Nishiki Pro テーマの「投稿一覧」ブロックを使ってできることをまとめました。
カード型
リスト型
テキストカラー変更
スライダー表示
リスト(日付)表示
ラベル付き表示
投稿に「ラベル」をつけることができます。カテゴリーやタグなど、選択したタームをラベルとして表示します。
また、下のようにラベルを自由に入力することもできます。
アイキャッチ画像の比率変更
アイキャッチ画像の比率(アスペクト比)を変更できます。
- 16:9
- 4:3
- 3:2
- 1:1
- 1.91:1
NEW/UPDATE マークの表示
現在の日付から○日前までの投稿に対して、公開/更新を目立たせるマークをつけることができます。
並び順/並べ方変更
並び順を変更できます。
- 公開日
- 更新日
- タイトル
- ランダム
- コメント数
※ブロックエディターの編集画面では設定を変更しても反映されませんが、閲覧側ではしっかり反映されます。
並べ方も変更できます。
- 新しい投稿(降順)
- 古い投稿(昇順)
カテゴリー、タグ別にも表示できるよ
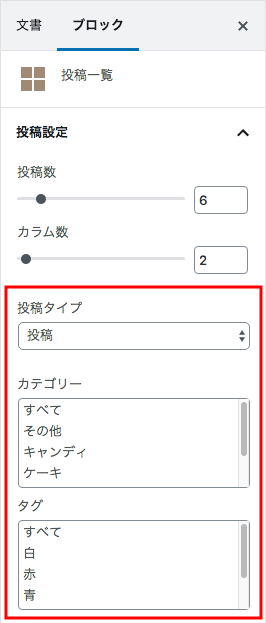
「投稿一覧」ブロックは、特定のカテゴリーに所属していたり、タグがついている投稿のみ条件付きで表示できます。

複数選択もできるよ
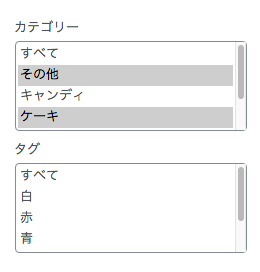
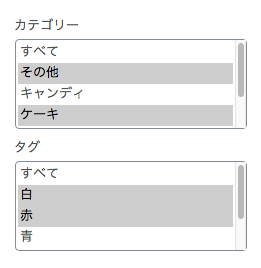
複数選択もできます。キーボードの Shift や control(command)キーを押しながら選択してください。
選択の仕方によって表示する投稿が変わりますのでご注意ください。
以下に例を挙げます。


少し応用編:カスタム投稿、カスタムタクソノミーにも対応しています
カスタム投稿タイプやカスタムタクソノミーを追加している場合でも大丈夫です。
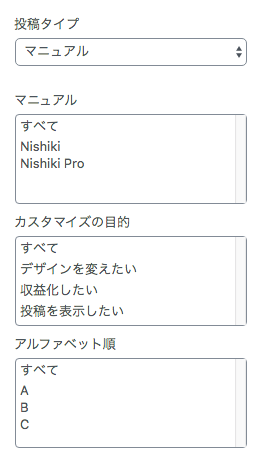
以下は、カスタム投稿タイプ「マニュアル」を選択した場合の例です。「マニュアル」「カスタマイズの目的」「アルファベット順」のカスタムタクソノミーも連動して選択できます。

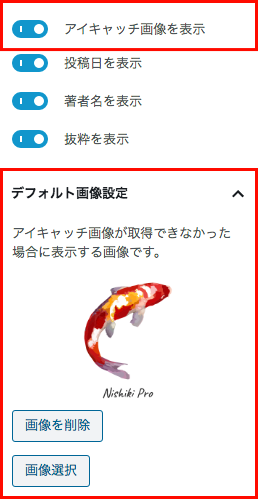
アイキャッチ画像がない場合のデフォルト画像の設定
Nishiki Pro テーマは、画像を多く使って視覚で訴求するウェブサイトに向いています。ですので、投稿一覧に設定しているアイキャッチ画像はぜひ表示しましょう。
「実は、投稿ごとにアイキャッチ画像の設定してないんだよね・・・」という方は、デフォルト画像設定で画像をアップロードして設定しましょう。
「投稿一覧」ブロックごとに個別のデフォルト画像を設定するのもいいと思います。

参考動画
投稿一覧ブロック+アーカイブページへのリンクをつける方法を YouTube にアップしていますので、参考ください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など