Nishiki Pro テーマ で使用できる「レーダーチャート」ブロックの設定項目などを解説しているページです。
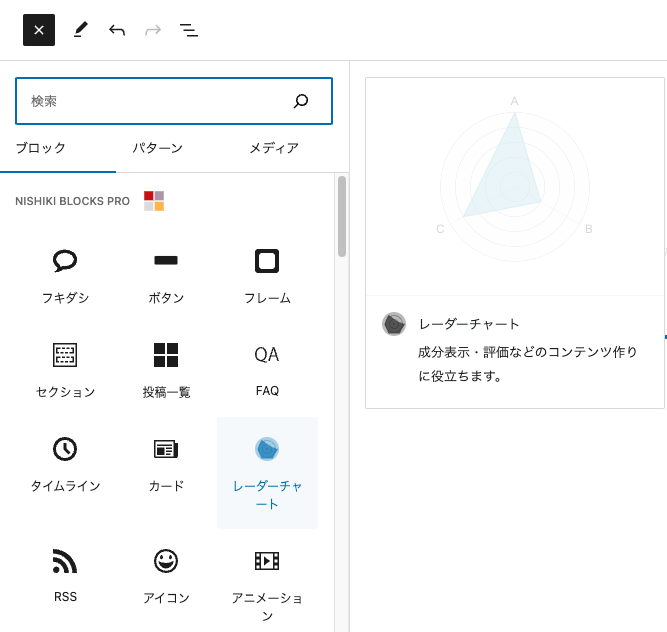
「レーダーチャート」ブロックは Gutenberg ブロックエディターで使用できます。Nishiki Pro テーマに搭載されている Nishiki Blocks Pro の中から選択してください。

サンプル
ゲームキャラのステータス
性格診断のテスト結果
5 教科のテスト結果
作成したチャートをダウンロードできます
下の動画のように、作成したチャートは SVG 画像としてダウンロードできます。
設定項目
| 項目 | 概要 | デフォルト |
|---|---|---|
| 大きさ | チャートの大きさ(最大値) | 400px |
| 項目 | チャートの項目「項目名:数値(0 〜 100)」で追加。一行に1つの項目を追加でき、改行して次の行から項目を追加してください。 例 A:90 B:70 C:60 | A:80 B:60 C:80 |
| チャートカラー | チャートのカラー | #3aa8c7 |
| 軸線カラー | チャートの軸線のカラー | #555555 |
| 背景カラー | 背景カラー | 未設定 |
| チャート内背景カラー | チャート内部の背景カラー | #fafafa |
| テキストカラー | 項目のテキストカラー | #444444 |
| 画像 | チャートの中心に設置する画像 | 未設定 |
| 画像のAlt | 代替テキスト | 未設定 |
「レーダーチャート」ブロックをうまく活用すれば楽しいコンテンツ作りができると思います。
機会があるようでしたら使ってみてください。
また、要望などフィードバックがありましたら、ユーザーコミュニティまでお寄せください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など