Nishiki Pro テーマ(バージョン 1.0.249 以降)には、ウェブサイト制作に便利な「Broken Grid Layout(ブロークン グリッド レイアウト)」が作れるブロックが搭載されています。
「Broken Grid Layout(ブロークン グリッド レイアウト)ってそもそもなんなの?」という方は、以前、勉強会で軽く解説しましたので、以下の動画を参考ください。
要は「あえて崩したレイアウトを作るためのブロック」です。
※現在の仕様とは異なる場合があります
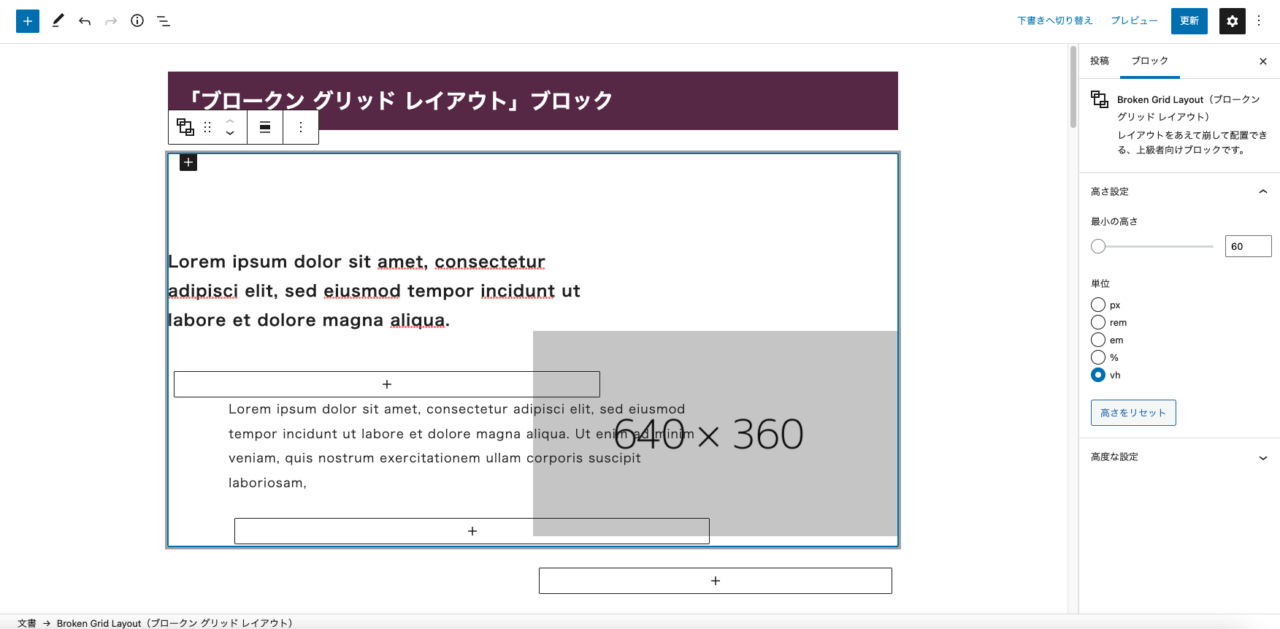
サンプル
Lorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam,
前提
ブロックの構成
ブロックは大きくわけて以下の 2 つで構成されています。
- 全体ブロック(親)
- 個別ブロック(子)
全体ブロック(親)の中に複数の個別ブロック(子)が存在するイメージです。ブロックそれぞれに設定項目が存在し、個別ブロックはいくつでも追加できます。
レスポンシブ対応。デスクトップ/タブレット/スマートフォン別でそれぞれレイアウトが可能です
個別ブロックは、デスクトップ/タブレット/スマートフォン用のレイアウトを個別に設定可能です。
全体ブロックの設定
最小の高さの指定
CSS プロパティの position を使ってブロークン グリッド レイアウトを実際に組んだ経験がある方はわかると思います。
個別ブロックに対して絶対配置(absolute)をした場合、コンテンツが潰れてしまわないように高さを指定できます。

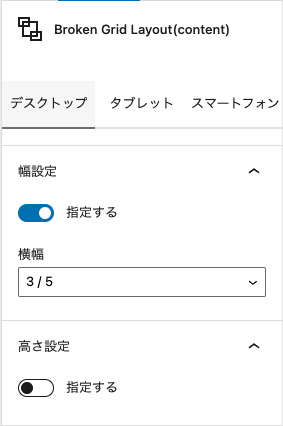
個別ブロックの設定
幅/高さの指定
width/height それぞれの値を指定できます。
巷でよく採用されているグリッドレイアウトの考え方を導入し、レイアウトが組みやすい値が指定できます。

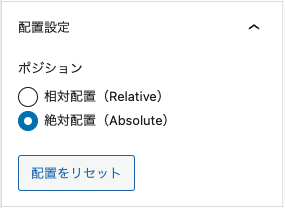
配置(相対配置/絶対配置)の指定
個別ブロックそれぞれの配置設定ができます(タブレット/スマートフォンのみ「配置を解除(Static)」が選択可能)

位置の指定
left/top/right/bottom それぞれの値を指定できます。
巷でよく採用されているグリッドレイアウトの考え方を導入し、レイアウトが組みやすい値が指定できるようになっています。

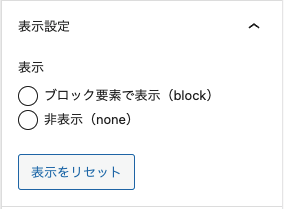
表示/非表示の指定
例えば「デスクトップでは表示したいけど、タブレット/スマートフォンでは非表示にしたい」時などに活用ください。

不透明度の指定
コンテンツそれぞれの不透明度を指定できます。
コンテンツの重なり設定
必要に応じて重なり順を指定してください。CSS プロパティの「z-index」に準拠し、数値が大きい方が上に重なるイメージです。
1 クリックで即追加!「ブロックパターン」もあります
Nishiki Pro スピードビルダー(無料) を使用している方は、お手本データとして 1 クリックでコンテンツ追加できるよう、ブロックパターンを用意しています。
ぜひ活用ください。
注意点
「Broken Grid Layout(ブロークン グリッド レイアウト)」ブロックは、比較的ウェブサイト制作上級者向けのブロックです。
CSS の知識、特に position についての理解があれば、かなり自由で、特徴のあるコンテンツを作ることできるはずです。
とは言え、巷に数多く存在するウェブサイト制作案件の中には、ブロックだけでは完結できない要望もあると思います。
そんな時は、Broken Grid Layout(ブロークン グリッド レイアウト)を作る際に必要な手数を減らしてくれる、補助してくれるブロックという位置付けで使用ください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

