このページでは Nishiki Pro テーマで使える(バージョン 1.0.210 以降)「アニメーション」ブロックについて解説しています。(AMP ページでは対応していません)
アニメーションは、ウェブサイトに動きをつけたい時に便利ですね。ブロック単位でアニメーションのタイプ、時間の設定ができます。
サンプル
フェードイン

ズームイン

フリップ縦

フリップ横

バウンド

フォーカス

アニメーションさせたいブロックを入れよう!
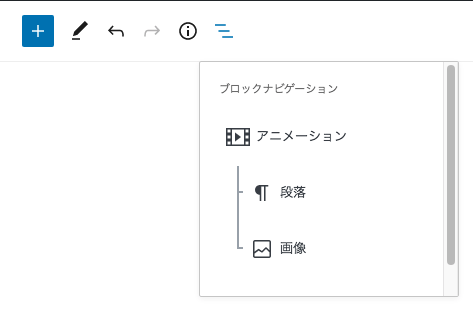
「アニメーション」ブロックの使い方はとてもシンプルです。アニメーションさせたいブロックを入れるだけです。どんなブロックでも入れられます。

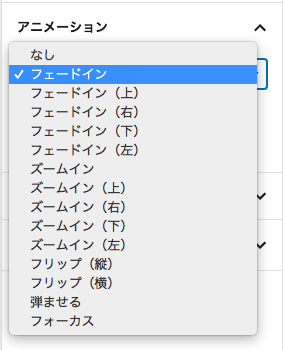
アニメーションのタイプ
一覧の中からアニメーションのタイプを選んでください(タイプは今後増える可能性があります)。

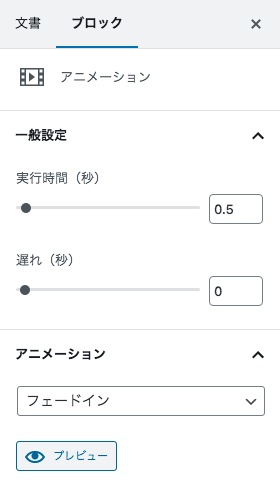
時間の設定
ブロック単位で実行時間(終了時間)、遅れ(開始時間)の設定ができます。

嬉しい「プレビュー」機能付き
アニメーションの確認や、細かい調整を行うため、プレビュー機能が付いています。
多用は避けよう。「ここだ!」という場面で使うと効果的
よく、「アニメーションはかっこいいんだけど・・・動きに気を取られて内容が頭に入ってこない!」なんてウェブサイトに出会うことはありませんか?
アニメーションを多用しているウェブサイトはとても読みにくいです。「動きすぎ」ですね。
ですので、「アニメーション」ブロックは、ウェブサイトや 1 ページ内でたくさん使うのではなく、「目立たせたい、注目を引きたいコンテンツ」に対して「ここだ!」と思う箇所に使うと効果的でおすすめです。
おまけ:管理画面の操作デモ
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

