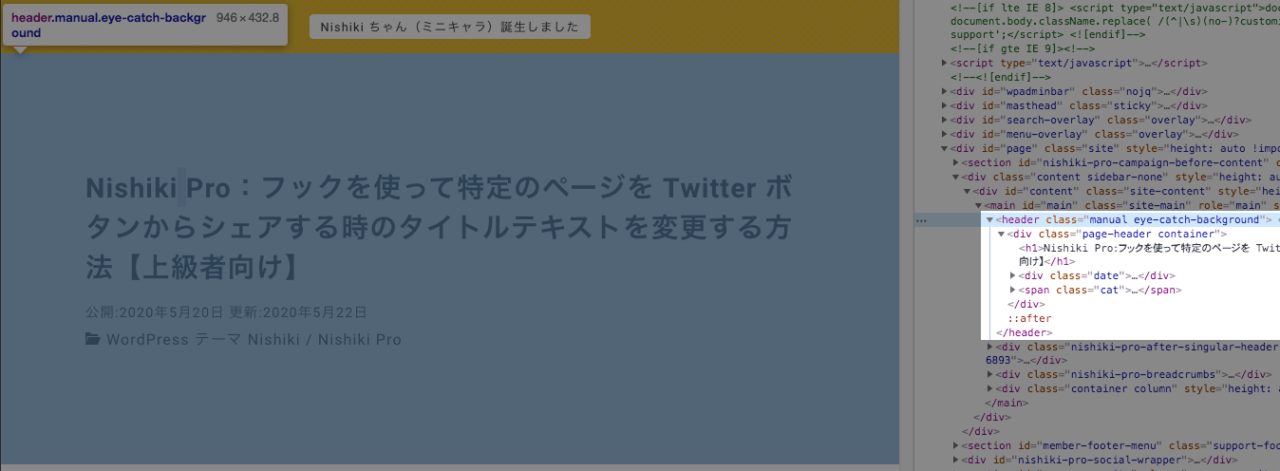
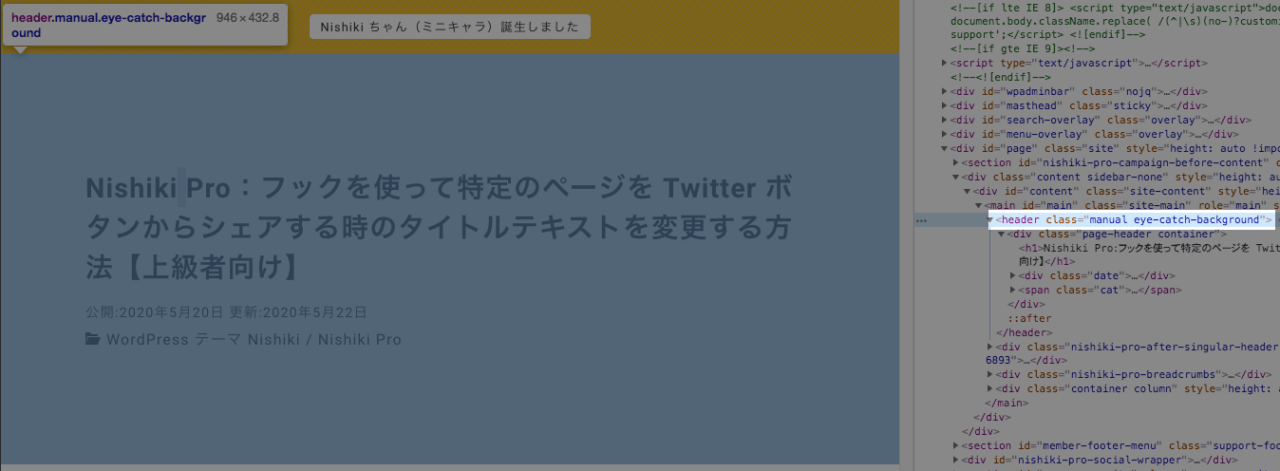
例えば、下の画像ではページタイトルを表示する方法として header 要素を使っています。

この header 要素には、Nishiki Pro のアイキャッチのレイアウト設定によって、様々な属性が追加されます。
上の画像の場合は「class」要素に「manual eye-catch-background」の値が追加されていますね。
今回解説するフックを使えば、その header 要素に追加する属性を変更できます。

「ん?これができることで何がどうメリットあるの?」と疑問に思う方もいるかもしれませんが、例えば、
- 特定のカスタム投稿ページで、タイトル下に敷かれているアイキャッチ画像を変更したい
- 特定の投稿 または 固定ページのみタイトルの高さやカラーを変更するために、独自の class をつけたい
などに使えると思います。他にもアイデア次第でやれることがたくさんありますね。
僕も制作案件で実際にこのフックを使っていますが、使いこなせるようになるとかなり便利です。
ぜひ挑戦してみてください。
サンプルコード
というわけで、さっそくですが、サンプルコードを紹介します。
下のコードは「nishiki_pro_page_header_attributes」フィルターを使って、特定の投稿タイプが「manual」の投稿ページの場合、ページタイトルに「style」と「class」属性を追加(指定)しています。
// ページタイトルに属性を追加( class + style )
if( ! function_exists( 'nishiki_pro_custom_page_header_attributes' ) ) {
function nishiki_pro_custom_page_header_attributes( $attr ) {
//投稿タイプが「manual」の投稿ページだけ処理
if( is_single() && get_post_type() === 'manual' ){
// 画像の URL を指定します。投稿のアイキャッチ画像を取得して入れるのもいいですね
$image = 'https://〇〇〇〇.jpg';
// レイアウト変更用の独自 Class を指定
$layout = ' single-manual-title-header';
$class = ' class="' . esc_attr( get_post_type() ) . $layout . '"';
$style = ' style="background-image:url(' . esc_url( $image ) . ');"';
$attr = $class . $style;
}
return $attr;
}
add_filter( 'nishiki_pro_page_header_attributes', 'nishiki_pro_custom_page_header_attributes', 20 );
}重ねて書きますが、あくまでサンプルコードなので「nishiki_pro_page_header_attributes」フィルターを使って、要件に合わせてカスタマイズしてみてください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


