このページでは Nishiki Pro(バージョン 1.0.315 以上)で検索フォームに細かく条件がつけられる「絞り込み検索」ブロックについて解説しています。
サンプル
キーワード検索&ターム検索
よくある絞り込み検索です。
キーワード検索&ターム検索(カスタム投稿タイプ/カスタムタクソノミー)
ターム検索に特定のカスタム投稿タイプ/カスタムタクソノミーを指定。ラジオボタンで 1 つのみ選択可能にもできます。
ターム検索複数
キーワード検索を含めず、複数のターム検索を追加しています。表示タイプをセレクトボックスに指定。デスクトップ表示の時は 2 カラムで表示。AND | OR 検索や、検索ボタンのテキストも変更可能。
使い方
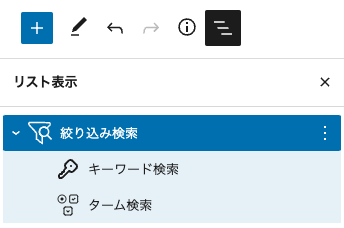
まずは「絞り込み検索」ブロックを追加してください。下の画像のように、デフォルトで「キーワード検索」ブロックと「ターム検索」ブロックが追加されています。

これらのデフォルトで追加されているブロックをカスタマイズしたり、新しくブロックを追加して条件を加えたりなどでブロックを組み合わせることで、お好みの「絞り込み検索」のフォームが作成できます。
もちろん、ブロックの並べ替えをして配置を変更することも可能です。
基本機能
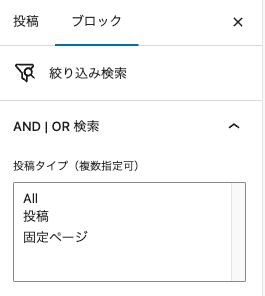
投稿タイプ指定
投稿タイプ(カスタム投稿タイプ含む)を絞って検索対象を指定できます。複数の投稿タイプを選択することも可能です。

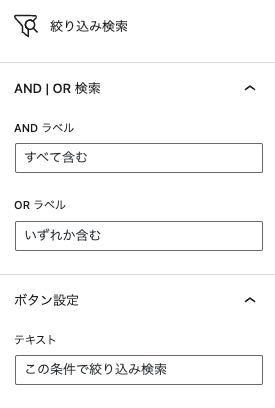
ラベル変更
「AND | OR 検索」「検索ボタン」それぞれのラベルが変更できます。

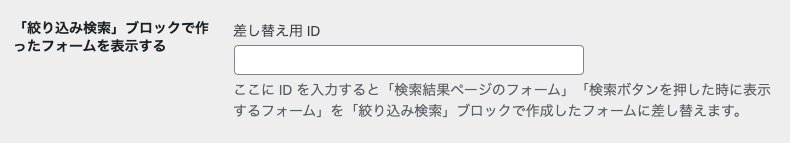
作成したブロックの差し替え
「検索結果ページのフォーム」「検索ボタンを押した時に表示するフォーム」を、作成したブロックに差し替えることができます。
ワードプレスの管理画面から「Nishiki Pro」→「絞り込み検索」を選択し「「絞り込み検索」ブロックで作ったフォームを表示する」の入力欄に差し替え用 ID を設定してください。

差し替え用 ID のサンプル

「ターム検索」ブロック
ラベルの変更

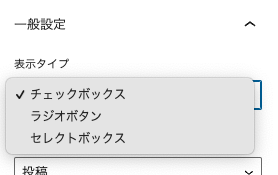
表示形式をチェックボックス/ラジオボタン/セレクトボックスの中から選択

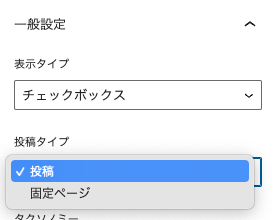
投稿タイプの選択
作成したカスタム投稿タイプがある場合は、カスタム投稿タイプも選択が可能です。

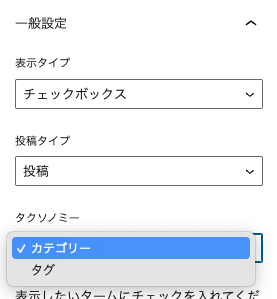
タクソノミーの選択
作成したカスタムタクソノミーがある場合は、カスタムタクソノミーも選択が可能です。

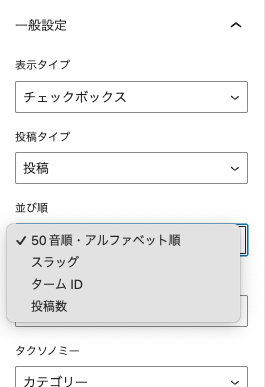
タームの並び替え
以下の条件で並び替えができます。
- 名前(50音順・アルファベット順:デフォルト)
- スラッグ
- ターム ID
- 投稿数

タクソノミーのタームの順番を並び替える「Category Order and Taxonomy Terms Order」プラグインを使うと、さらに細かい並び替えができます。
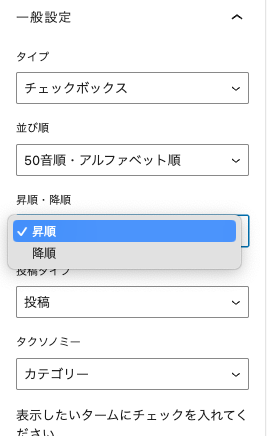
タームの昇順・降順
以下の条件でタームの昇順・降順が指定できます。

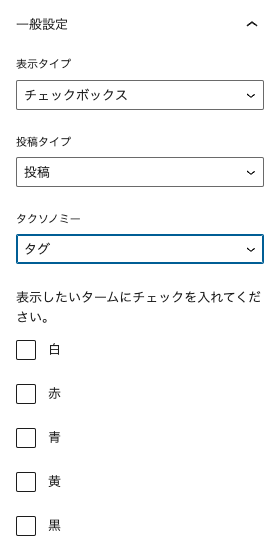
タームの表示/非表示
選択した投稿タイプ、タクソノミーに対応するタームが表示されます。フォームの中に含めたいタームにチェックを入れてください。

件数の表示/非表示
タームの隣に件数の表示が可能です。

幅設定
デスクトップ/タブレット/スマートフォンそれぞれで見た時の幅を設定できます。

2 カラムのレイアウトを作りたい場合は、追加したブロックそれぞれの幅を 50% に設定してください。
「キーワード検索」ブロック
ラベル/プレースホルダーの変更

幅設定
デスクトップ/タブレット/スマートフォンそれぞれで見た時の幅を設定できます。

2 カラムのレイアウトを作りたい場合は、追加したブロックそれぞれの幅を 50% に設定してください。
注意点
「絞り込み検索」ブロックを使用する際には、以下の点に注意してください。
- 「キーワード検索」ブロックは、1 つの「絞り込み検索」ブロックにつき 1 つだけ追加してください。2 つ以上追加すると、検索結果に矛盾が生じる場合があります。
- 「ターム検索」ブロックは、1 つの「絞り込み検索」ブロックにつきいくつ追加しても大丈夫ですが、同じ投稿タイプ、同じタクソノミーで作成しないでください。特にエラーが出るわけではありませんが、検索結果に矛盾が生じる場合があります。
- Nishiki Pro の絞り込み検索の設定で「絞り込み検索」ブロックのようにラベルや表示タイプ、表示するタームを選択できますが、差し替え ID を入力している場合は、差し替え ID に対応したフォームが優先されて表示されます。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


