Nishiki Pro テーマ(1.0.230 より搭載)で 1 〜 4 カラムのレイアウトを複数回連続で作りたい場合は「レイアウト」ブロックを使うと便利です。
「カラム」ブロックとの大きな違い
例えば、下のように「カラム」ブロックと「レイアウト」ブロックを使って、3 カラム × 2 のレイアウトを作りたい場合を想定しましょう。
「カラム」ブロックの場合
カラム
カラム
カラム
カラム
カラム
カラム
「レイアウト」ブロックの場合
カラム
カラム
カラム
カラム
カラム
カラム
このページをタブレットやスマートフォンなど、表示領域が狭い端末で見るか、下の動画のようにブラウザーを小さくしてみてください。
「カラム」ブロックと「レイアウト」ブロックの違いがわかると思います。
同じカラム(特に奇数カラム)が複数回連続するようなコンテンツを作る際は「レイアウト」ブロックを使うと便利です!
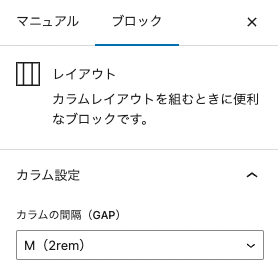
カラムとの間隔(gap)を設定できます
0(未設定)/ S(1rem) / M(2 rem) / L(4 rem) から設定可能です。

下のように、カラム間の隙間を埋めるレイアウトも可能です。
カラム
カラム
カラム
カラム
カラム
カラム
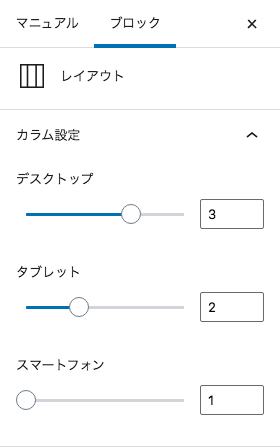
デスクトップ/タブレット/スマートフォン別でカラム数の変更も可能
さらに「レイアウト」ブロックには、下の画像のようにデスクトップ/タブレット/スマートフォン別でカラム数を 1 〜 4 まで変更できる設定が可能です。

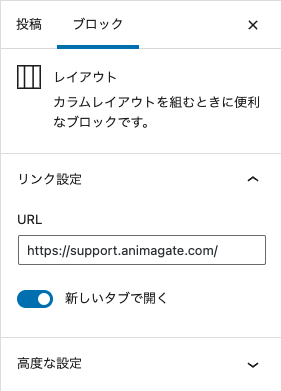
「レイアウト」ブロック個別にリンクが付けられます(バージョン 1.0.286)より

WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

